数据源
介绍
通过数据源的配置,可以让表单与后端程序间实现数据的交互。表单中内置了 axios 库用于实现网络请求,并且可以对响应的数据进行整理,从而得到表单需要的数据。
配置数据源
1. 打开数据源设置面板
在 【表单属性面板】中打开 数据源设置 可以进行数据源的配置。
2. 添加数据源
点击 添加数据源,面板右侧会出现数据源设置项。

设置项
名称: 数据源名称,必须唯一,用于展示和选择数据源。
请求头部: 添加请求头部信息,支持静态值和表达式。表达式赋值可以查看 表达式面板。
请求参数: 支持静态值和表达式,当请求方法为 POST 和 PUT 时,参数通过请求体传递,即
config.data。是否表单初始化发送请求: 默认为
true,表单 create() 生命周期进行请求;如果选择fasle,可以通过sendRequest方法进行动态请求。请求地址: 远端接口地址。
数据处理: 可以针对接口请求发送前、成功响应和发生错误时进行处理。
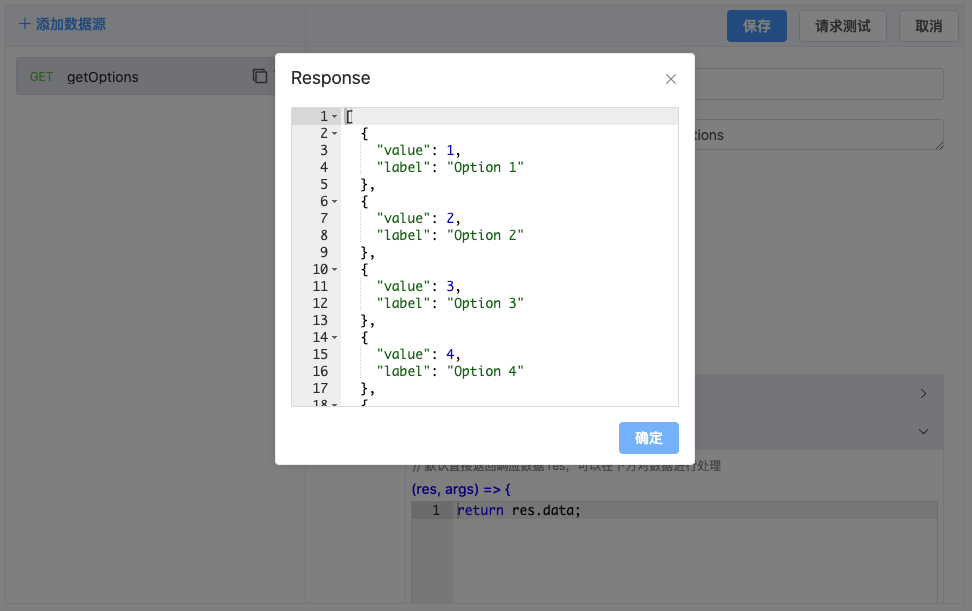
3. 请求测试
完成数据源配置后,可以点击 请求测试 ,进行数据源接口验证,查看是否填写成功,返回数据是否正确。

NOTE
目前在请求测试时不支持this变量,如果使用了this,可以在预览中进行接口数据测试。
4. 保存
完成数据源配置后,需要进行保存操作;保存后即可在设计器配置时进行该数据源的选择。

