表达式面板
在表单中,需要用到JS表达式返回值来方便处理一些业务逻辑判断和动态赋值。

说明
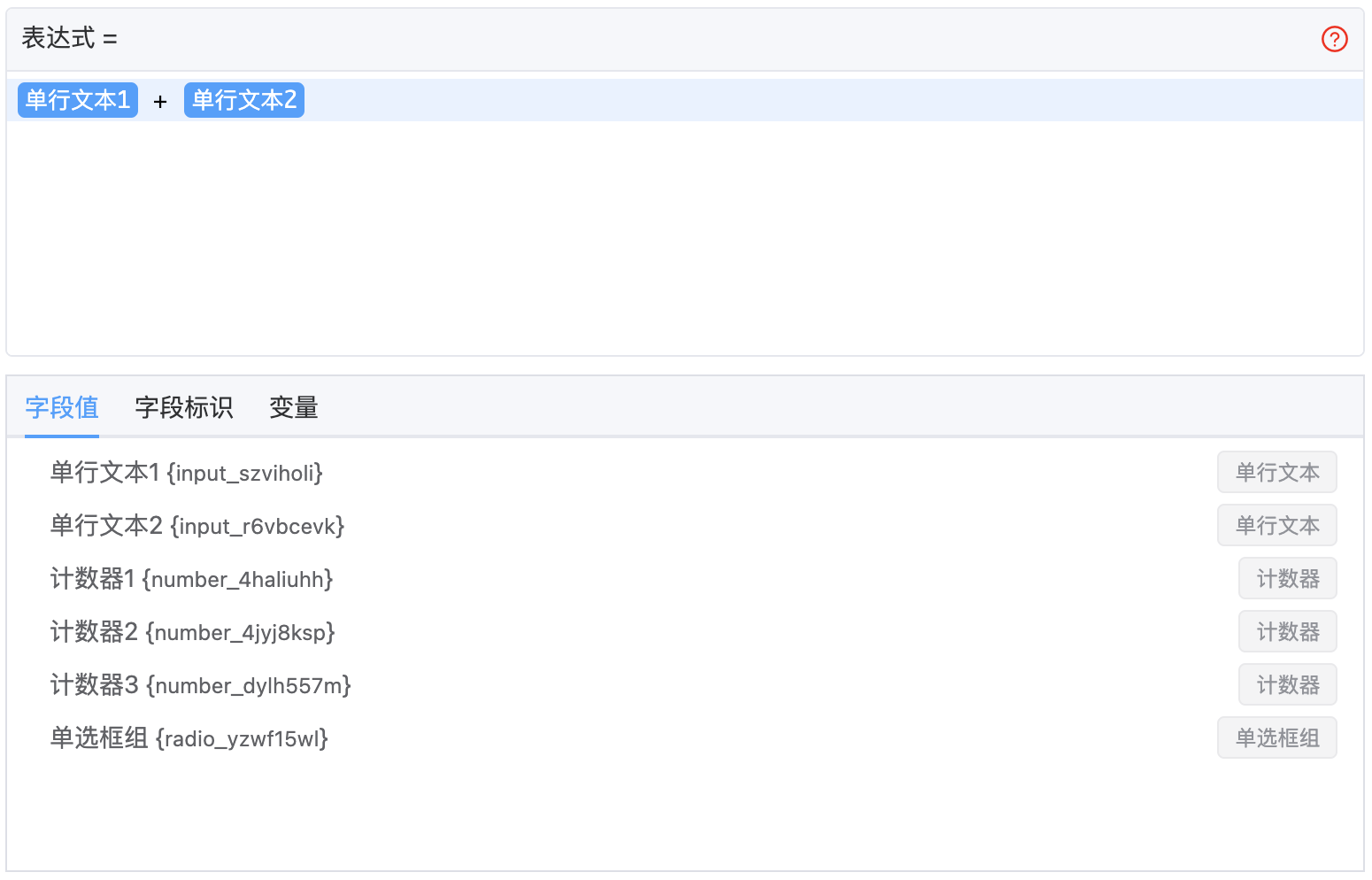
字段值
获取当前字段的表单值,点击字段值选项可快速获取。

