自定义样式
如果觉得生成的表单样式不能满足个性化需求,可以通过 自定义Class 配置来修改样式。
TIP
自定义样式是采用样式覆盖的方式来实现,通过添加类名定义,用新的样式覆盖原有的样式,可以通过该方式灵活实现。
表单样式自定义
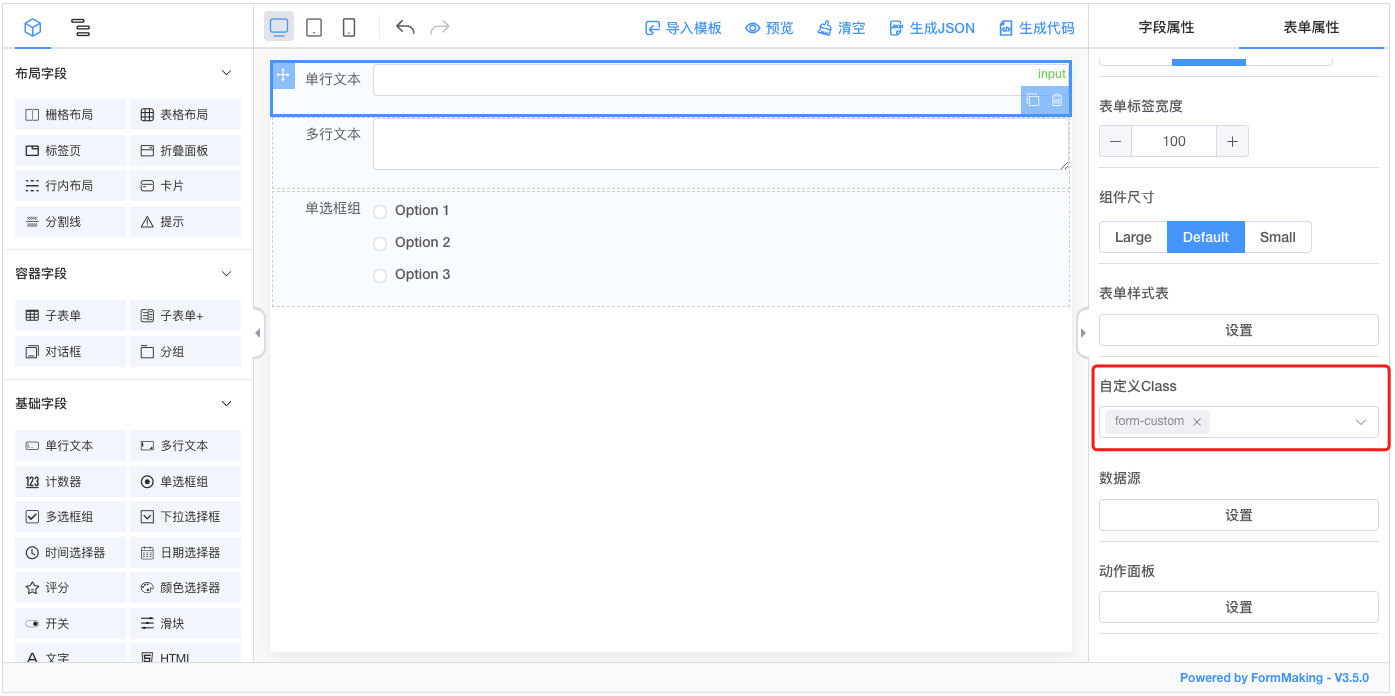
表单属性面板 - 自定义Class 中填写自定义样式类名 form-custom。

