容器字段




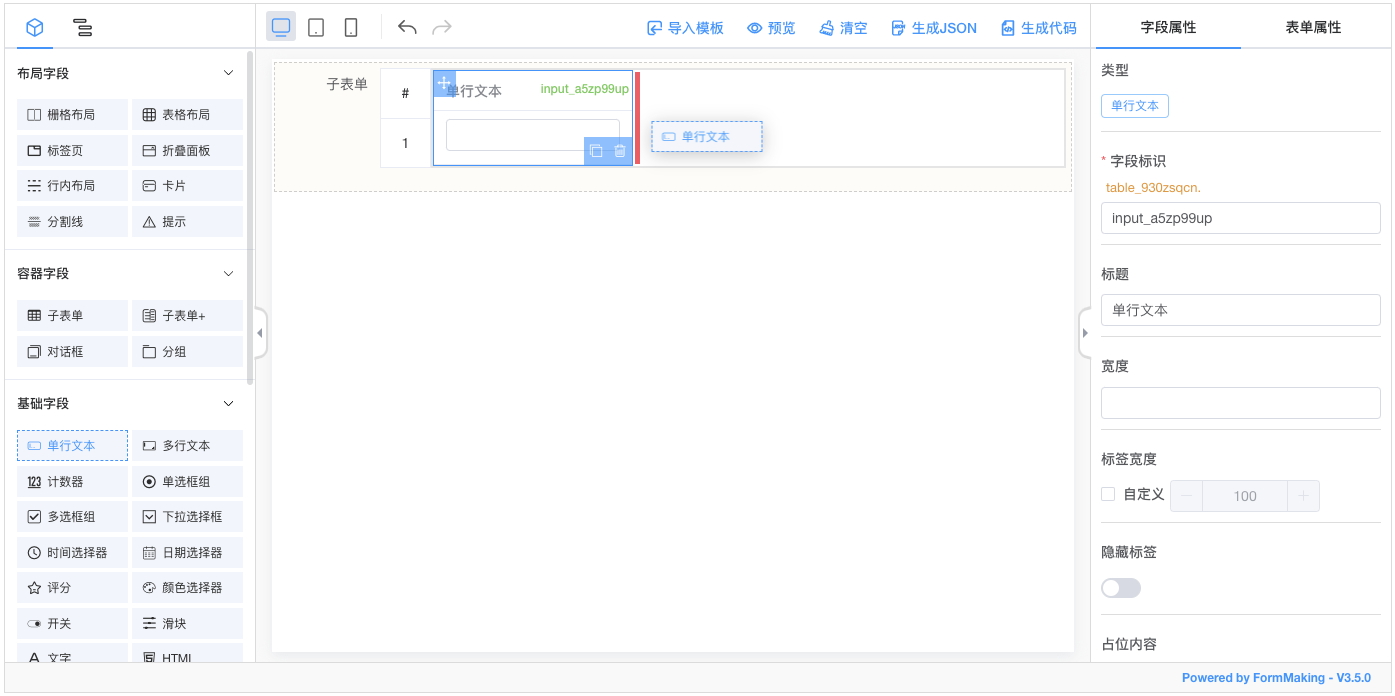
子表单
用于展示列表数组字段,可以对数组进行添加删除。
基础设置

将字段拖拽到子表单中,进行列的配置。
子表单数据展示:
json
{
"table": [
{
"name": "张三",
"education": "大专"
},
{
"name": "李四",
"education": "本科"
}
]
}子表单列动态操作
子表单渲染后,如果需要禁用或者隐藏某些列,可以使用我们提供的 api 进行操作。
js
// 禁用列
this.$refs.generateForm.getComponent('table').disabled(['a'], true)
// 启用列
this.$refs.generateForm.getComponent('table').disabled(['a'], false)
// 隐藏列
this.$refs.generateForm.getComponent('table').hide(['a'])
// 显示列
this.$refs.generateForm.getComponent('table').display(['a'])TIP
使用 getComponent 方法获取到子表单实例,然后调用内置的 api 方法即可实现子表单中列的禁用与隐藏,更多的操作方法可以查看 子表单 API。
子表单+
用于复杂的子表单布局,支持布局和容器的嵌套使用。

子表单+数据展示:
json
{
"subform": [
{
"input1": "",
"input2": "",
"table": [
{
"input1": "",
"input2": ""
},
{
"input1": "",
"input2": ""
}
]
},
{
"input1": "",
"input2": "",
"table": []
}
]
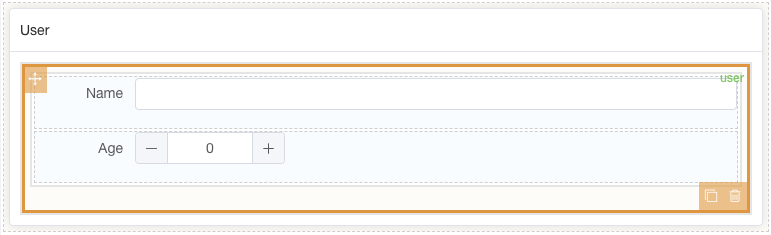
}分组
用于设置对象数据,表单配置如下:

分组数据展示:
json
{
"user": {
"name": "John",
"age": 8
}
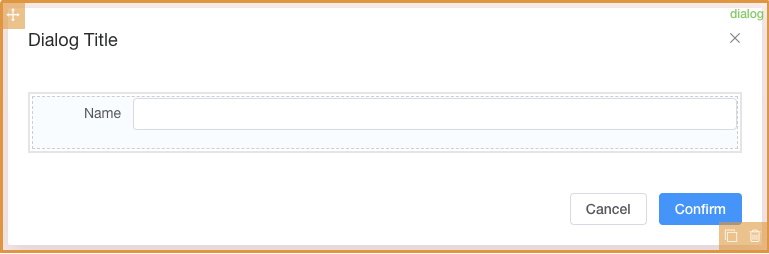
}对话框

对话框数据绑定也是对象形式,即对话框中的组件字段将被绑定到对话框字段下,表单对象如下:
json
{
"dialog": {
"name": ""
}
}