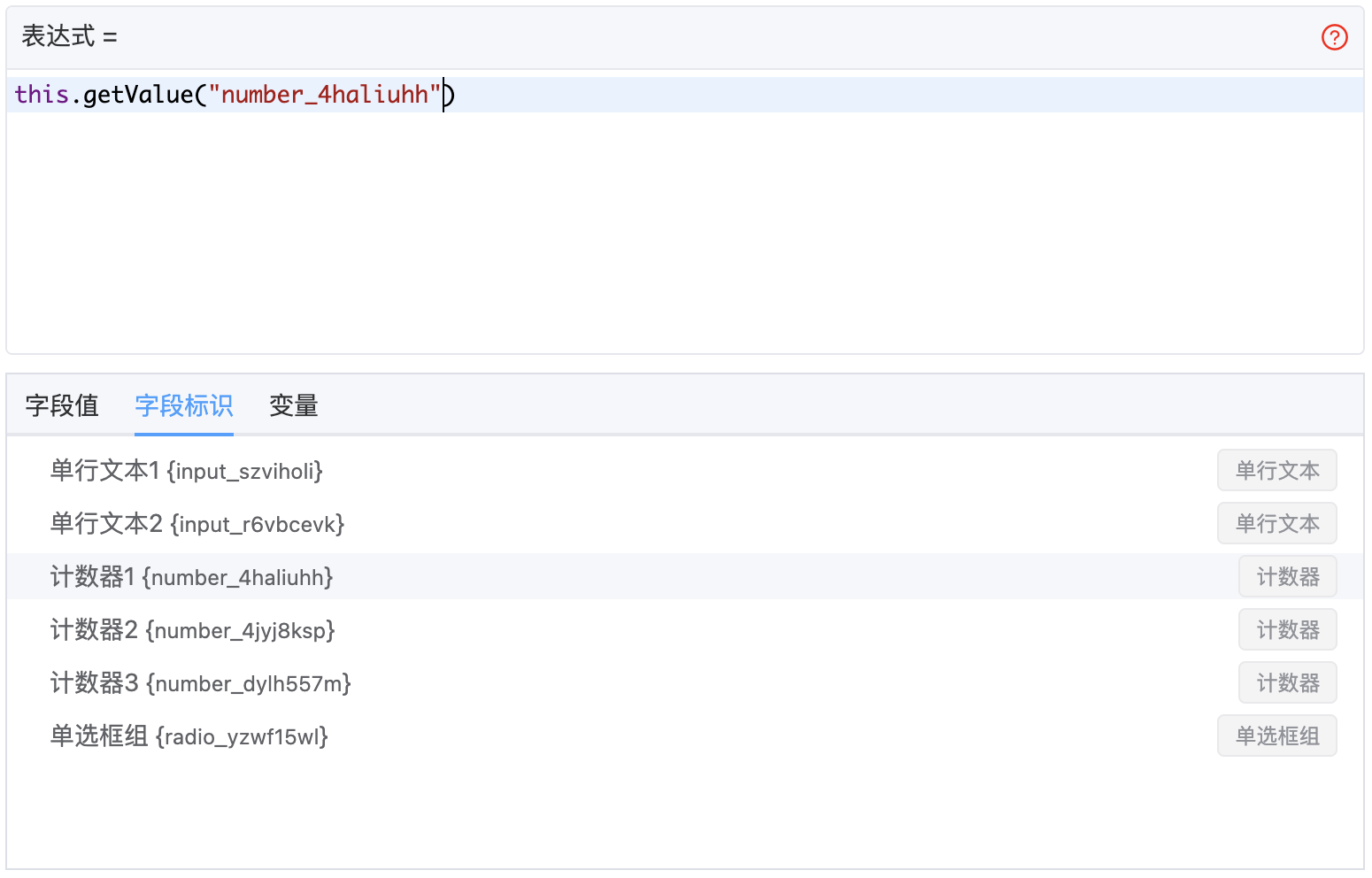
字段标识
快速获取字段标识

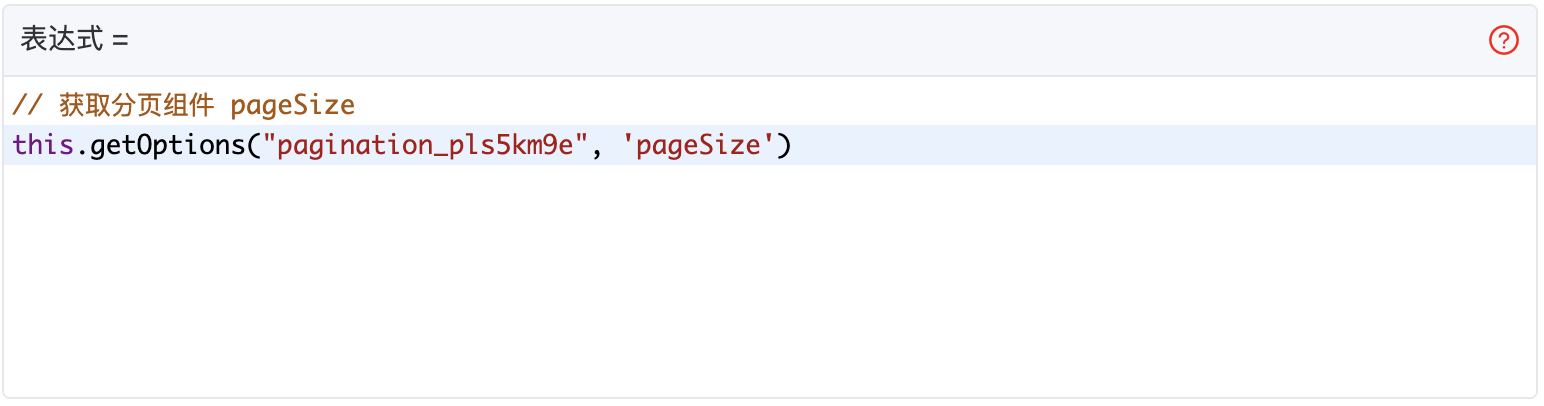