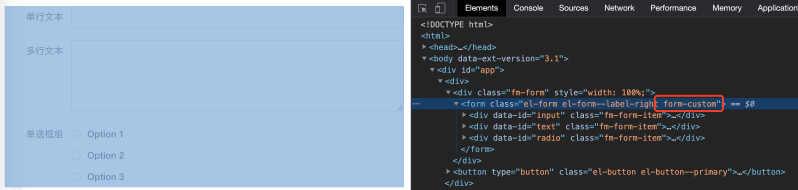
表单渲染后,会在生成的 <form> 标签中加入该 class

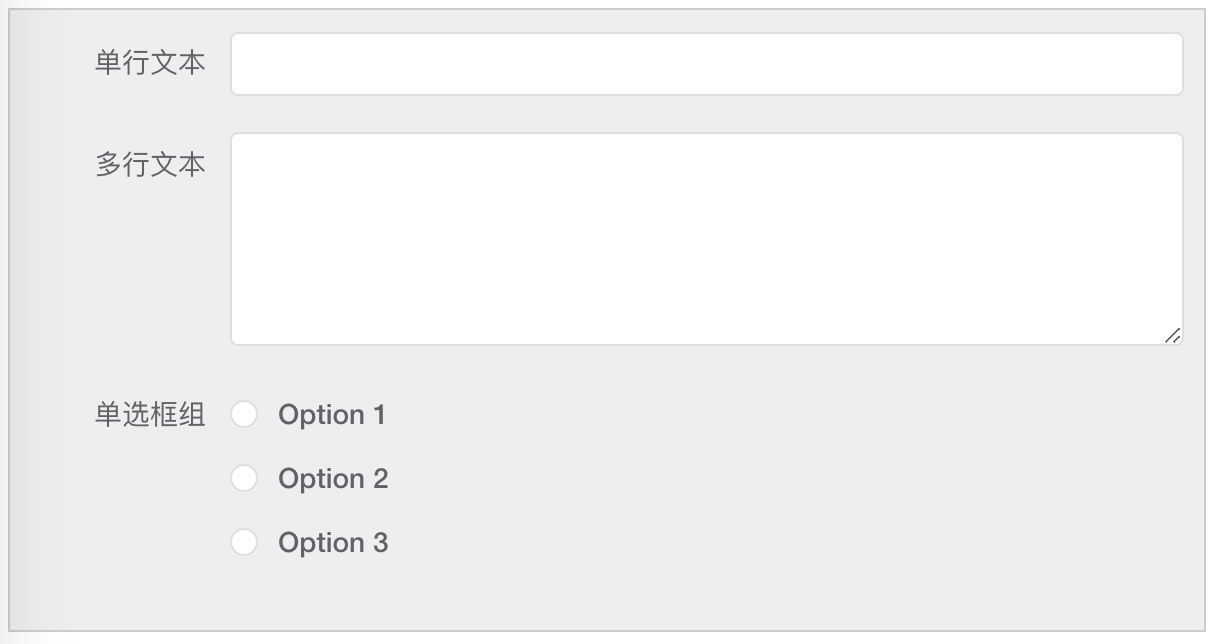
定义 form-custom 的样式,可实现表单样式的自定义
css
.form-custom{
padding: 10px;
