介绍

基于 Vue 的可视化表单设计器,赋能企业实现低代码开发模式;帮助开发者从传统枯燥的表单代码中解放出来,更多关注业务,快速提高效率,节省研发成本。 目前已经在OA系统、考试系统、报表系统、流程管理等众多项目中得到了广泛使用。
本项目采用 Vue 和 Element 进行页面构建,内置 i18n 国际化解决方案,支持二次扩展开发,支持自定义组件扩展。
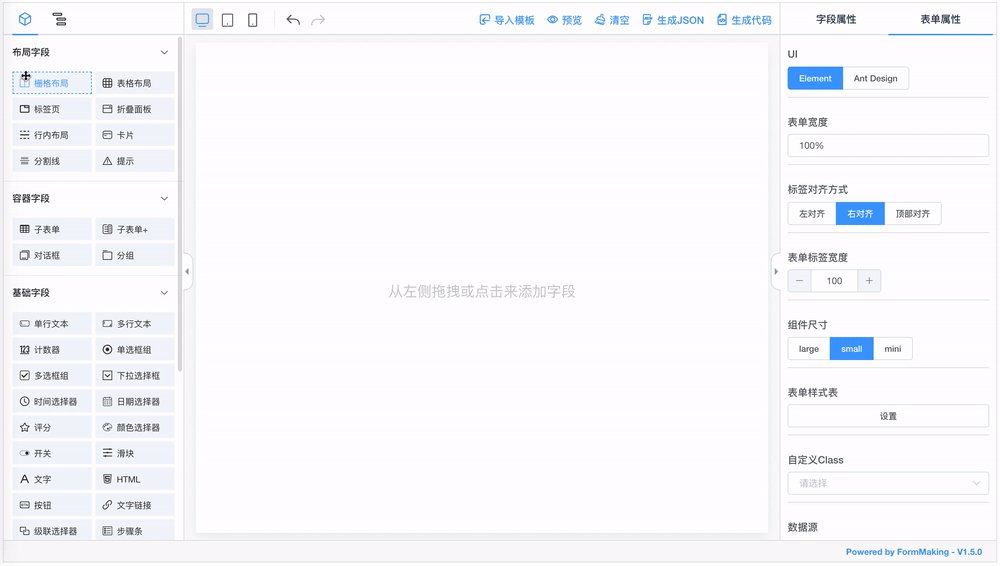
项目分为 设计器MakingForm 和 生成器GenerateForm,可通过设计器可视化的完成表单的快速创建,并生成JSON Schema; 生成器可通过加载JSON Schema渲染出表单。
特性
可视化
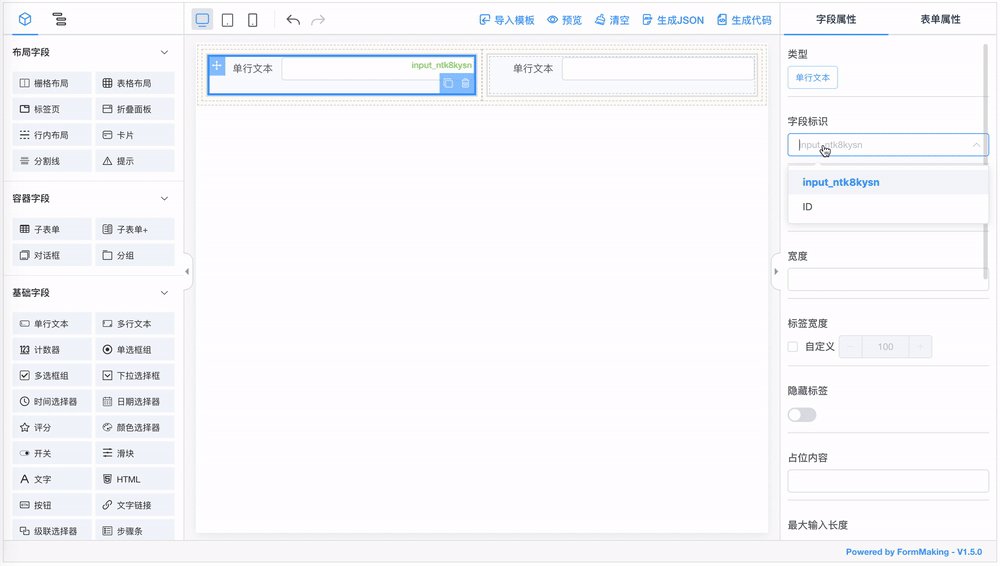
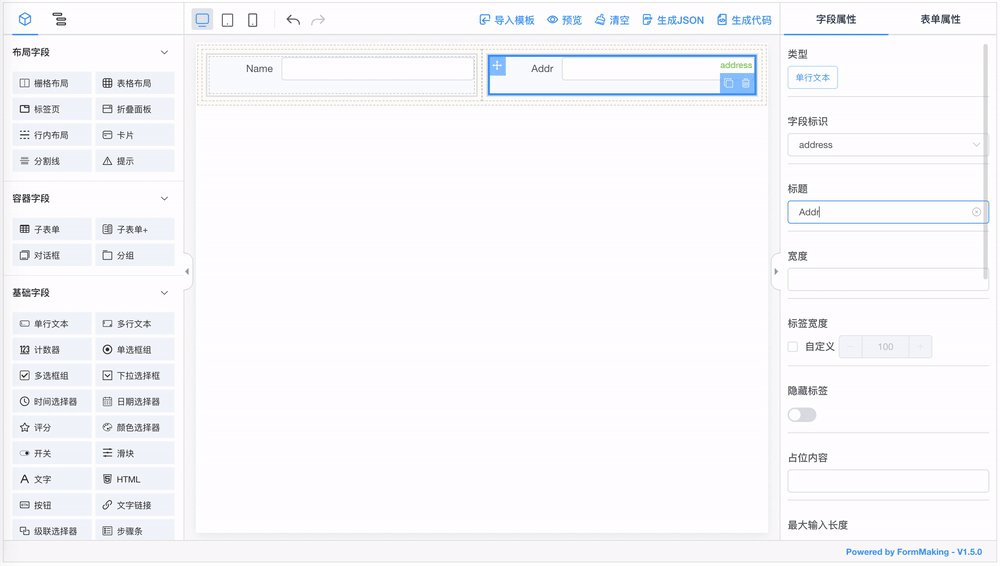
主流的表单设计器页面,通过可视化操作,方便快捷的完成表单页面编辑。
主流UI
支持创建 Element 、 Ant Design 和 Vant 风格的表单,使用范围广泛。
最新技术栈
最新的前端技术栈,支持 Vue2 / Vue3,内置了 i18n 国际化解决方案,方便二次开发。
多终端适配
支持 pc、pad、mobile 多终端布局适配,并可查看展示效果。
丰富的布局
提供了栅格、标签页、表格等复杂的表单布局,更贴近与企业级的需求。
高级容器
提供了支持数组与对象的容器,基本可以覆盖所有复杂表单数据。
自定义扩展
字段的样式、组件、属性均可实现自定义的扩展,方便快捷的进行个性化配置。
数据源
