Data Relation Display for Province, City, District
This example directly configures data sources and event scripts to achieve the effect of Province, City, District data linkage.
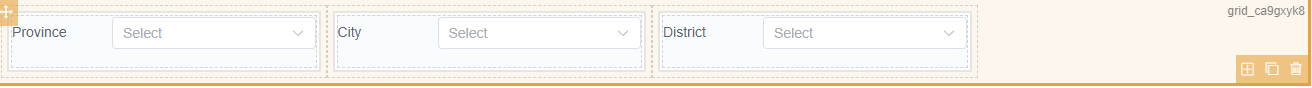
Effect Preview
Configuration Procedure
1. Design Form Field
Use inline layout and set the city and district fields to hide;

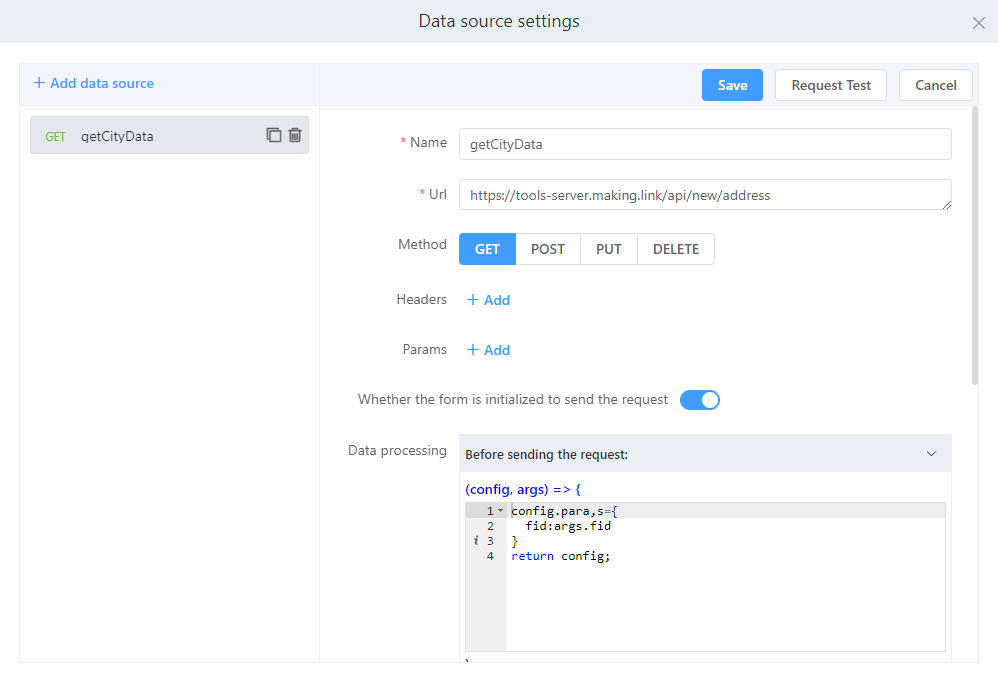
2. Configure the data sources used by the provinces, City, District

TIP
- Close the form initialization sending request, so that data is transmitted to the next level through the value selected by the upper level.
- Dynamically add request parameters through the pre-request function
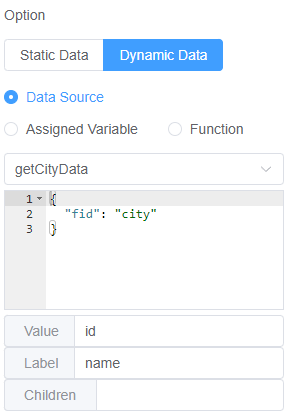
3. Bind Data Source
Select the fields of province, city and district, and select the corresponding data source binding from the options.

TIP
Values and labels are configured with the returned data, which is returned by the back-end in the format {id, name}。
4. Binding Event
Add action Settings for province and city components to perform dynamic actions when values change.
When the value of the province field changed:
function () {
const {value} = arguments[0] // Get the value of the province field when the value of the province field changed
if (value) {
this.display(['city'])
this.hide(['district'])
// Refresh the bound data source and send the data source request
this.refreshFieldDataSource('city', {fid: value})
this.setData({
city: '',
district: ''
})
}
}When the city field value changes:
function () {
const {value} = arguments[0]
if (value) {
this.display(['district'])
this.refreshFieldDataSource('district', {fid: value})
this.setData({
district: ''
})
}
}Since the default request data was turned off earlier, the province data needs to be refreshed in the mounted event to get the data:
function () {
this.refreshFieldDataSource('province')
}This completes a provincial data linkage form, which can be rendered directly using our generator.
JSON Configuration
The complete JSON of the example can be downloaded by clicking the link below, imported into the designer to view the configuration, and directly click preview to view the effect.
