Data Binding
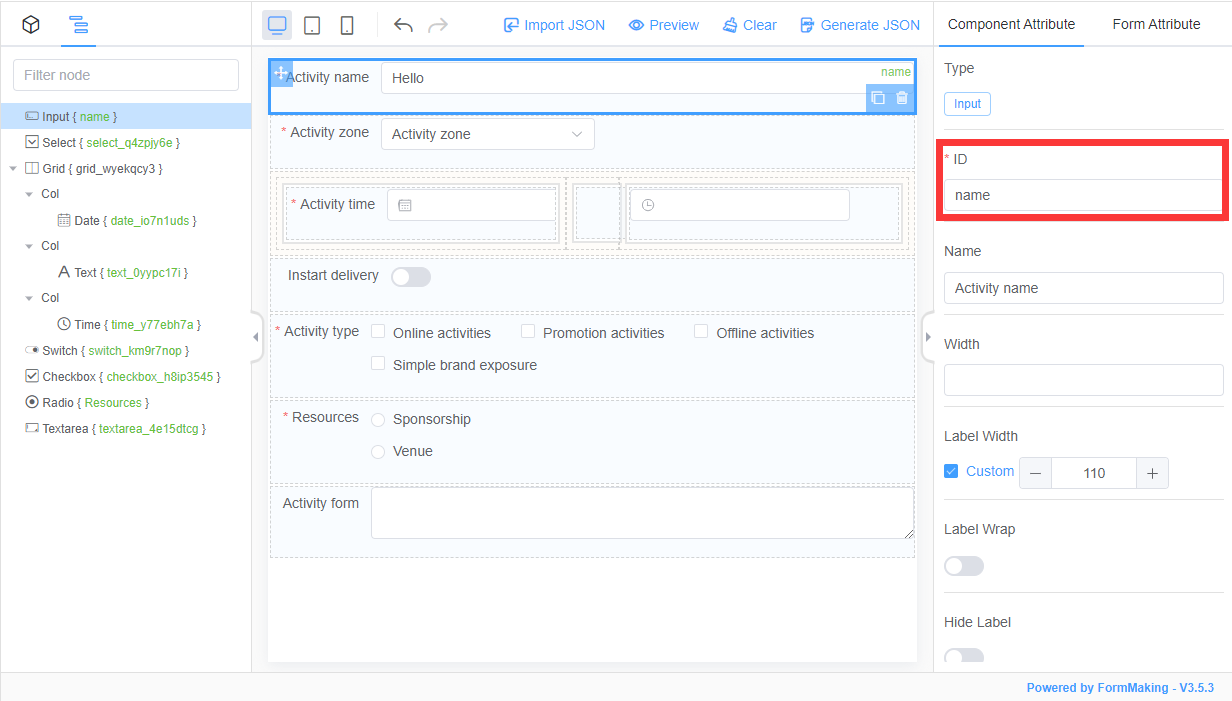
Field Identification(ID)
For the obtained form data to interact with the backend, you need to define the field property ID.

In the obtained form data object, this field identifier can be used as the key value of the object to participate in the back-end interaction:
{
"name": "Hello",
"region": "shanghai",
"date": "2023-01-05",
"time": "11:59:35",
"delivery": false,
"type": [
"Online activities"
],
"resource": "Sponsorship",
"desc": "abc"
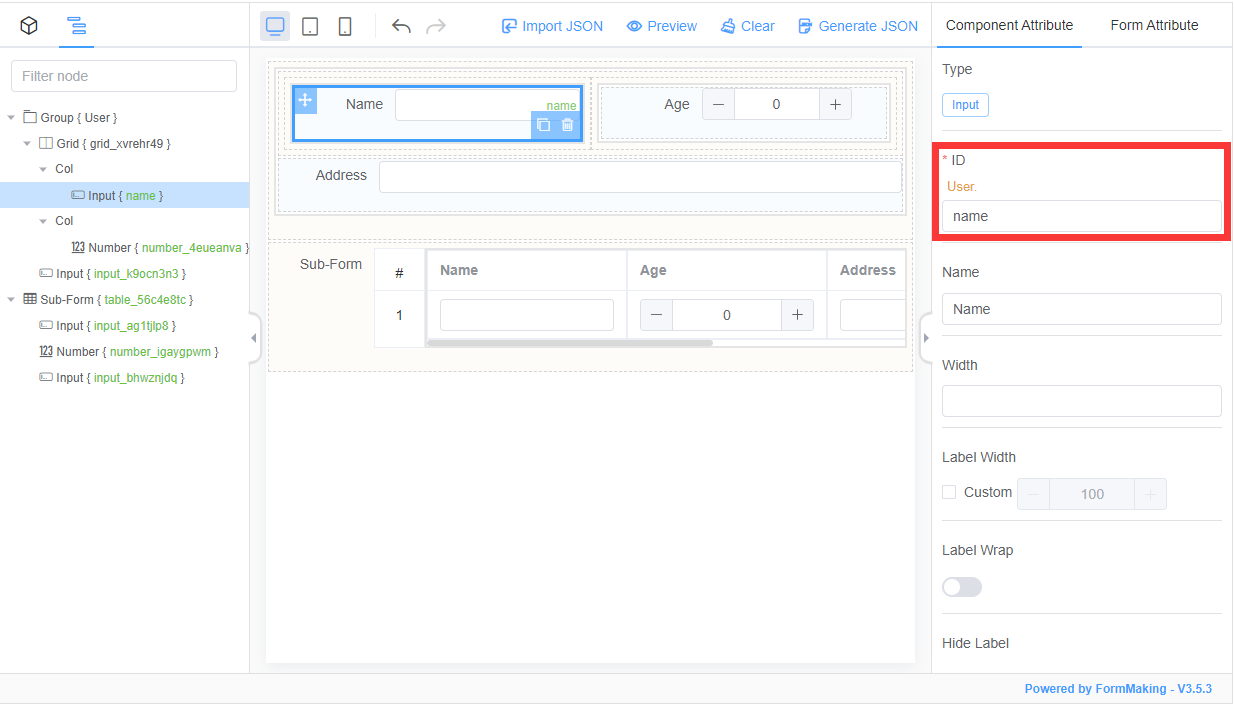
}Complex Data Binding
You can use container fields to implement complex data for forms, such as forms with lists and subsets of objects.

