数据表格

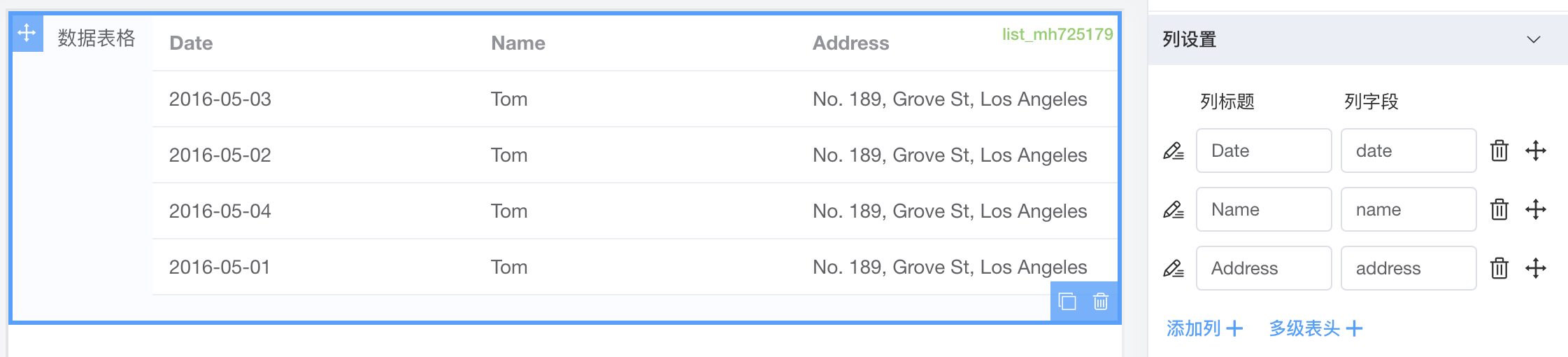
基础表格
在 字段属性 - 列设置中进行表格列设置。

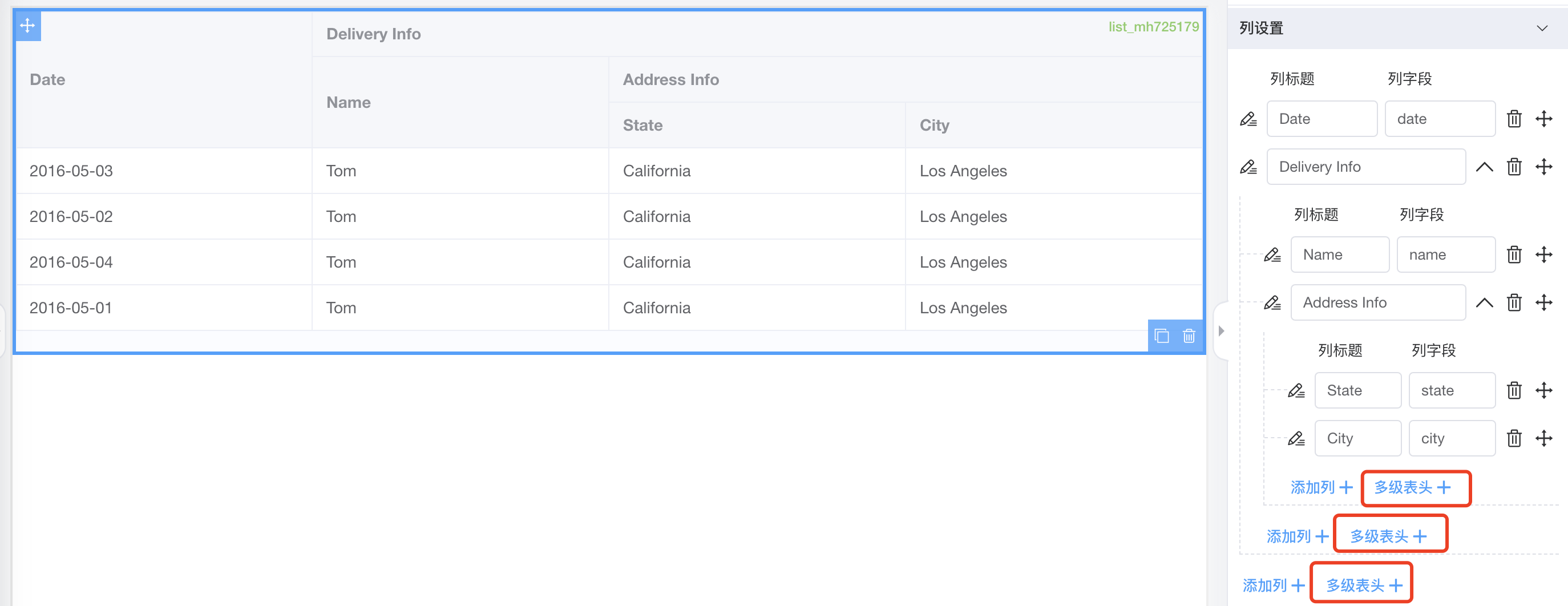
多级表头
