自定义区域

自定义区域是一个作用域插槽,可以为表单引入自定义的内容。
使用方法
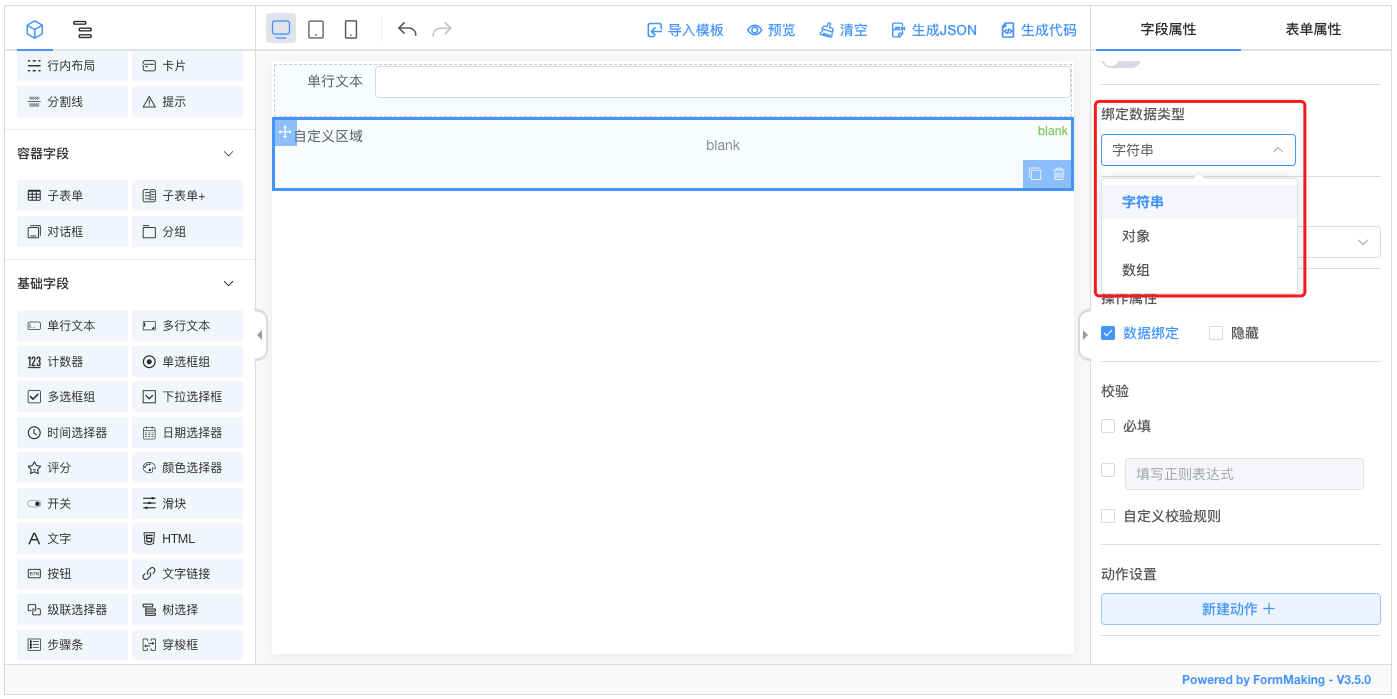
将 自定义区域 字段拖拽放入表单画布区域。
指定 自定义区域 字段的数据类型(字符串、对象、数组)。

- 在 GenerateForm 生成器中可以对 自定义区域 进行操作。
vue
<fm-generate-form
:data="jsonData"
ref="generateForm"
>
<template v-slot:blank="scope">
<!-- 自定义区域 -->
<!-- use v-model="scope.model.blank" to bind data -->
<el-input v-model="scope.model.blank" />
</template>
</fm-generate-form>查看效果
表单数据: {}
TIP
scope.model.blank 中 blank 是绑定的字段标识。
绑定复杂类型
当 自定义区域 字段绑定数据类型为 对象(数组)。
vue
<fm-generate-form
:data="jsonData"
ref="generateForm"
>
<template v-slot:blank="scope">
<!-- 自定义区域 -->
<!-- use v-model="scope.model.blank" to bind data -->
宽度:<el-input v-model="scope.model.blank.width" style="width: 100px"></el-input>
高度:<el-input v-model="scope.model.blank.height" style="width: 100px"></el-input>
</template>
</fm-generate-form>查看效果
表单数据: {}
引入静态内容
静态内容即不用绑定数据的内容,可以在字段属性面板中 取消数据绑定。
vue
<fm-generate-form
:data="jsonData"
ref="generateForm"
>
<template v-slot:blank>
<!-- 自定义区域 -->
这是一段静态文本
</template>
</fm-generate-form>查看效果
表单数据: {}