提供了数据源管理功能,将表单与后端数据进行完美结合。
低代码
可通过低代码进行动作事件的交互,完成表单复杂的逻辑操作。
APIs
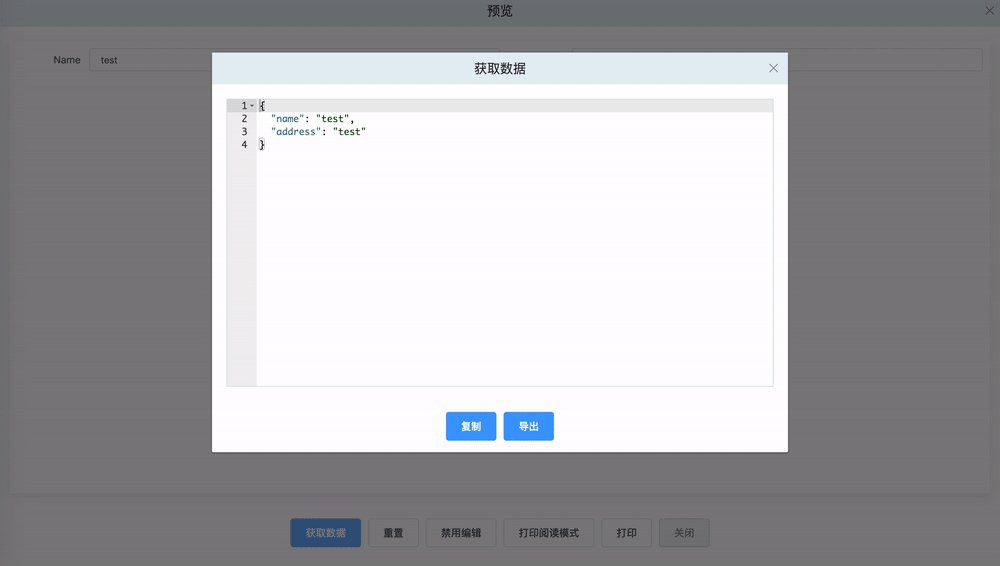
提供了丰富的API,可以灵活方便的处理表单的各项操作。
版本对比
在免费开源版本的基础上,我们为了满足更多复杂场景和提供更好的优质服务推出了高级版本。
| 基础版本 | 高级版本 | |
|---|---|---|
功能 | 提供了一些基础表单控件,表单校验,获取数据等基础功能。 | 相较于基础版本,高级版本提供了更丰富的功能:
|
演示地址 | http://form.making.link/basic-version ↗ | http://form.making.link/sample ↗ |
是否开源 | 是 | 否 |
使用协议 | MIT | 授权许可协议 ↗ |
是否能商用 | 是 | 是(需购买后使用) |
地址 | Github ↗ | 官网 ↗ |
文档 | 基础版本文档 ↗ | 官方文档 ↗ |
服务 | 不定期更新修复bug |
|
为什么选 FormMaking?
在信息化系统建设中,表单是不可或缺的组成部分。构建快速且易于维护的表单系统至关重要。FormMaking 作为一款出色的可视化表单设计器,通过简单的拖拽和字段可视化配置,使每个人都可以轻松创建表单。我们还提供了优秀的 API,方便表单交互和后期维护,并且可以轻松引入您的项目中。
自2018年表单可视化编辑器开源以来,我们一直专注于表单设计器的研发,解决用户在使用过程中遇到的各种问题,不断完善和迭代功能,赢得了众多用户的喜爱和宝贵意见。为更好地服务广大用户,我们专门推出了高级版本。