在列设置中添加多级表头。

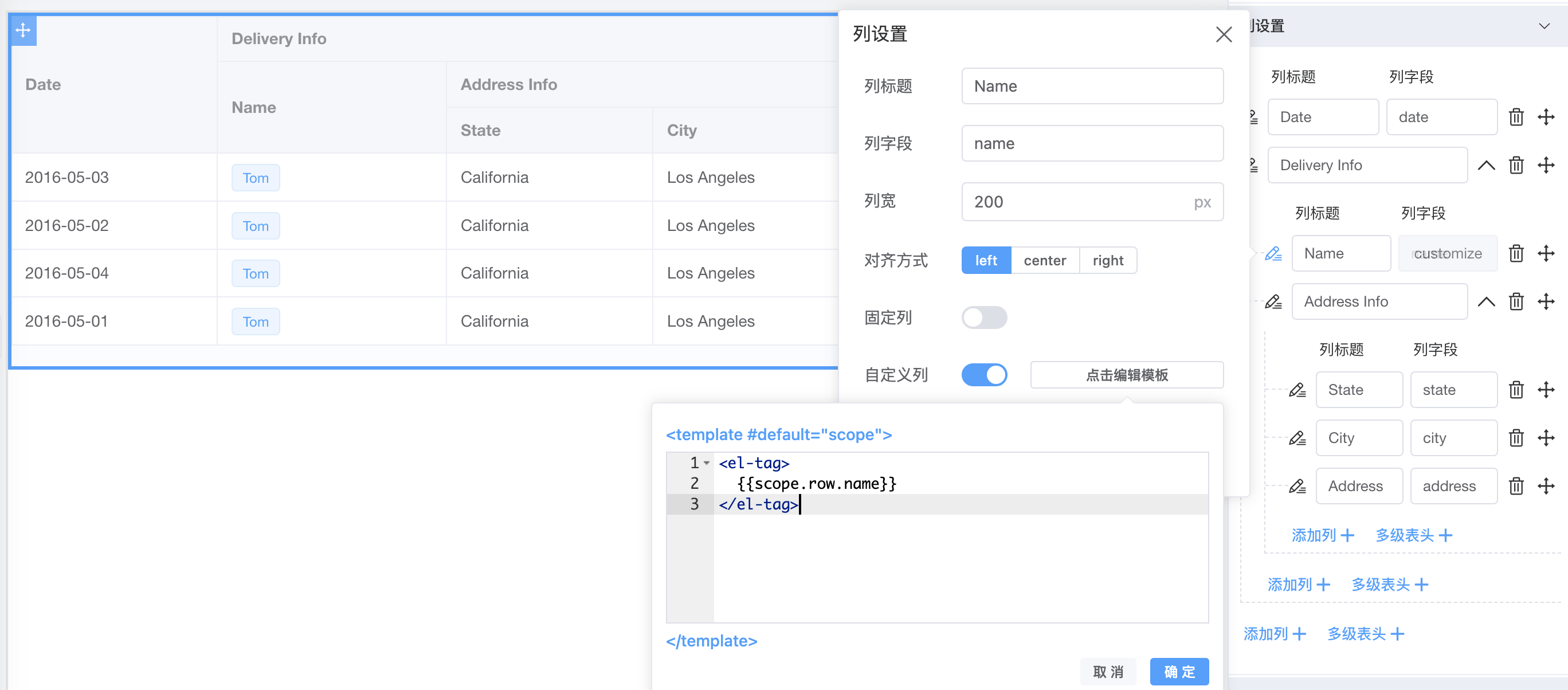
自定义列
在列设置中点击每项前方的编辑按钮,即可弹出详细的编辑区域,对表格列进行更加详细的设置,包括列宽、对齐方式、列模板等。