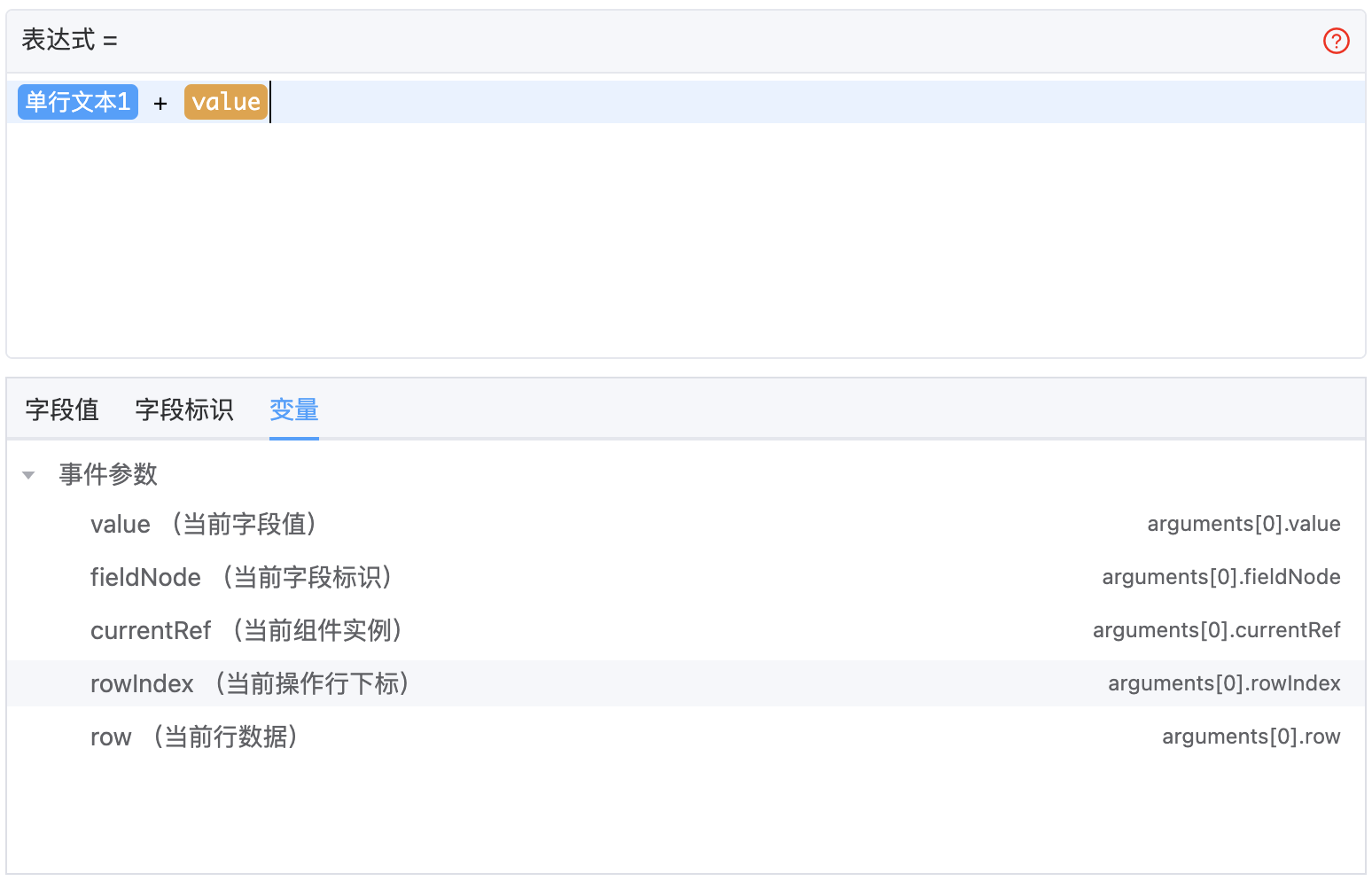
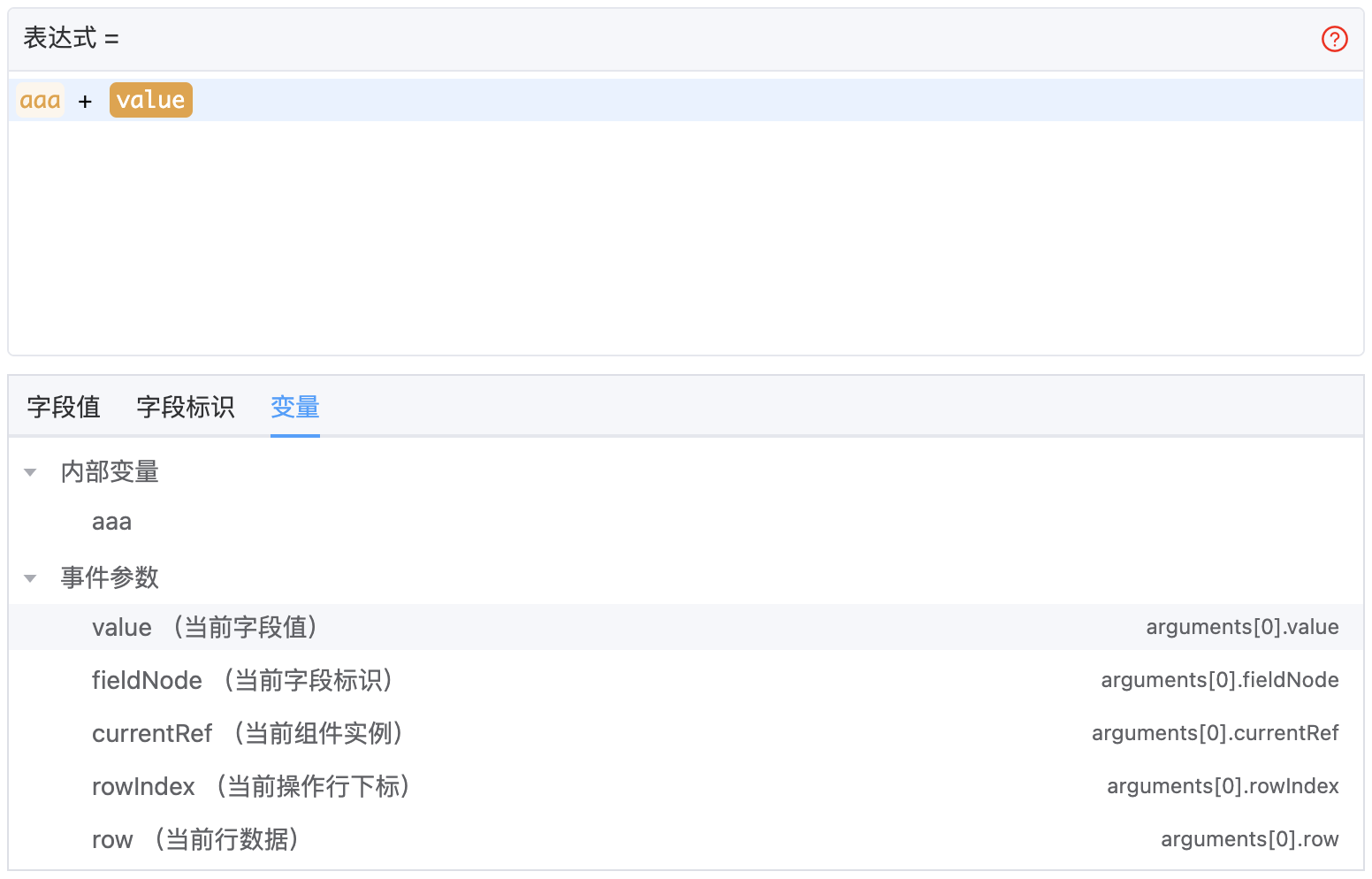
变量
事件函数变量,包括事件参数(动作事件中事件的参