JS Action Panel
Overview of Functions
You can write javascript code in [Form Properties] - [Action Panel] to implement your own business logic.
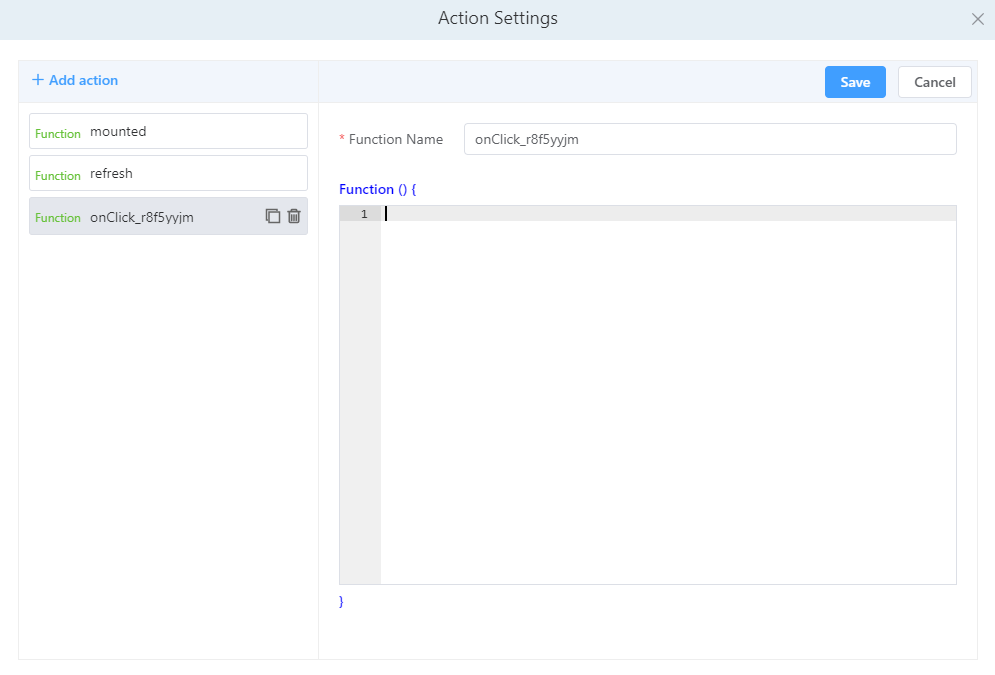
1. Add Action Functions

Click Add Action and Save when done.
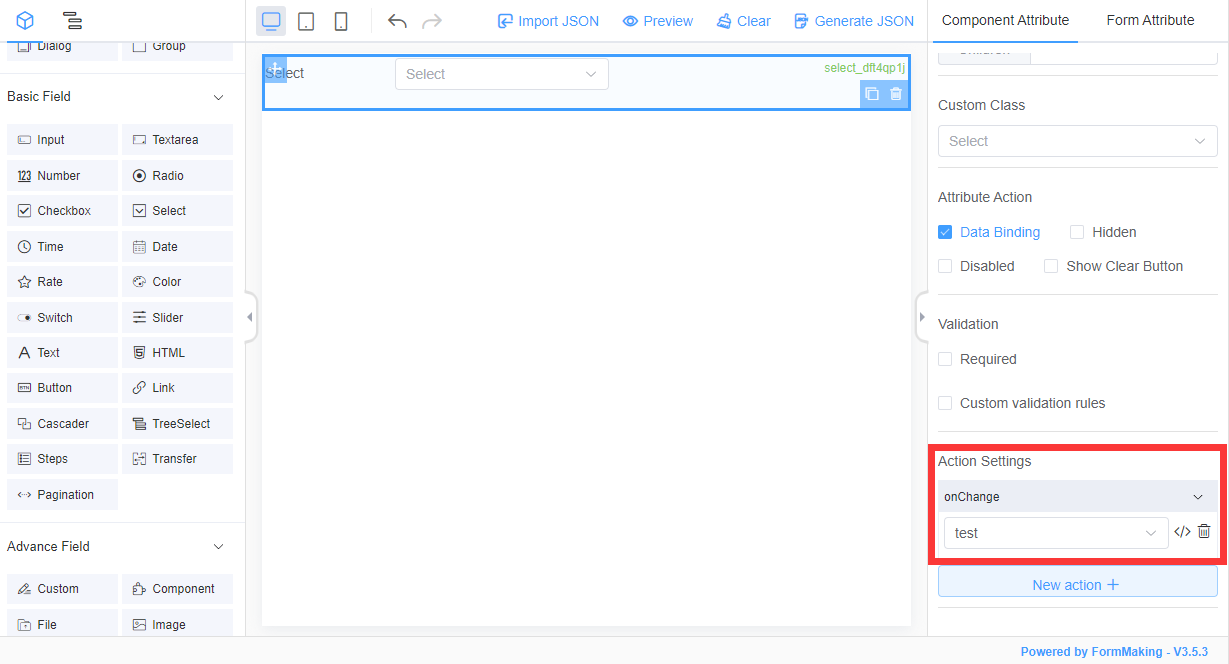
2. Select Action function
Click [New Action] in [Field Properties] - [Action Settings] to select the handler function on the supported event (you can also add it here).

