Collection Field
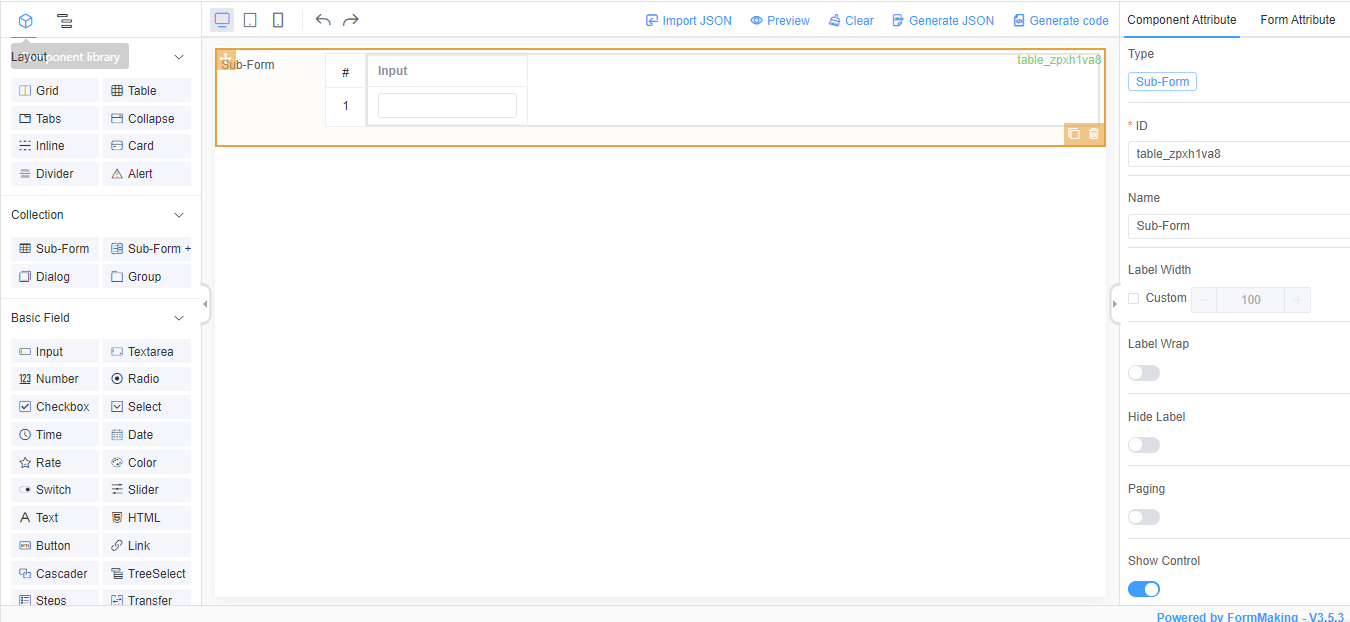
SubForm
Used to display list array fields, can be added/deleted to the array.
Basic Setting

Drag and drop fields into the subform for column configuration.
Subform data presentation:
{
"table": [
{
"name": "Luis",
"education": "Junior College"
},
{
"name": "Jack",
"education": "Regular College"
}
]
}Subform Columns Operate Dynamically
After the subform is rendered, if you need to disable or hide some columns, you can use the api we provide to do so.
// 禁用列
this.$refs.generateForm.getComponent('table').disabled(['a'], true)
// 启用列
this.$refs.generateForm.getComponent('table').disabled(['a'], false)
// 隐藏列
this.$refs.generateForm.getComponent('table').hide(['a'])
// 显示列
this.$refs.generateForm.getComponent('table').display(['a'])TIP
Use the getComponent method to get the subform instance, and then call the built-in api method to disable and hide the columns in the subform, more operation methods please refer to Subform API.
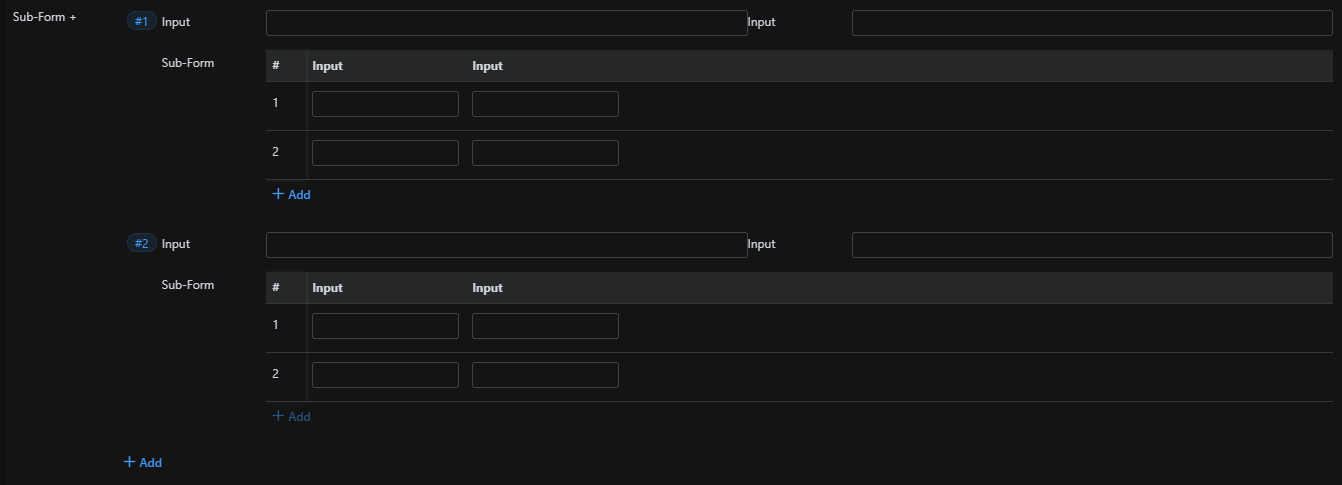
Subform+
For complex subform layouts, supporting nested use of layouts and containers.

Subform+ data presentation:
{
"subform": [
{
"input1": "",
"input2": "",
"table": [
{
"input1": "",
"input2": ""
},
{
"input1": "",
"input2": ""
}
]
},
{
"input1": "",
"input2": "",
"table": []
}
]
}Group
Used to set the object data, the form is configured as follows:

Group data presentation:
{
"user": {
"name": "John",
"age": 8
}
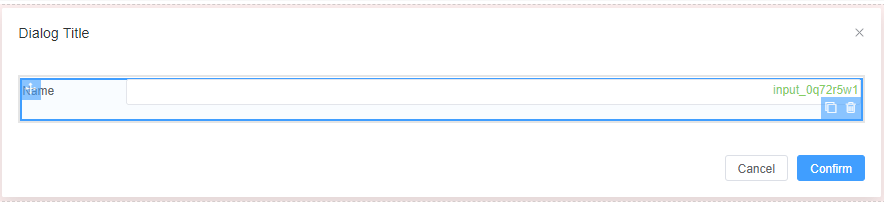
}Dialog

Dialog box data binding is also object form, that is, the component fields in the dialog box will be bound to the dialog box fields, the form object is as follows:
{
"dialog": {
"name": ""
}
}