{
"user": {
"name": "name",
"age": 9,
"address": "address"
},
"userList": [
{
"name": "name",
"age": 2,
"address": "address"
},
{
"name": "name2",
"age": 4,
"address": "address2"
}
]
}TIP
When complex forms are bound, field identifiers show the full hierarchy, for example: user.name , userList.name
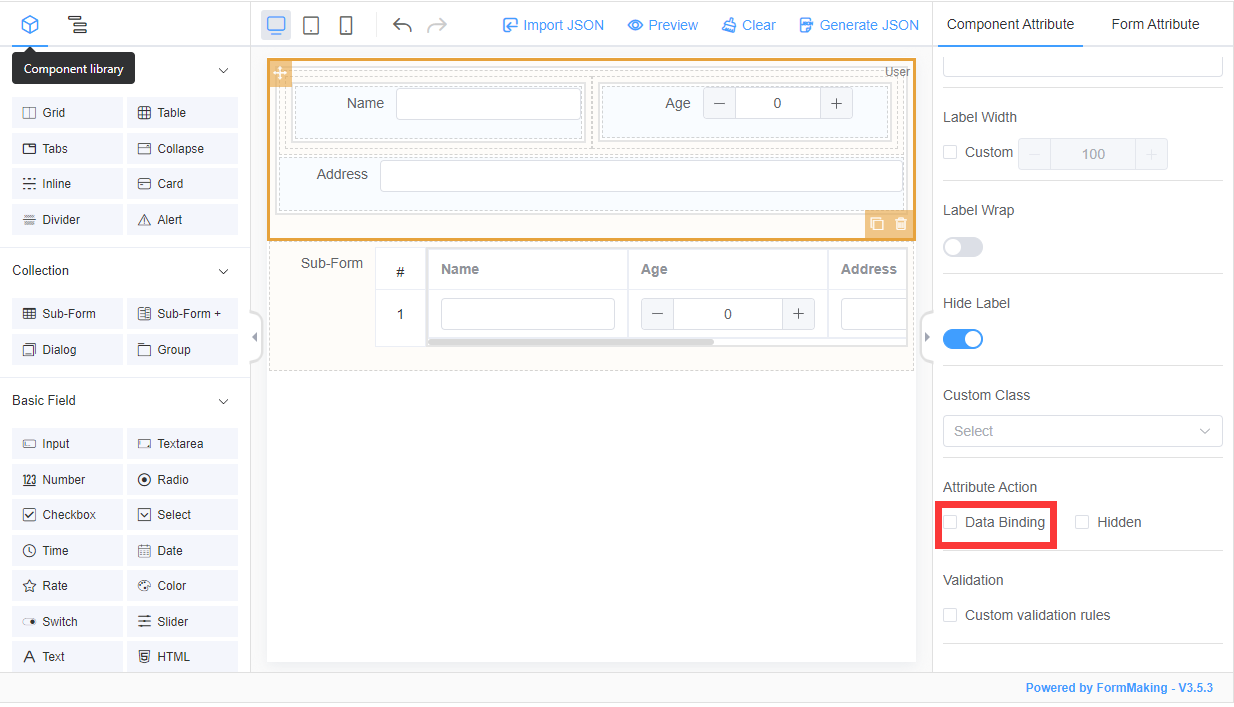
Unbind Data
Form data is bound by default. If you do not need to obtain the corresponding field data, you can uncheck the default box of data binding under [Field Properties Panel] - [Attribute Action].

TIP
It only takes effect when the form data is fetched by calling the getData method and does not affect other apis.