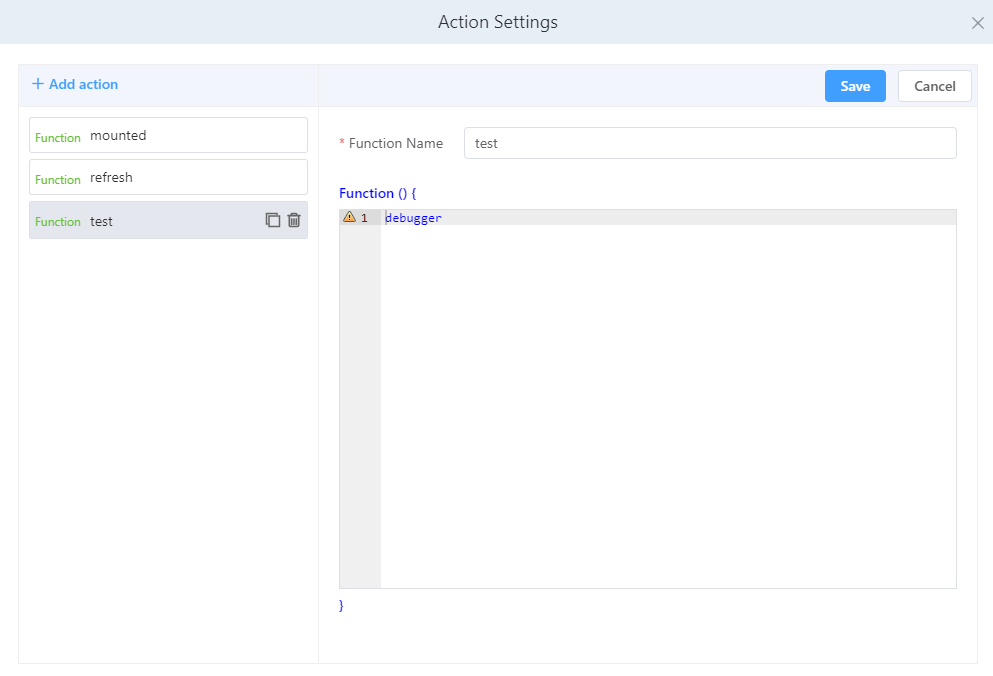
Debug JS Code
Add the 'debugger keyword in the code, open the browser developer tools, click [Preview], the operation triggers the action event.

The Function this
In the action function, this refers to the GenerateForm instance, which means that methods in GenerateForm can be called directly.
function () {
// Get the value of a field
this.getValue('id')
// Get the value of all fields
this.getValues()
// Send a data source request
this.sendRequest(''Data source name')
// Setting the form data
this.setData({ID: 123})
// Hide form fields
this.hide('id')
// Display p form fields
this.display('id')
// ...
}For more method, please refer to GenerateForm API Method.
Default Events
There are some default events built into the form that are executed at different stages of the form.
mounted
The Vue lifecycle Mounted hook function is executed after the form is rendered.
refresh
This event is executed after the form is initialized or the JSON is dynamically modified by calling refresh().
Parameters of Events
Parameters can be obtained in the event function by using arguments[0] as follows:
function () {
const { field, value } = arguments[0]
}Built-in Events
{
field, // field ID
value, // field value
rowIndex, // The line in which the current field is (the first line is 0), the field in the subform is returned
removeIndex, // Which row the current field is on (the first row is 0). Returns the subscript of the deleted row when the subform deletes the row
group, //Used to display object structure when the field is in a container field
fieldNode, // Complete field structure identification, container nesting when used to return the complete structure
currentRef, // Current component instance
}You can see the parameters by printing arguments[0] .
Call the Function
Call the function using triggerEvent in the function:
function () {
this.triggerEvent('test', { id: '123' })
}The parameters can be obtained in the test method as follows:
function () {
const { id } = arguments[0]
}