自定义字段高级用法
本文我们将介绍如何引入自己的高级组件,并可以通过设计器进行配置,处理事件等操作。
封装分页数据表格组件
我们将封装 一个分页数据表格组件,组件采用 ElementPlus TableV2 。
vue
<template>
<div style="height: 400px">
<el-auto-resizer>
<template #default="{ height, width }">
<el-table-v2
:columns="columns"
:data="data"
:width="width"
:height="height"
fixed
/>
</template>
</el-auto-resizer>
</div>
<el-pagination
background
layout="prev, pager, next"
:total="1000"
v-model:current-page="currentPage"
@current-change="loadPageData"
/>
</template>
<script setup>
import { onMounted, ref, watch } from 'vue'
const props = defineProps({
modelValue: {
type: Array,
default: () => []
},
columns: {
type: Array,
default: () => []
}
})
const emit = defineEmits(['on-load'])
const data = ref(props.modelValue)
const currentPage = ref(1)
const loadPageData = (index) => {
// 通过 emit,可以将事件抛出到设计器中进行配置
emit('on-load', index)
}
onMounted(() => {
emit('on-load', currentPage.value)
})
watch(() => props.modelValue, (val) => {
data.value = val
})
</script>引入设计器
注册组件
首先应该在自己项目中进行组件的注册。
js
import CustomPaginationTable from 'PaginationTable.vue'
app.use(FormMakingV3, {
components: [{
name: 'custom-pagination-table',
component: CustomPaginationTable // 自定义组件
}]
})也可以使用 Vue.component 进行组件的注册
js
app.component('custom-pagination-table', CustomPaginationTable)设计器配置
vue
<template>
<fm-making-form
:custom-fields="customFields"
>
</fm-making-form>
</template>
<script>
export default {
data() {
return {
customFields: [
{
name: '分页数据列表',
el: 'custom-pagination-table',
options: {
defaultValue: [],
labelWidth: 0,
isLabelWidth: false,
hidden: false,
dataBind: true,
validator: '',
extendProps: {
columns: [] // 用于配置表格的列
}
},
events: {
onLoad: '' // 定义设计器可以配置的事件,处理组件 emit 的事件
}
}
]
}
}
}
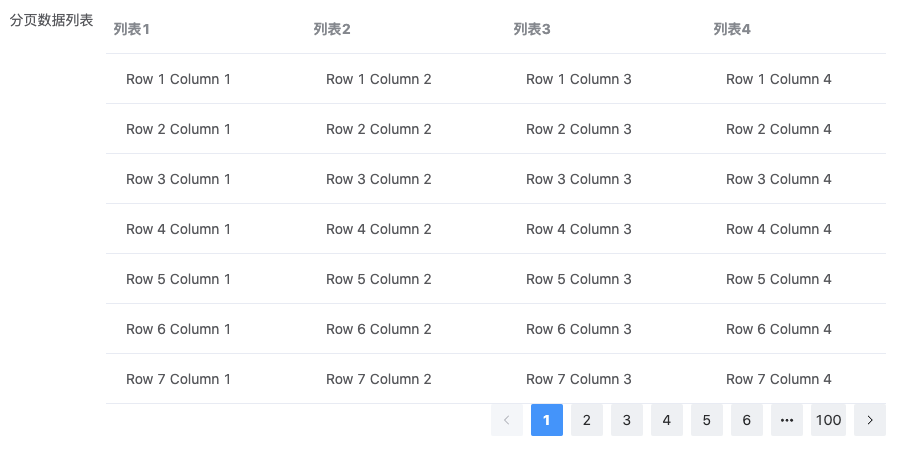
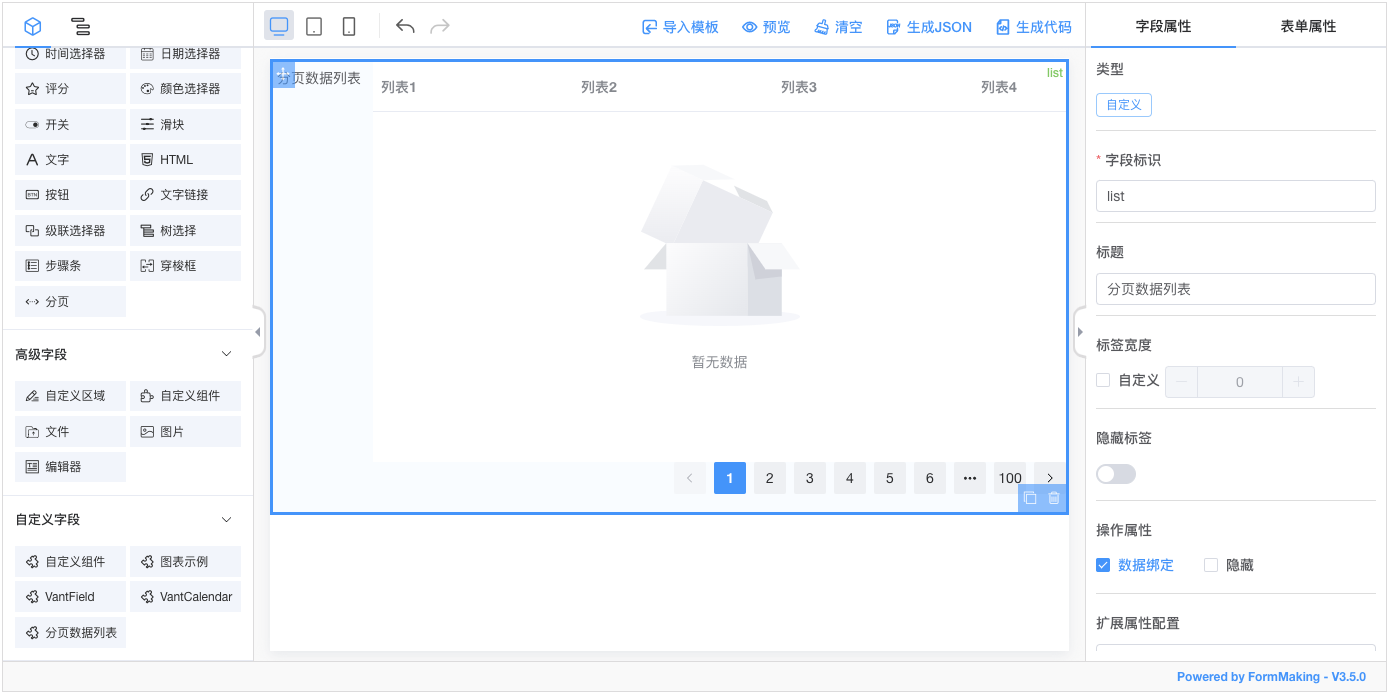
</script>查看效果

配置组件表格
表格列配置
在字段属性面板中对 扩展属性配置 进行设置
扩展属性配置
json
{
"columns": [
{
"title": "列表1",
"dataKey": "c1",