树形数据展示
表格支持树形数据的展示,当数据中有 children 字段时会自动展示为树形表格。
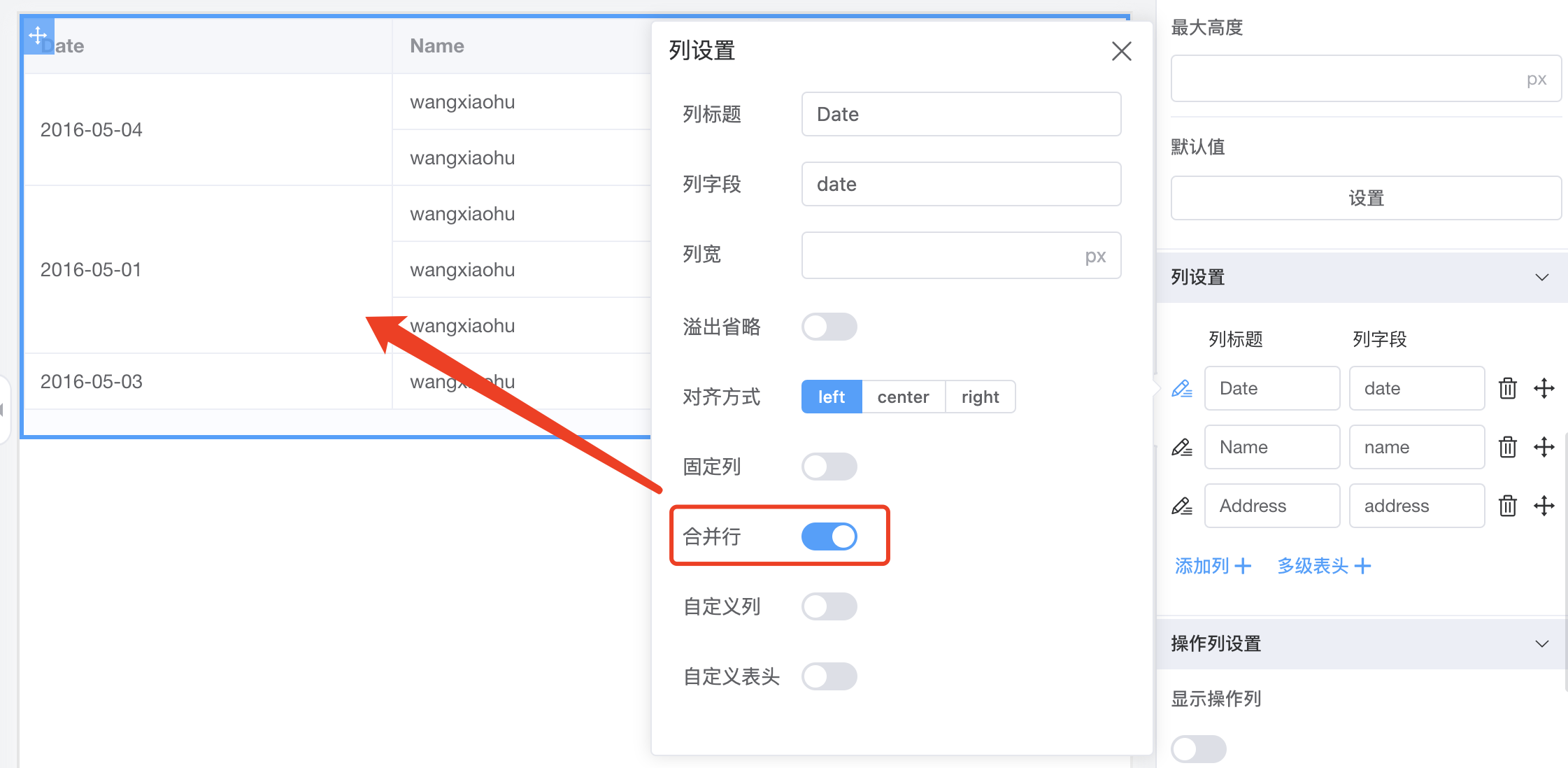
表格行合并
在列设置中开启合并行后,该列数据上下相同时会自动进行合并。

