页面介绍
认识设计器
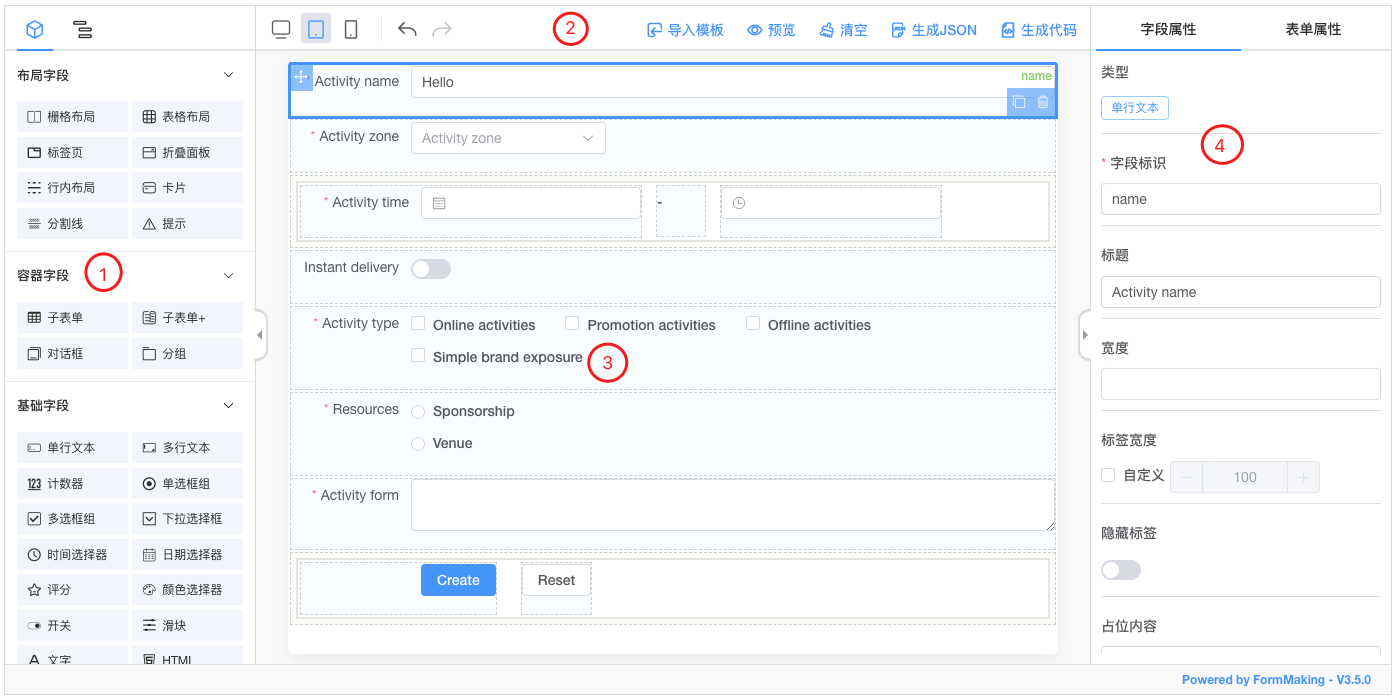
我们将设计器分为如下区域:


【1】字段面板
展示表单设计器可以通过 拖拽/单击 来操作的字段,并根据字段功能的不同分别整合为 布局字段、容器字段、基础字段、高级字段、自定义字段。
详情参见 字段面板。
【2】操作区域
终端适配(Pc、 Pad、 Mobile)
撤销、重做
设计器提供撤销重做操作,防止自己操作出错后导致无法回退。
导入模板
支持内置模板库和自定义的 JSON 导入,通过该功能可以方便的还原之前的表单设计内容。
预览
预览可以查看设计的表单页面,并且可以通过该功能查看验证、获取表单数据等效果。