"width": 200
},
{
"title": "列表2",
"dataKey": "c2",
"width": 200
},
{
"title": "列表3",
"dataKey": "c3",
"width": 200
},
{
"title": "列表4",
"dataKey": "c4",
"width": 200
}
]
}表格列配置(可视化)^1.4.5
除了上述通过 JSON 配置列表,我们提供了通过自定义属性的方法进行列配置。
模板配置
vue
<script setup>
const customFields = reactive([
{
name: '分页数据列表',
el: 'custom-pagination-table',
options: {
...
extendProps: {
columns: [] // 用于配置表格的列
},
customProps: {
columns: customColumns
}
}
}
])
const handleAddColumn = (columns) => {
let len = columns.length
columns.push({
"title": "列表" + (len + 1),
"dataKey": "c" + (len + 1),
"width": 200
})
}
const handleRemoveColumn = (columns, index) => {
columns.splice(index, 1)
}
</script>
<template>
<fm-making-form
...
>
<template #widgetconfig="{data, customProps}">
<el-form-item v-if="data.el == 'custom-pagination-table'" :label="t('columns')">
<div :key="index" v-for="(item, index) in customProps.columns" style="display: flex; margin-bottom: 10px;">
<el-input placeholder="Title" clearable v-model="item.title"></el-input>
<el-input placeholder="DataKey" clearable v-model="item.dataKey"></el-input>
<i @click="handleRemoveColumn(customProps.columns,index)" style="font-size: 16px;margin: 0 5px;cursor: pointer;"><i class="iconfont icon-delete"></i></i>
</div>
<el-button link type="primary" @click="handleAddColumn(customProps.columns)">{{$t('fm.actions.addOption')}}</el-button>
</el-form-item>
</template>
</fm-making-form>
</template>查看配置效果

数据加载
数据加载的 on-load 事件,我们在自定义组件中通过emit抛出到设计器中进行配置,在字段属性面板-动作设置中添加 onLoad 事件配置如下:
js
function () {
// $eventArgs 变量存储了 emit 事件的参数
const { $eventArgs } = arguments[0]
const currentPage = $eventArgs[0]
let listdata = Array.from({length: 10}).map((_, index) => {
let row = (currentPage - 1) * 10 + (index + 1)
return {
c1: `Row ${row} Column 1`,
c2: `Row ${row} Column 2`,
c3: `Row ${row} Column 3`,
c4: `Row ${row} Column 4`
}
})
this.setData({
list: listdata
})
}查看效果