JS 动作面板
功能概述
可以在【表单属性】-【动作面板】中去写 javascript 代码,从而实现自己的业务逻辑。
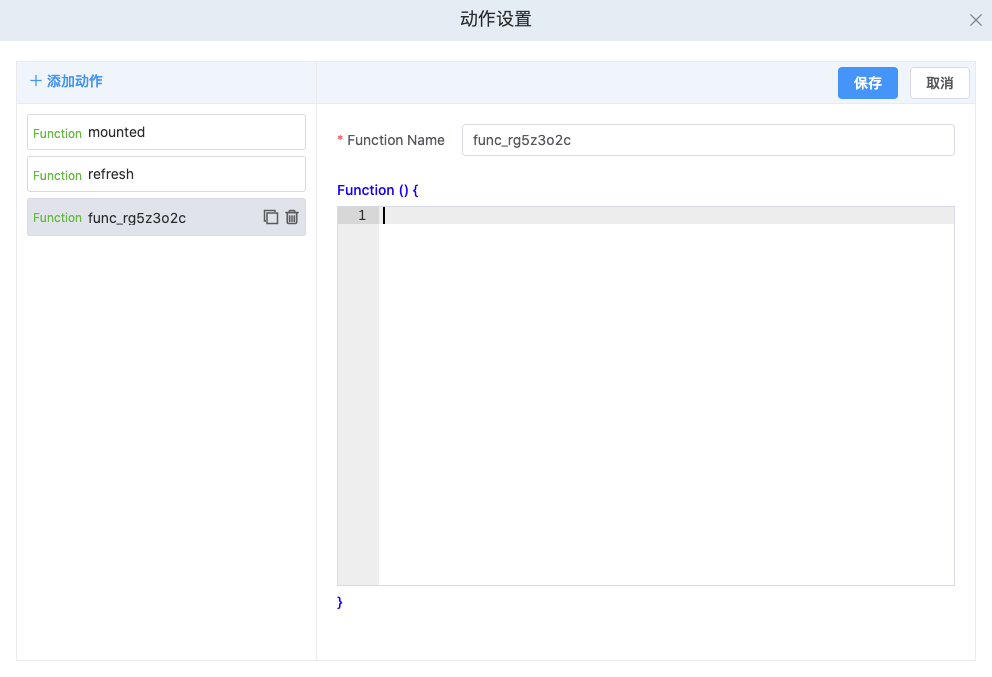
1. 添加动作函数

点击 添加动作,完成后 保存。
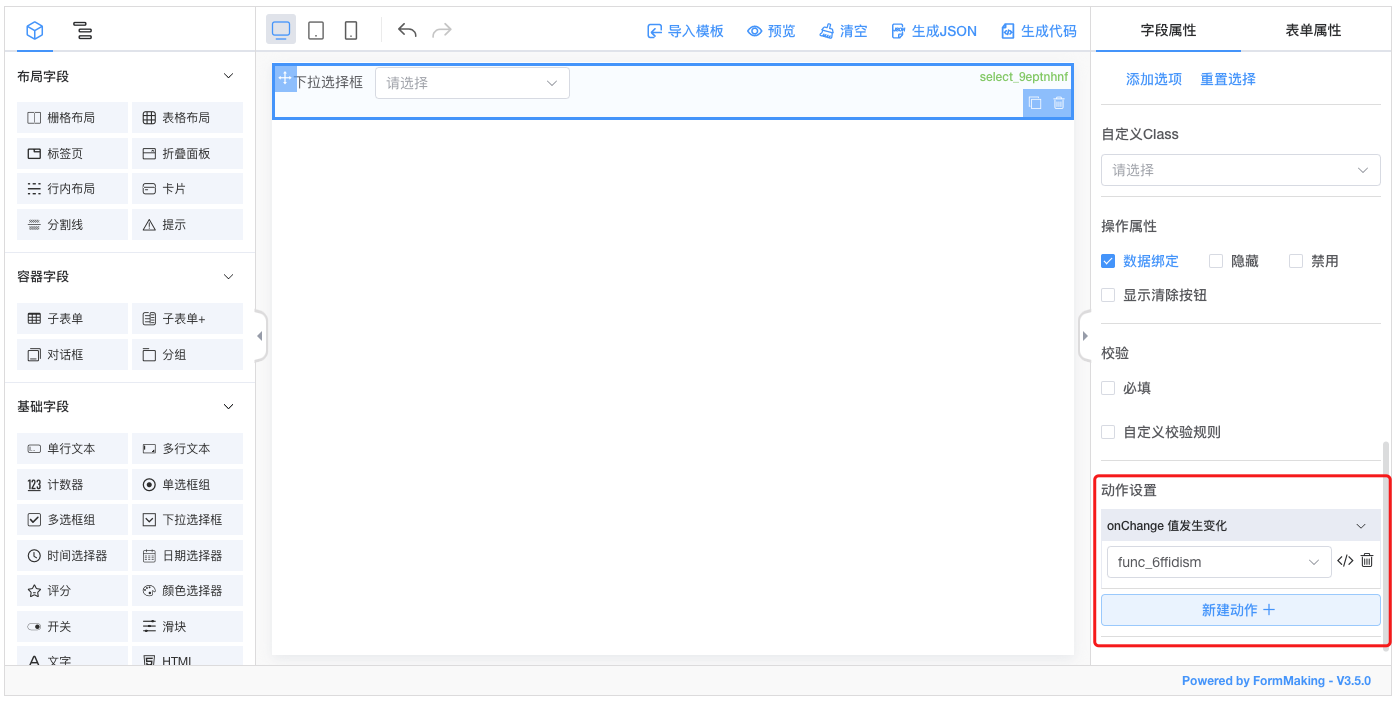
2. 选择动作函数
在【字段属性】-【动作设置】中点击【新建动作】,即可在支持的事件上选择处理函数(也可以在这里进行新增)。