数)与内部变量(当前动作事件中定义的局部变量),只有在动作面板设置中才生效。

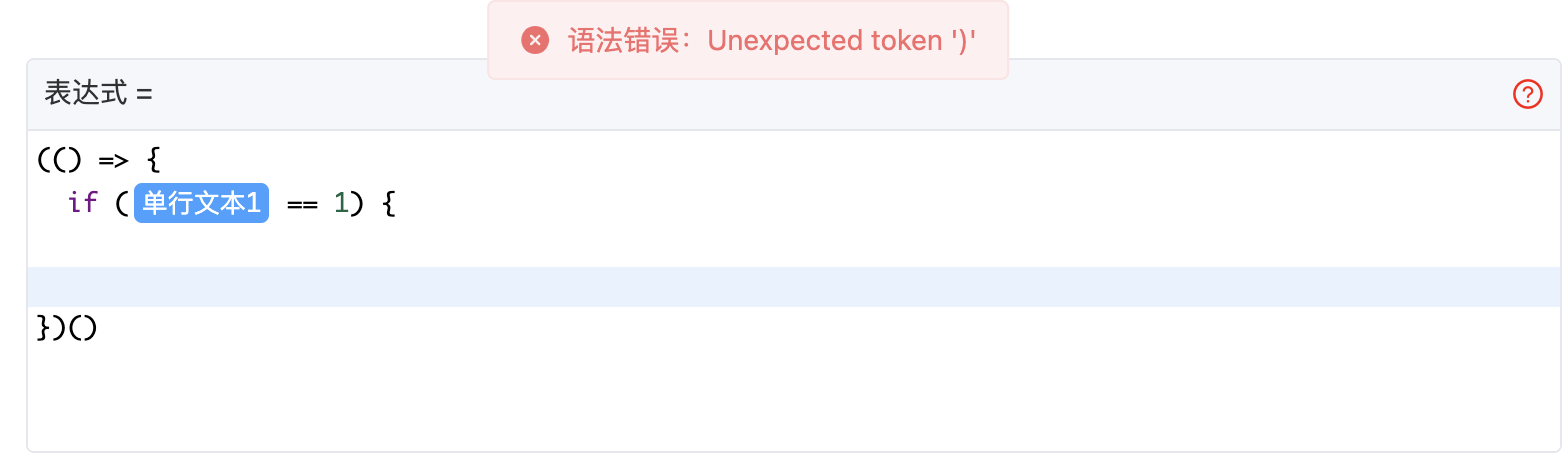
语法错误
编写的表达式出现语法错误,在点击确定时会出现提示无法保存成功。