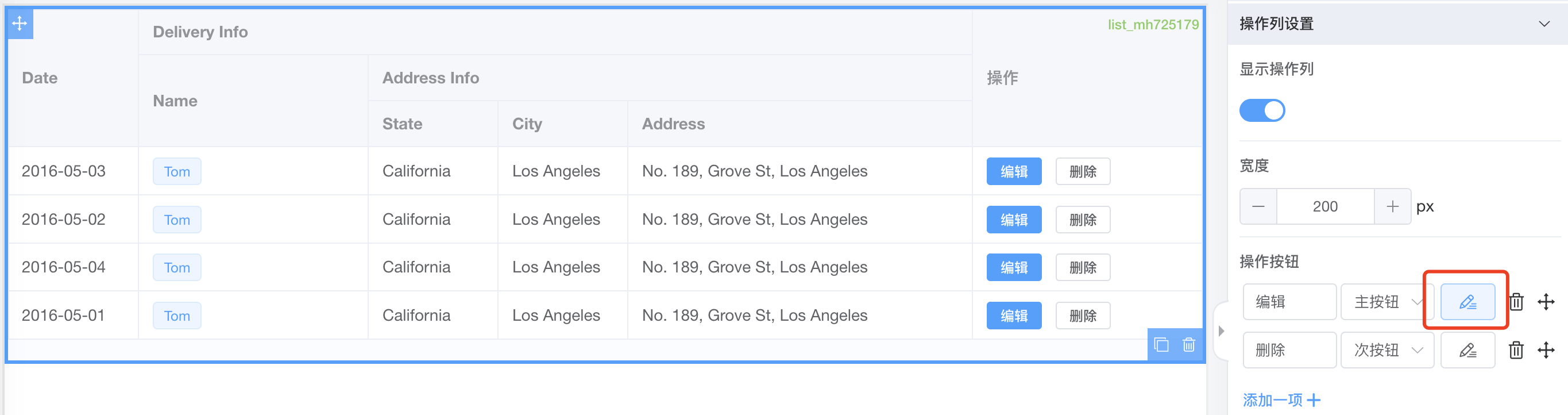
添加操作列
在操作列设置中打开显示操作列,配置操作按钮,点击编辑图标可对事件进行编辑。

方法中可以通过 arguments[0] 获取到当前行数据进行操作:
js
function () {
const {
row // 点击当前行的操作按钮,获取当前行的数据。
} = arguments[0]
}分页
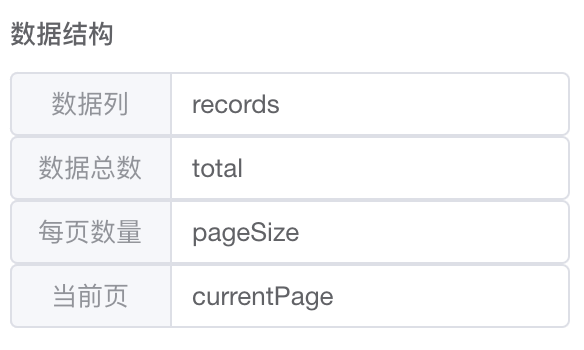
数据结构配置
启用分页后,数据需要按照配置的数据结构进行返回,不然分页会不起作用。

需要的返回数据结构如下:
json
{
"records": [...],
"total": 100,
"currentPage": 1,
"pageSize": 10
}分页事件配置
在动作设置中配置 onPageChange 事件,在当前页或者每页数量修改时会触发该事件,并且传递页面分页参数:
js
function () {
const {
pageSize, // 数据结构中配置的每页数量参数
currentPage // 数据结构中配置的当前页参数
} = arguments[0]
}数据绑定
数据表格数据可以通过 setData 方法赋值,也可以通过动态值进行绑定。
js
// 不需要分页时,可以直接绑定数组
setData({'数据表格字段标识': [{...}]})
// 需要分页情况,需要绑定如下对象结构
setData({'数据表格字段标识': {
"records": [...],
"total": 100,
"currentPage": 1,
"pageSize": 10
}})方法调用
通过 getComponent(数据表格字段标识) 获取到数据表格组件实例进行调用。
getSelection
多选模式下获取勾选的数据
js
this.getComponent('data-table-id').getSelection() // [{row}]getPageInfo
获取当前分页数据
js
this.getComponent('data-table-id').getPageInfo()
// {
// pageSize, // 数据结构中配置的每页数量参数
// currentPage // 数据结构中配置的当前页参数
// }clearSelection
用于多选表格,清空用户的选择
toggleRowSelection
用于多选表格,切换某一行的选中状态
js
this.getComponent('data-table-id').toggleRowSelection(row)toggleAllSelection
用于多选表格,切换全选和全不选
setCurrentRow
设定某一行为选中行