background: #eee;
border: 1px solid #ccc;
}查看效果

字段样式自定义
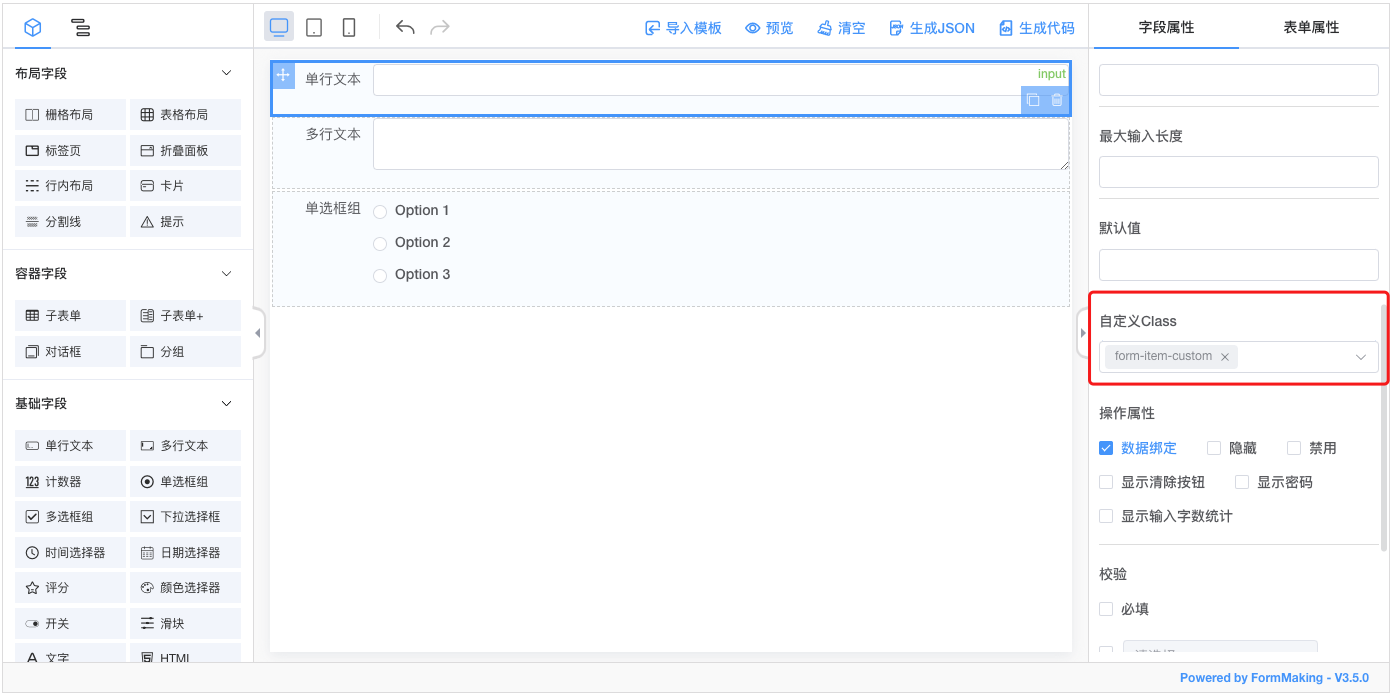
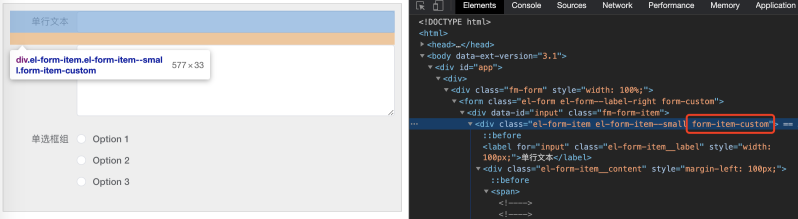
在 字段属性面板 中配置 自定义Class:form-item-custom

表单渲染后,会在如下位置为该项绑定上 form-item-custom 的类名

