Custom Zone
A custom zone is a scope slot that allows you to introduce custom content to a form.
Usage
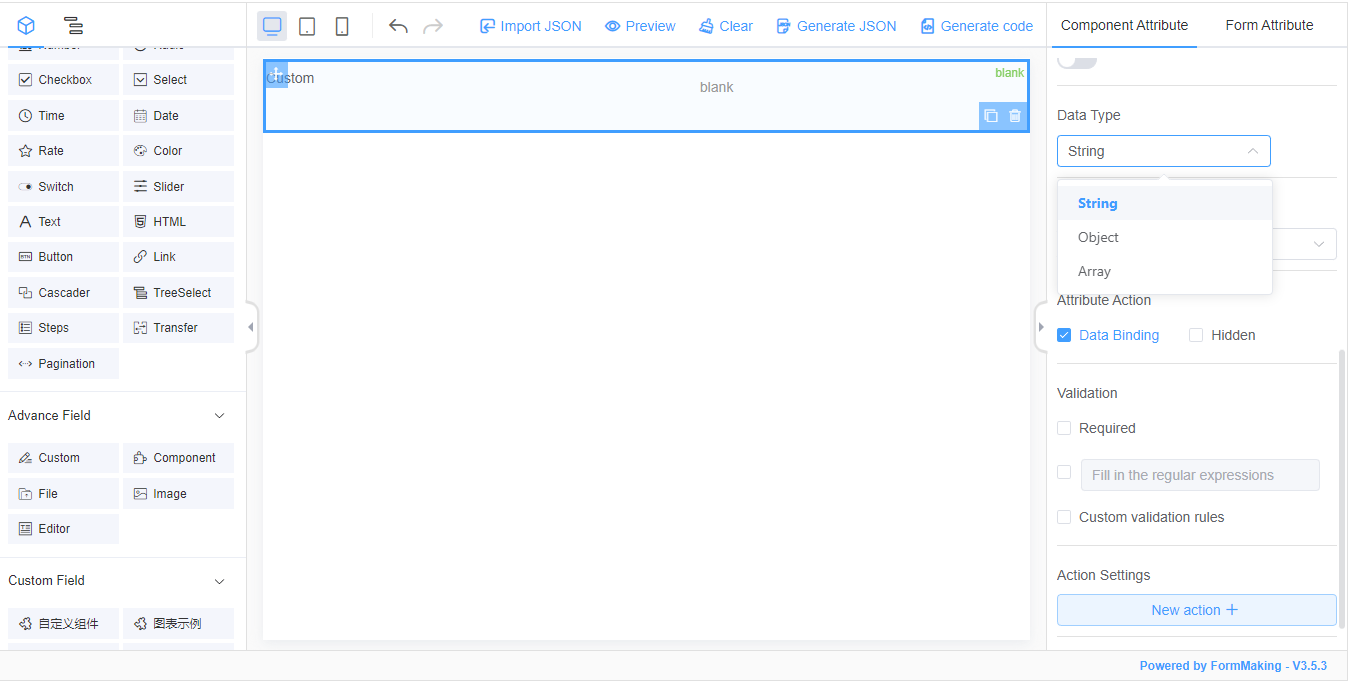
Drag and drop the Custom field into the form canvas area.
Specify the data type (string, object, array) for the custom field.

3.You can write you own code on custom zone in the GenerateForm generator.
vue
<fm-generate-form
:data="jsonData"
ref="generateForm"
>
<template v-slot:blank="scope">
<!-- custom zone -->
<!-- use v-model="scope.model.blank" to bind data -->
<el-input v-model="scope.model.blank" />
</template>
</fm-generate-form>View the effect
表单数据: {}
TIP
In scope.model.blank, The blank is the custom field ID。
Binding Complex type
When Custom fields bind data type to object (array).
vue
<fm-generate-form
:data="jsonData"
ref="generateForm"
>
<template v-slot:blank="scope">
<!-- custom zone -->
<!-- use v-model="scope.model.blank" to bind data -->
Width:<el-input v-model="scope.model.blank.width" style="width: 100px"></el-input>
Height:<el-input v-model="scope.model.blank.height" style="width: 100px"></el-input>
</template>
</fm-generate-form>View the effect
Form Data:{}
Import Static Content
Static content does not bind data, [Unbind Data](./data-bind.md#Unbind Data) can be found in the field Properties panel.
vue
<fm-generate-form
:data="jsonData"
ref="generateForm"
>
<template v-slot:blank>
<!-- custom zone -->
This is a static piece of text
</template>
</fm-generate-form>View the effect
Form Data: {}