清空
清空当前表单画布中的字段。
生成JSON
可以查看表单设计器配置的 JSON 信息。
生成代码
可以生成直接使用的代码,默认为单文件组件风格的代码,也可以切换标签页查看在html中使用的代码。
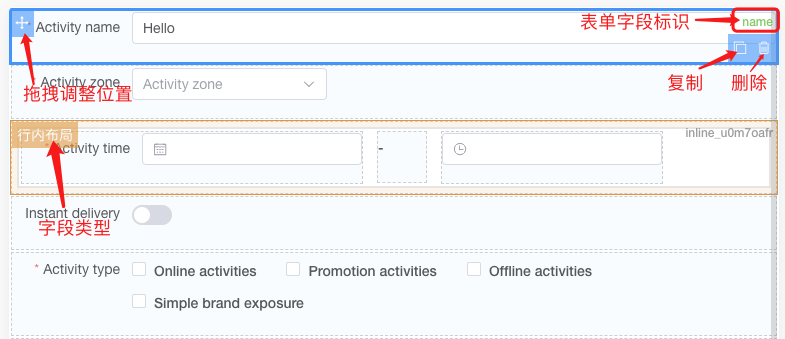
【3】表单画布
可对表单字段进行拖拽调整位置、复制、删除等操作。

【4】字段属性面板
对表单字段的属性、样式、事件进行配置。
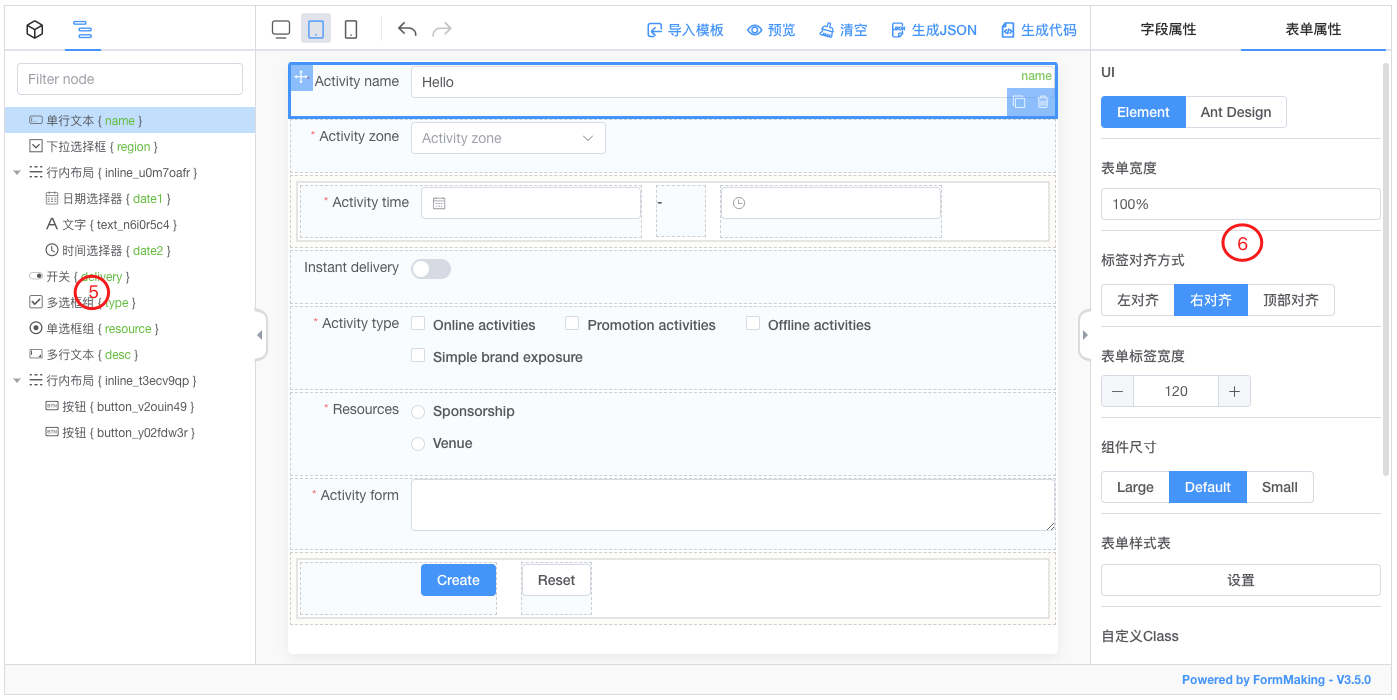
【5】大纲树面板
展示当前表单的结构树(字段类型、字段标识)。
【6】表单属性面板
配置表单的属性、自定义样式、数据源、事件等。