示例
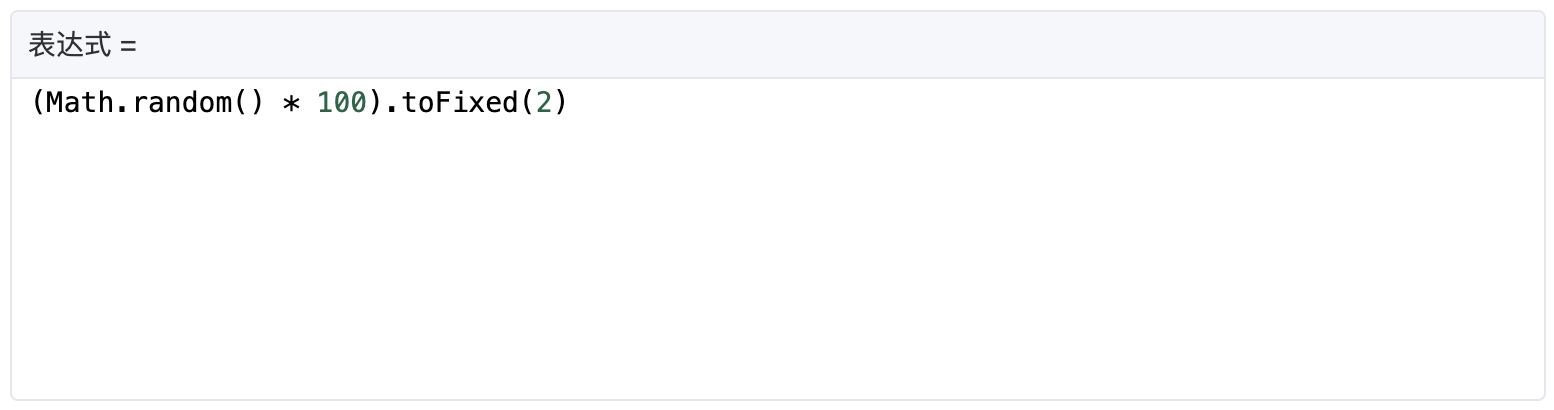
数学表达式

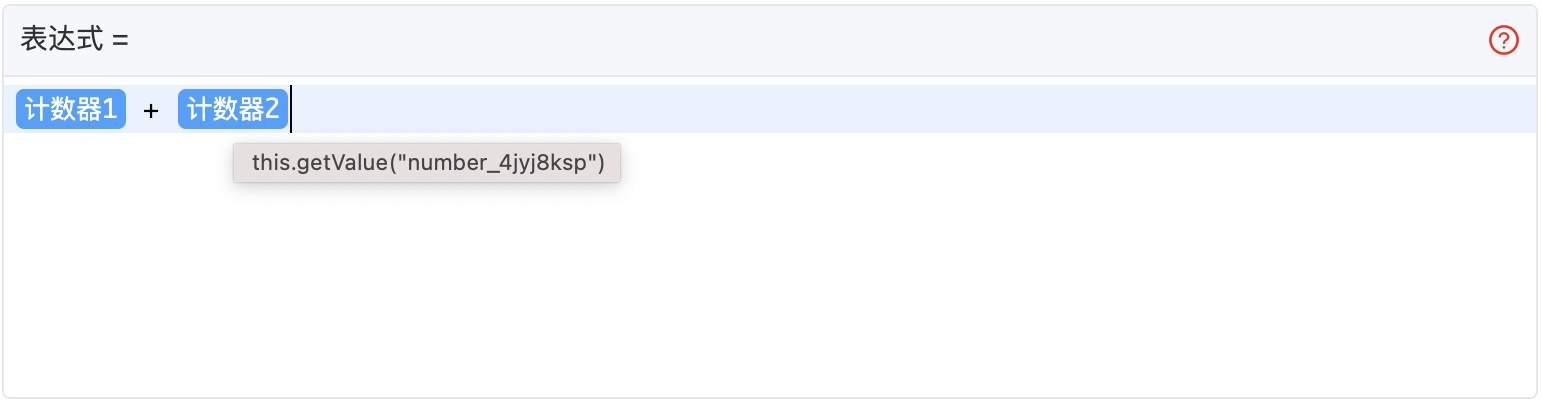
