Form Validation

The form designer has several common validation methods built in, and you can customize the error message content.
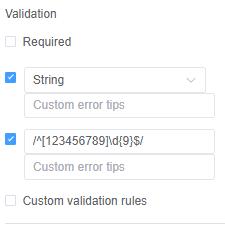
Required
Type
Several common type checks are provided in single-line text boxes such as string, URL, mailbox, etc.
Regular Expression
Imput the correct regular expression, using a mobile phone number as an example:/^1[3456789]\d{9}$/。
TIP
Regular expressions should be wrapped with //, as in:/^1[3456789]\d{9}$/
Custom Validation Rules
(rule, value, callback) => {
if (value.length < 5) {
callback('at lease 5 characters')
} else {
callback()
}
}rule:
Verification rule, you can view the verification configuration information through this parameter; rule.field can get the field identifier of the current verification.
value:
Value of the current field.
* callback:
Callback function (must be called) upon completion of validation;
callback('Error message') / callback(new Error('Error message')) There are two ways to return an error message.
notice
The callback() function is also called to verify success in the custom checkup method.
(rule, value, callback) => {
// End the custom validation
callback()
}