表单校验

表单设计器内置了几种常见的验证方式,并且可以自定义错误提示内容。
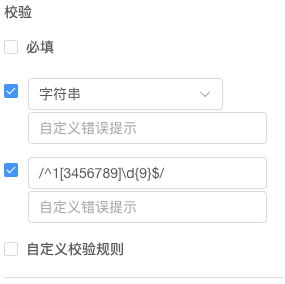
必填
类型
在单行文本框中提供了几种常见的类型校验比如:字符串、URL、邮箱等。
正则表达式
输入正确的正则表达式,下面以手机号码为例:/^1[3456789]\d{9}$/。
TIP
正则表达式前后需要用 // 包裹,如:/^1[3456789]\d{9}$/
自定义校验规则
js
(rule, value, callback) => {
if (value.length < 5) {
callback('最少输入5个字符')
} else {
callback()
}
}rule:
校验规则,可以通过该参数查看校验配置信息;rule.field 可以获取到当前校验的字段标识。
value:
当前字段的值。
* callback:
验证完成时的回调函数(必须被调用);
callback('错误信息') / callback(new Error('错误信息')) 可通过两种方式返回错误信息。
注意
自定义校验方法中验证成功也需要调用 callback() 回调函数。
js
(rule, value, callback) => {
// 结束自定义校验
callback()
}
