UI Introduction
Be Familiar With the FormMaking Designer
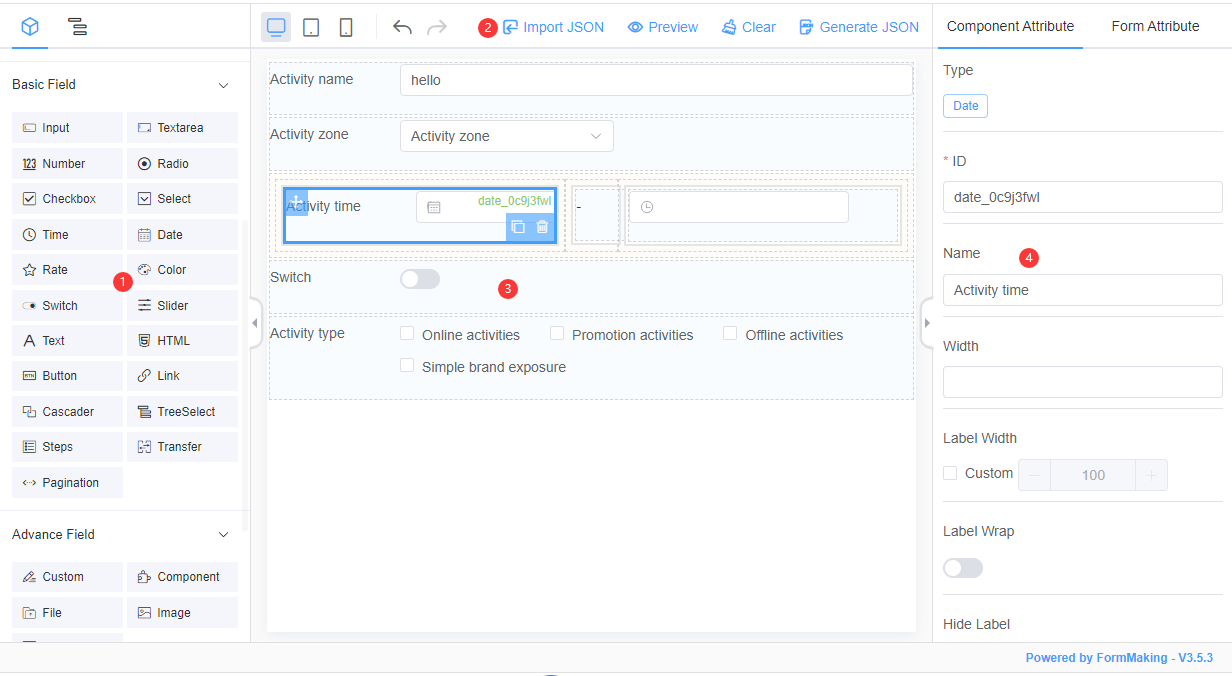
We divide the designer into the following areas:


【1】Field Panel
Displays fields that the form designer can drag/click and consolidate into layout fields, container fields, basic fields, advanced fields, and custom fields depending on their functionality.
For more details, please refer toField Panel。
【2】Area of operation
Terminal Adaptation(Pc、 Pad、 Mobile)
Undo/Redo
the designer provides the undo/redo operation to prevent the failure of its own operation and the inability to go back.
Import JSON
Support built-in template library and custom JSON import, through this function can easily restore the previous form design content.
Preview
Preview allows you to view the designed form page, and you can use this function to view validation, get form data, and other effects.
Clear
Clear the fields in the current form canvas.
Generate JSON
You can view JSON information for the form designer configuration.
Generating Code
You can generate code for direct use, which defaults to single-file component-style code, or you can switch tabs to see the code used in html.
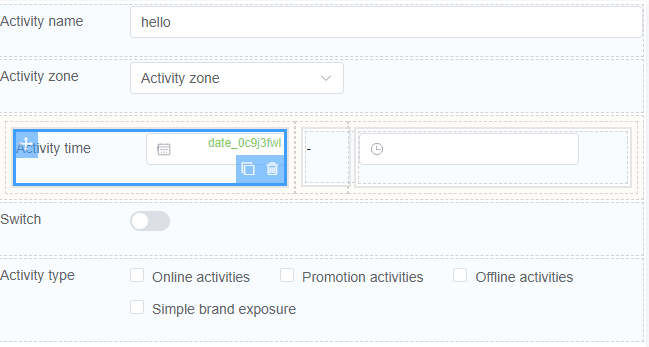
【3】Form Canvas
You can drag and drop form fields to adjust their position, copy, and delete them.

【4】Field Properties Panel
Configure properties, styles, and events for form fields.
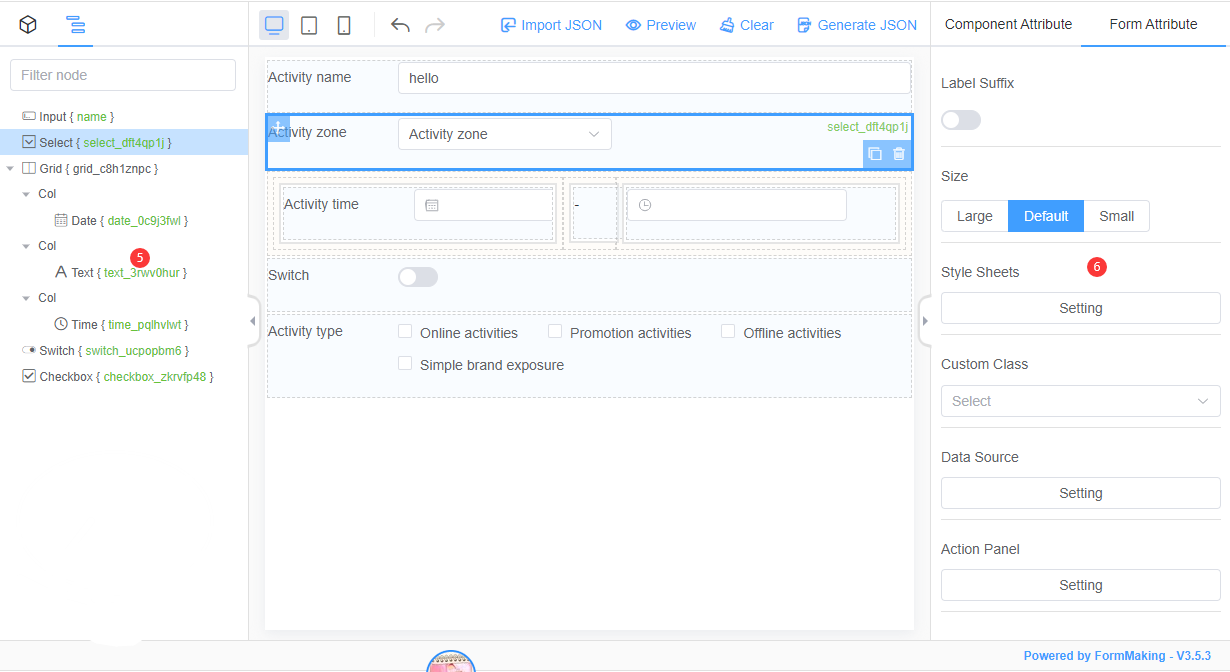
【5】Outline Tree panel
Displays the structure tree (field type, field identity) of the current form.
【6】Form Properties panel
Configure form properties, custom styles, data sources, events, and more.