返回表单字段值
在表单字段面板中选择需要返回的字段,支持运算符。

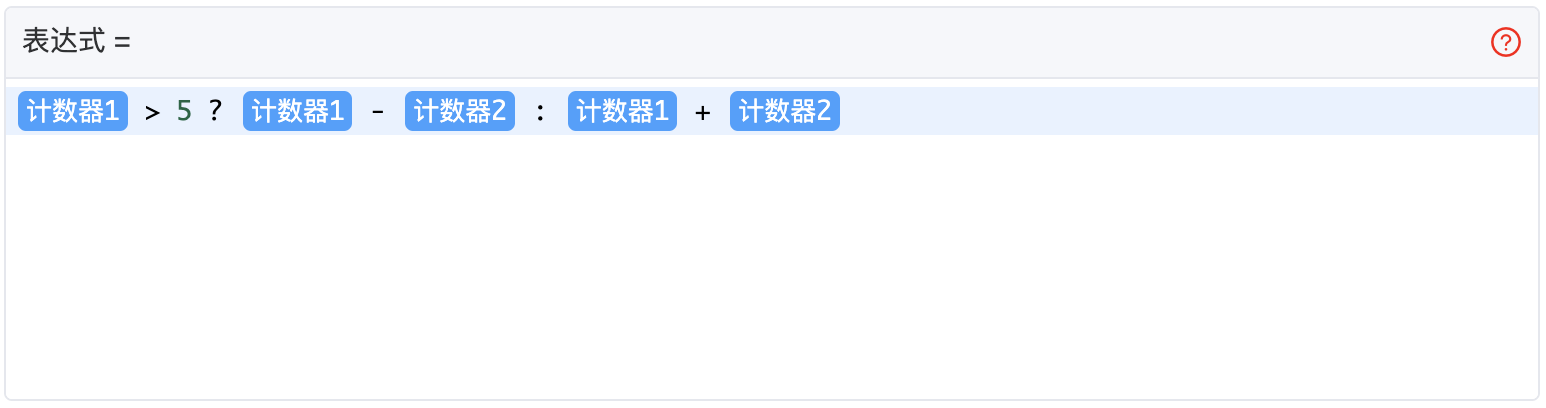
条件表达式
可以使用三元运算符 ? : 来处理添加表达式。