数据处理
请求发送前
针对请求发送前,对请求的参数、headers、地址等选项进行配置。
(config) => {
//修改请求地址
config.url = '新的请求地址'
//修改请求头部
config.headers = {'X-Requested-With': 'XMLHttpRequest'}
//修改请求查询参数
config.params = {ID: 12345}
//请求body发送的数据,不适用于GET请求
config.data = {firstName: 'Fred'}
return config;
}可配置项可以查看 axios 的文档: Request Config ↗。
请求返回响应数据时
接口请求成功后,可以对返回的数据进行处理。
(res) => {
//res: 接口返回的数据,可以在这里进行处理
return res;
}请求发生错误时
(error) => {
if (error.response) {
// The request was made and the server responded with a status code
// that falls out of the range of 2xx
console.log(error.response.data);
console.log(error.response.status);
console.log(error.response.headers);
} else if (error.request) {
// The request was made but no response was received
// `error.request` is an instance of XMLHttpRequest in the browser and an instance of
// http.ClientRequest in node.js
console.log(error.request);
} else {
// Something happened in setting up the request that triggered an Error
console.log('Error', error.message);
}
console.log(error.config);
}获取表单数据
在数据处理函数中,可以通过 this 关键字来调用表单方法。
请求发送前:
(config) => {
config.data = this.getValues();
return config;
}数据源参数配置 ^1.4.0
可以向数据源中传递参数,在数据处理中进行个性化操作。
1. 添加参数
数据处理方法中内置了 args 参数。
(config, args) => {
config.params['fid'] = args.fid;
return config;
}TIP
可以通过以下三种方式进行参数解析:args.fid 、 args['fid']、 const { fid } = args。
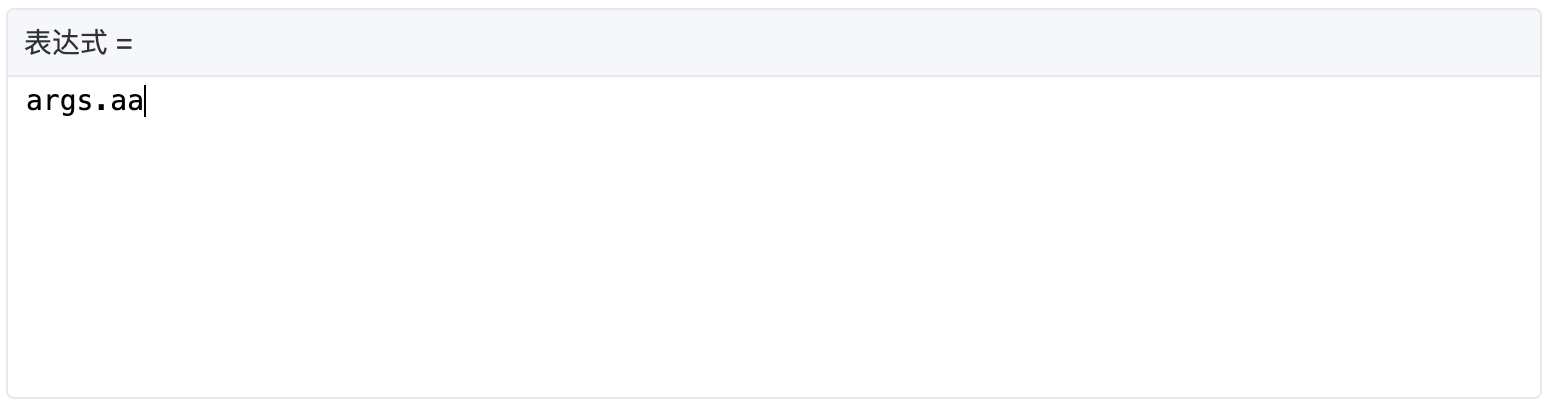
在表达式中可以直接使用 args 变量:

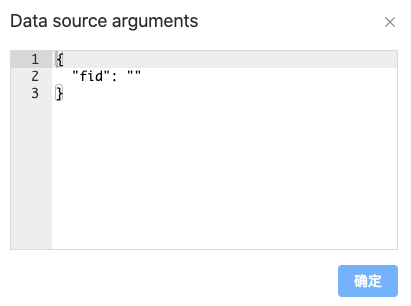
2. 请求测试
如果用到了 args 变量,请求测试时会自动解析出来,方便测试接口的正确性。

TIP
由于数据处理中使用了 this 变量,无法在请求测试中进行验证,因此我们可以使用 args 将表单的值传入到数据源中进行处理。具体用法可以查看 在JS动作面板中使用。
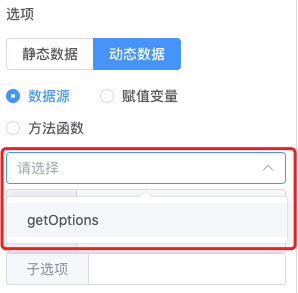
3. 数据源绑定
在字段属性面板中,绑定数据源可以进行参数的定义。

TIP
V3.7.2 版本后可以指定静态数据和使用表达式设置动态数据。
在 JS 动作面板中使用
数据源除了可以直接在字段属性面板中进行绑定外,我们还提供了更加灵活的方式,可以在JS中进行数据源的调用。
refreshFieldDataSource
加载字段配置的数据源,可以通过该方法刷新(重新发送)数据请求。
this.refreshFieldDataSource('字段标识',
{ fid: '' } // 数据源参数
)sendRequest
发送数据源请求,该方法不会进行字段的绑定,需在数据返回后进行数据绑定处理。
this.sendRequest('数据源名称', { /* 数据源参数 */ }).then(data => {
// data 为数据源配置中请求响应 return 的数据
}).catch(e => {
// 请求错误时返回错误信息
})JS 动作面板的详细使用可以查看 JS 动作面板。