我们的优势
多年迭代升级
FormMaking 经过五年的迭代升级和优化,功能丰富且稳定,具有极强的可扩展性,特别适用于企业级开发。高级版本目前已服务于众多企业,包括国企、上市公司和跨国企业,已广泛应用于OA系统、考试系统、报表系统、流程管理等众多项目中,获得了广泛认可。
完善的功能
简单易用:主流的拖拽可视化操作方式,配置简单,学习成本低。
丰富的布局和字段:支持数组、对象等复杂类型表单数据创建,覆盖几乎所有表单应用场景。
永久使用权
- 一次购买,永久使用:购买后即获得永久使用权。
专业团队技术支持
高水平技术团队:FormMaking 团队由全职高级前端技术人员组成,持续添加新功能和处理相关问题,确保每月版本迭代更新。
专业化一对一技术支持:购买后,您可以与 FormMaking 技术团队实时交流,快速获得问题的解决方案。
参与制定更新计划
- 用户反馈优先:您可以参与我们的更新计划,提供宝贵意见,我们将优先考虑并实施您的建议。
简单易读的代码风格
- 易上手的代码:FormMaking 源代码采用 Template 风格的 API,方便各个层次的开发人员阅读和进行二次扩展开发。
完善的教程文档
- 全面的文档支持:我们提供完善的文档教程,包括设计器操作手册、上手文档、API 目录和二次开发文档。
选择 FormMaking,您将拥有一个强大、易用、可扩展的表单设计器,助力信息化系统建设,提升开发效率。
版权声明
FormMaking 由成都乐冠科技有限公司 FormMaking 团队更新与维护,如果需要在自己项目中使用,需要购买我们的 授权 ↗。

