File/Picture
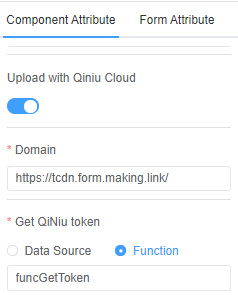
QiNiu Cloud Upload

- Domain is the domain name corresponding to the QiLiu Cloud bucket. Detailed configuration can see [Doucment ↗] (https://developer.qiniu.com/kodo). ** Get Qiniu Token Method You can get the token uploaded by Qiniu through the method (funcGetToken) in the remote method.
<template>
<fm-generate-form
:remote="remoteFuncs" // [!code hl]
>
</fm-generate-form>
</template>
<script>
export default {
data () {
return {
remoteFuncs: {
funcGetToken (resolve) {
// Execute the callback function after getting the token data
// resolve(token)
request.get('https://tools-server.making.link/api/uptoken').then(res => {
resolve(res.uptoken)
})
},
},
}
}
}
</script>The interface to obtain the token method needs to be provided by the backend, please refer to the details Document ↗。
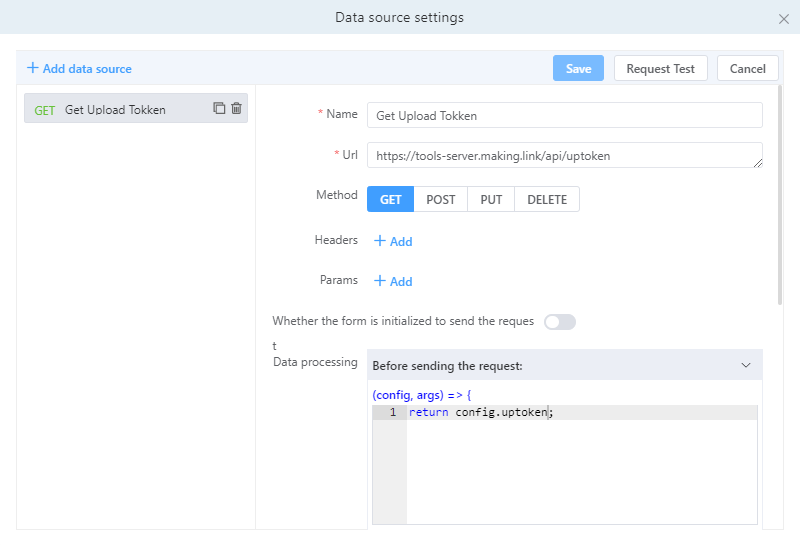
Data Source Configuration
The token method can be obtained from the data source as follows:
1. Set the Data Source

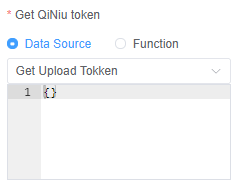
2. Use the Data Source

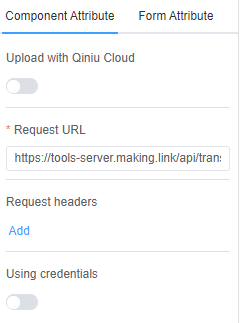
Upload to Server
If you do not want to use third-party upload services such as Qiniu Cloud, you can turn off Qiniu Cloud upload and use server upload.

Set the server upload address, if you need to set the request header, you can add.
Data Response Format
After successful upload, the server needs to return the data format as follows:
{
"url": "Image access address",
"name": "File name",
// ... Other content you need
}Using Credentials
Enable this switch if the service interface crosses domains and you need to provide local cookies.
Image Upload Property Configuration
You can edit, delete, and read-only image uploads in Field Properties panel - Operation Properties.

File Selection Event Configuration
You can process files (such as determining file size and file type) before uploading, and create onSelect file selection events under action Settings.

The method can be configured as follows:
function () {
const {file} = arguments[0]
if (file.size > 10000) {
// Return false; Uploads will not continue
return false
}
// You can take care of a few things here before upload
// return file; Uploads will continue with the file returned here
// When no value is returned, the file upload continues
}动态设置请求头
可以在上传之前,通过如下方法动态设置上传请求头:
function () {
this.setOptions('字段标识', {
headers: [ {key: 'token', value: 'xxxx-xxxx'} ]
})
}