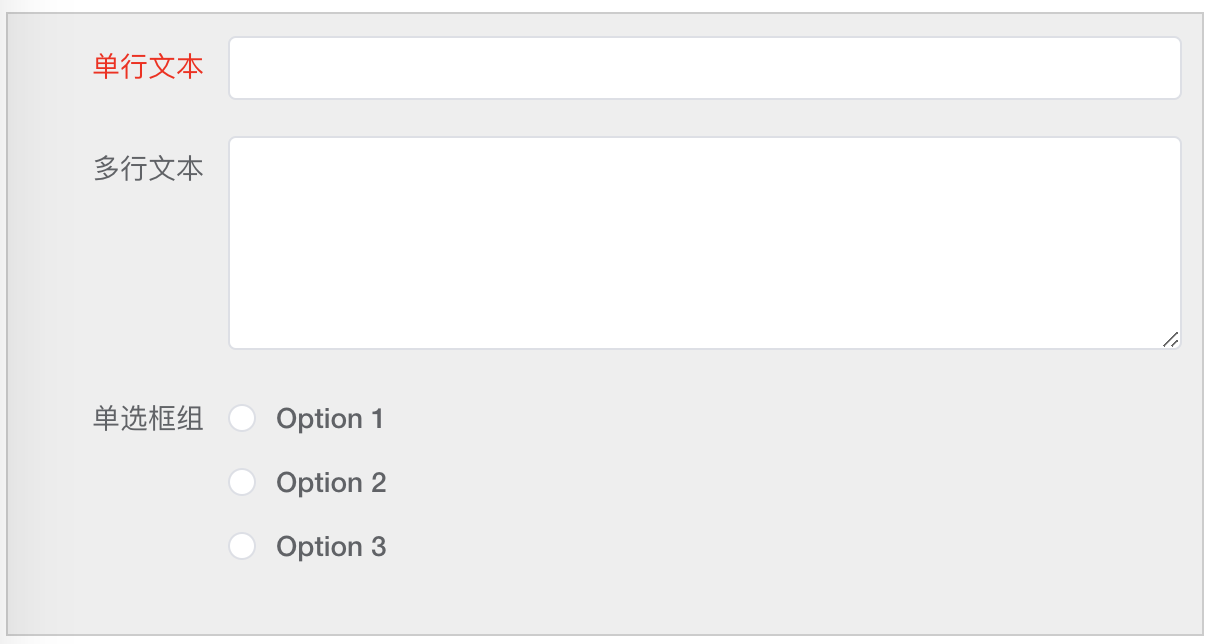
现在我们将单行文本的演示修改成红色
css
.form-item-custom .el-form-item__label{
color: red;
}查看效果

表单样式表
可以为表单全局设置一些自定义的样式。
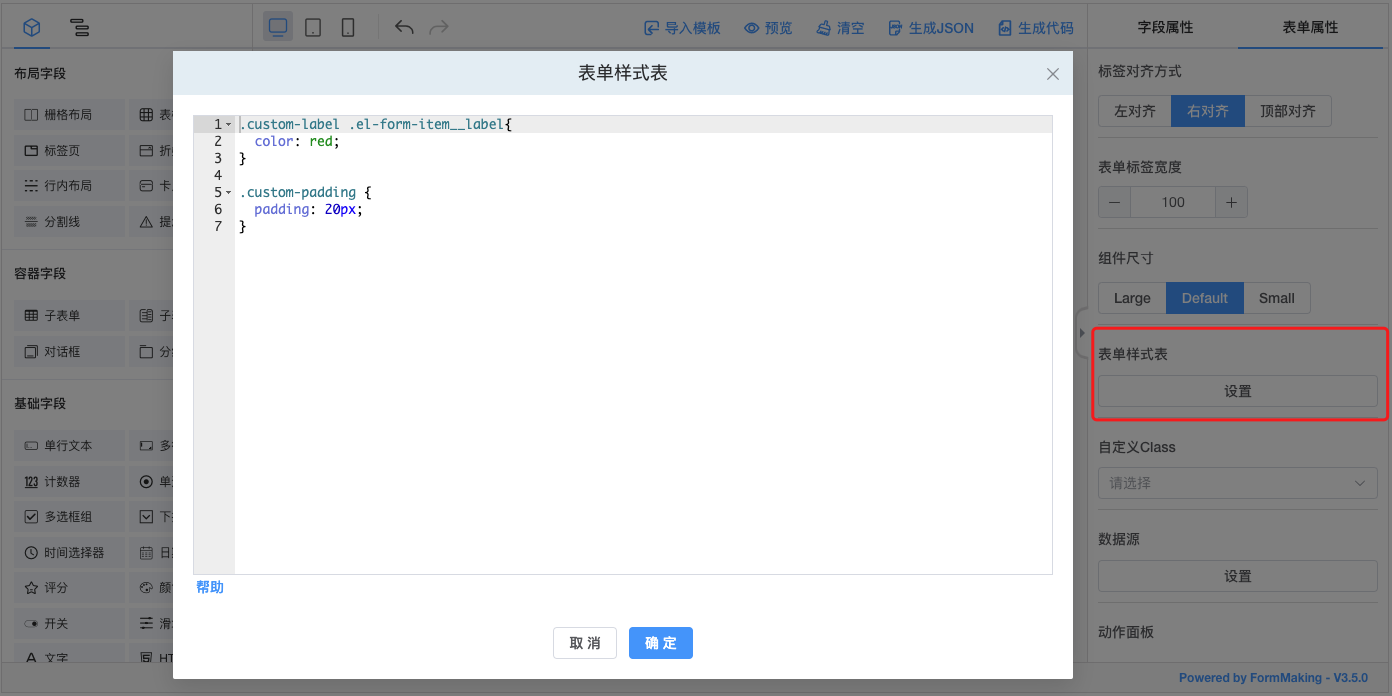
配置表单样式表
在 表单属性面板 中打开 表单样式表设置 进行样式表添加。

添加以上样式后,点击确定。
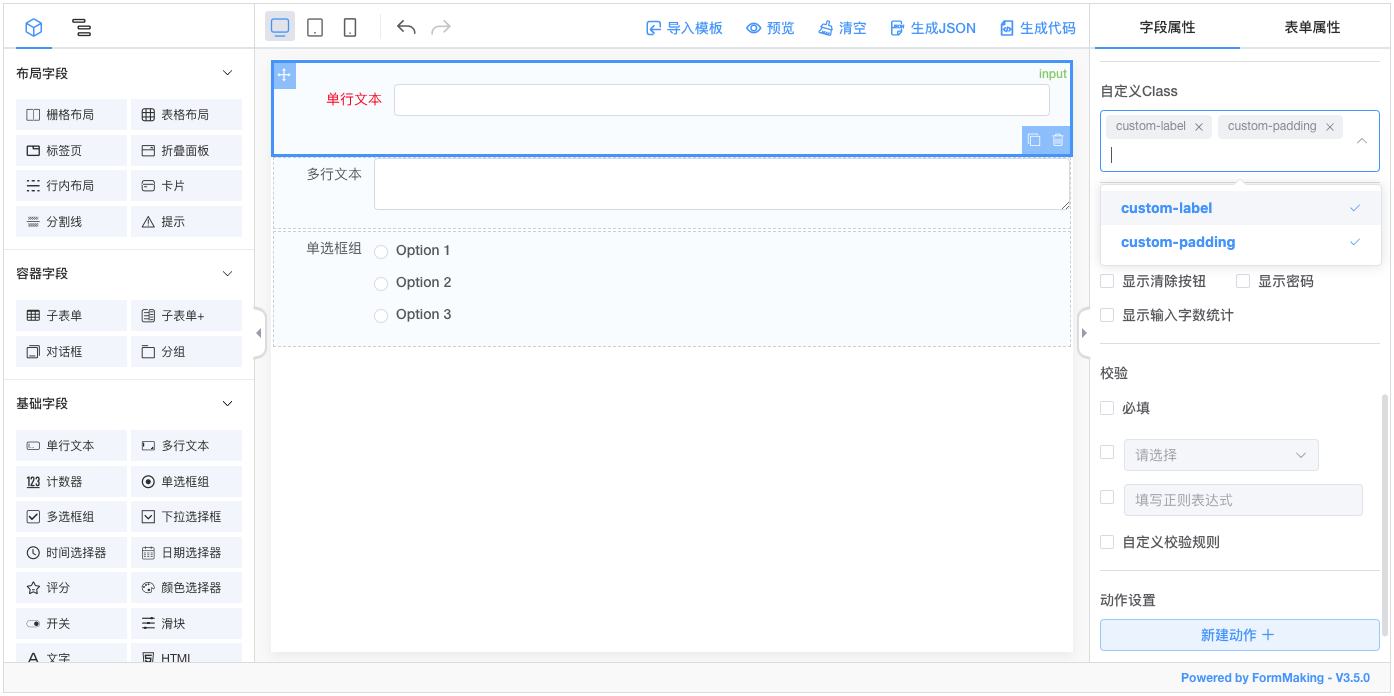
使用样式表样式

在 自定义Class 中可以直接对上面设置的样式表进行选择,即可实现配置的样式。
TIP
系统会默认将表单样式表中配置的 类名取出进行选择,方便快速使用。