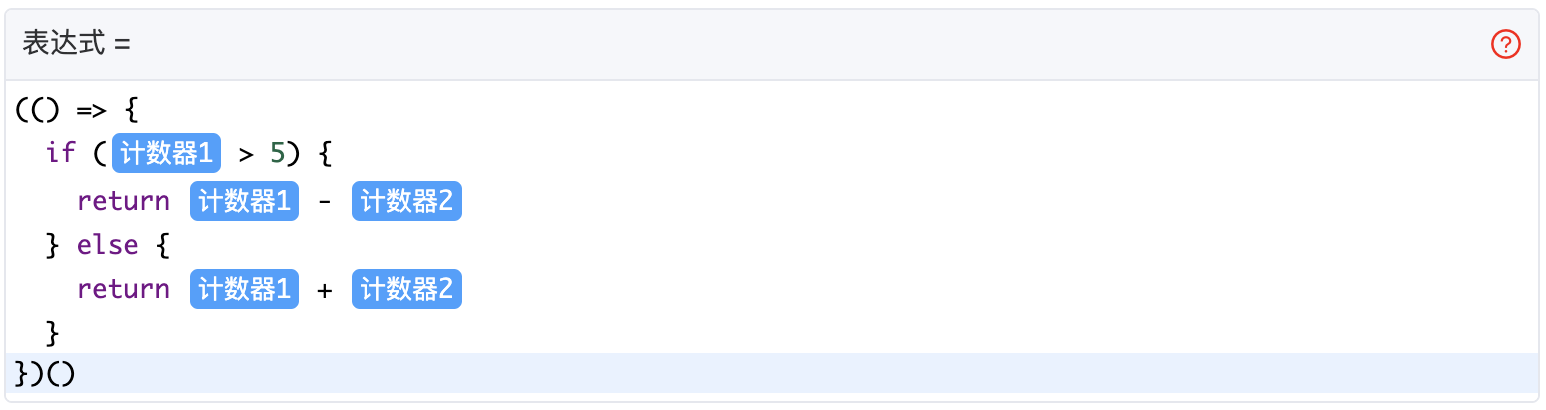
复杂表达式
如果需要更加复杂的逻辑条件处理,无法使用一条语句实现的情况下,可以使用函数表达式。

TIP
函数中必须要有 return 返回值。