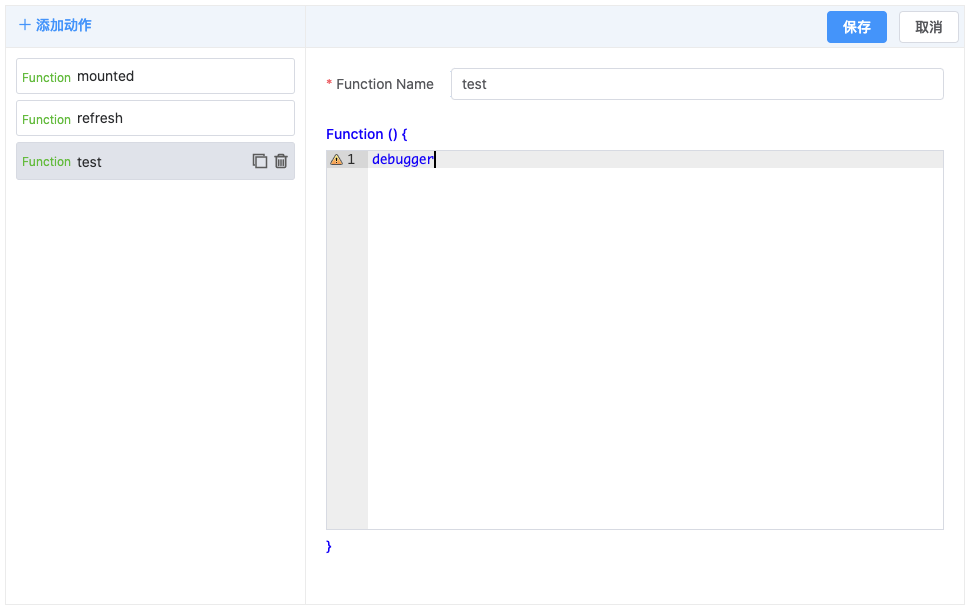
调试 JS 代码
在代码中添加 debugger 关键字,打开浏览器开发者工具,点击【预览】,操作触发动作事件。

函数 this 详解
在动作函数中,this 指向的是 GenerateForm 实例,即可以直接调用 GenerateForm 中的方法。
js
function () {
// 获取某一字段输入的值
this.getValue('id')
// 获取表单所有字段的值
this.getValues()
// 发送数据请求
this.sendRequest('数据源名称')
// 设置表单数据
this.setData({ID: 123})
// 隐藏表单字段
this.hide('id')
// 显示表单隐藏的字段
this.display('id')
// ...
}更多的方法可以查看 GenerateForm API 方法。
默认事件
表单中内置一些默认事件,在表单不同阶段执行。
mounted
表单渲染完成后执行,Vue 生命周期 Mounted 的钩子函数。
问题:
异步加载表单JSON的情况,该事件不会再次触发,这种情况建议在 refresh 事件配置操作。
refresh
表单初始化完成或者 JSON 动态修改调用 refresh() 刷新完成后执行该事件。
onFormChange ^3.8.0
表单值变化时触发该事件。
事件参数
在事件函数中可以通过 arguments[0] 来获取参数,如下:
js
function () {
const { field, value } = arguments[0]
}内置事件参数
js
{
field, // 当前字段的标识
value, // 当前字段的值
rowIndex, // 当前字段在第几行(第一行为 0 ),在子表单中的字段返回
removeIndex, // 当前字段在第几行(第一行为 0 ),在子表单删除行时返回删除行的下标
group, // 字段处于容器字段中时,用于展示对象结构
fieldNode, // 完整的字段结构标识,容器嵌套使用时返回完整的结构
currentRef, // 当前组件实例
}可以通过打印 arguments[0] 来查看具体参数。
调用函数
在函数中使用 triggerEvent 调用函数:
js
function () {
this.triggerEvent('test', { id: '123' })
}在 test 方法中可以通过下面方式获取参数:
js
function () {
const { id } = arguments[0]
}
