文件/图片


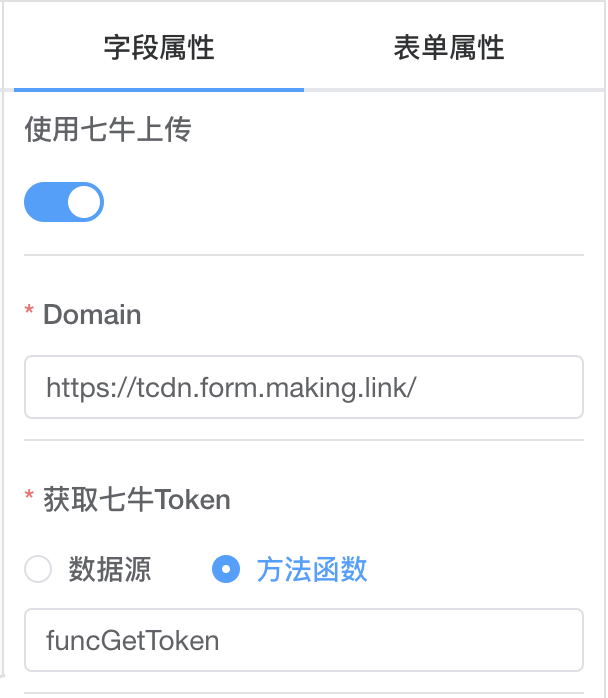
七牛云上传

Domain 为七牛空间(bucket) 对应的域名。详细配置可以自行查看 七牛云文档 ↗。
获取七牛Token方法 可以在远端方法中通过方法( funcGetToken )获取到七牛上传的token。
vue
<template>
<fm-generate-form
:remote="remoteFuncs"
>
</fm-generate-form>
</template>
<script>
export default {
data () {
return {
remoteFuncs: {
funcGetToken (resolve) {
// 获取到 token 数据后执行回调函数
// resolve(token)
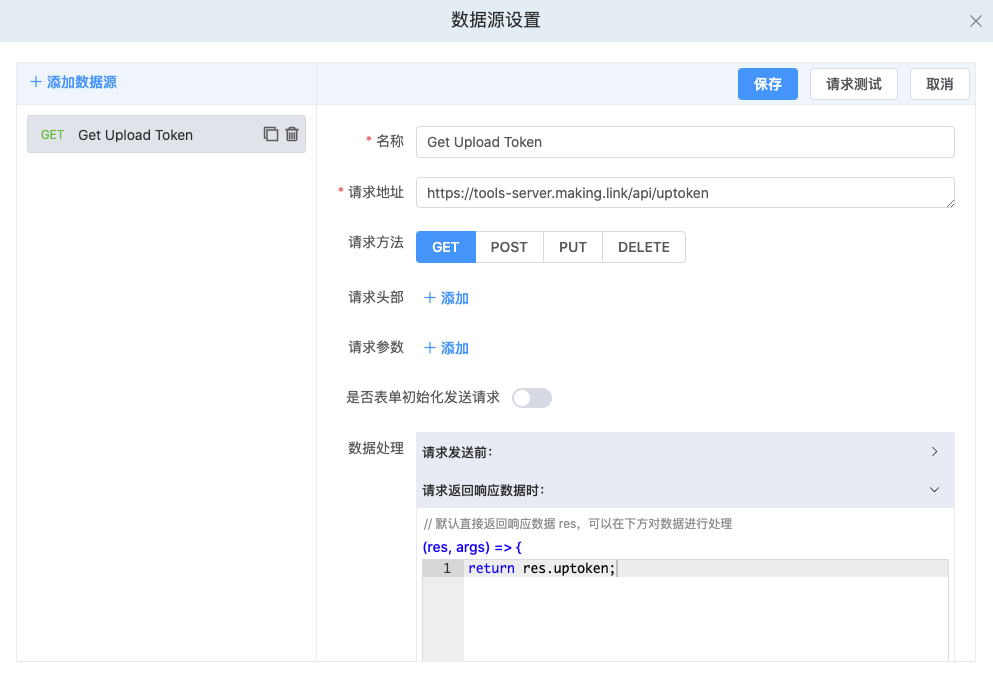
request.get('https://tools-server.making.link/api/uptoken').then(res => {
resolve(res.uptoken)
})
},
},
}
}
}
</script>获取token方法的接口需要后端提供,详细请参考 七牛云文档 ↗。
数据源配置
可以通过数据源方式获取token方法,操作如下:
1. 设置数据源

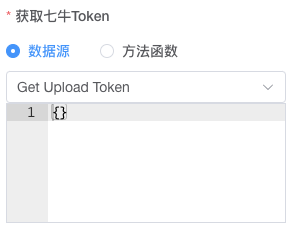
2. 选择数据源

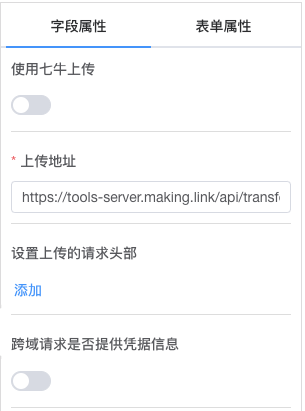
服务器上传
如果不想使用七牛云等第三方上传服务,可以关闭七牛云上传,使用服务器上传方式。

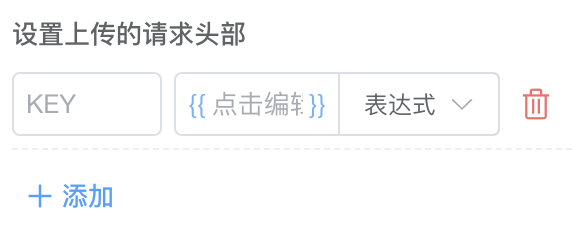
设置服务器上传地址,如果需要设置请求头部,可以进行添加。
数据响应格式
上传成功后需要服务器返回数据格式如下:
json
{
"url": "图片访问地址",
"name": "文件名称",
// ... 其它内容
}跨域请求是否提供凭据信息
如果遇到服务接口跨域,需要提供本地 Cookie 等信息,需要开启此开关。
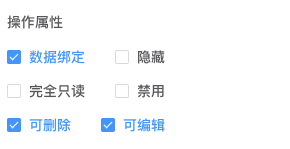
图片上传属性配置
可以在字段属性面板 - 操作属性 中对图片上传进行编辑、删除、只读等配置。

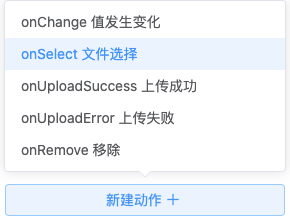
文件选择事件配置
可以在上传前对文件进行相关处理(比如判断文件大小和文件类型等),在动作设置下新建 onSelect文件选择事件。

在方法中可以如下进行配置:
js
function () {
const {file} = arguments[0]
if (file.size > 10000) {
// 返回 false; 将不会继续上传
return false
}
// 上传前可以在这里处理一些事情
// return file; 上传将以这里返回的 file 继续上传
// 不返回值时,会继续进行文件上传
}动态设置请求头
可以在上传之前,通过如下方法动态设置上传请求头:
js
function () {
this.setOptions('字段标识', {
headers: [ {key: 'token', value: 'xxxx-xxxx'} ]
})
}TIP
v3.8.0 后,请求头可以通过表达式动态获取: