数据绑定
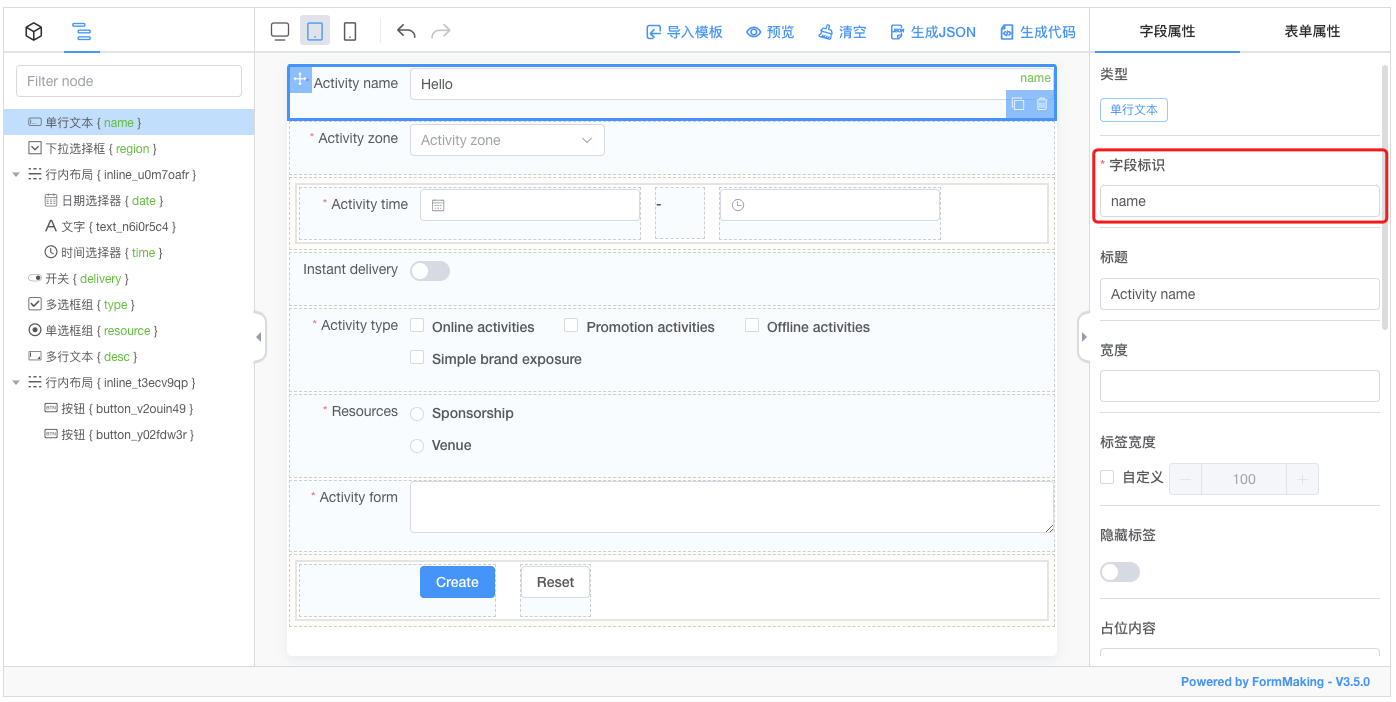
字段标识
获取的表单数据想要与后端进行交互,需要定义字段属性 字段标识。

在获取到的表单数据对象中,该字段标识可以作为对象的key值,参与后端的交互:
json
{
"name": "Hello",
"region": "shanghai",
"date": "2023-01-05",
"time": "11:59:35",
"delivery": false,
"type": [
"Online activities"
],
"resource": "Sponsorship",
"desc": "abc"
}复杂数据绑定
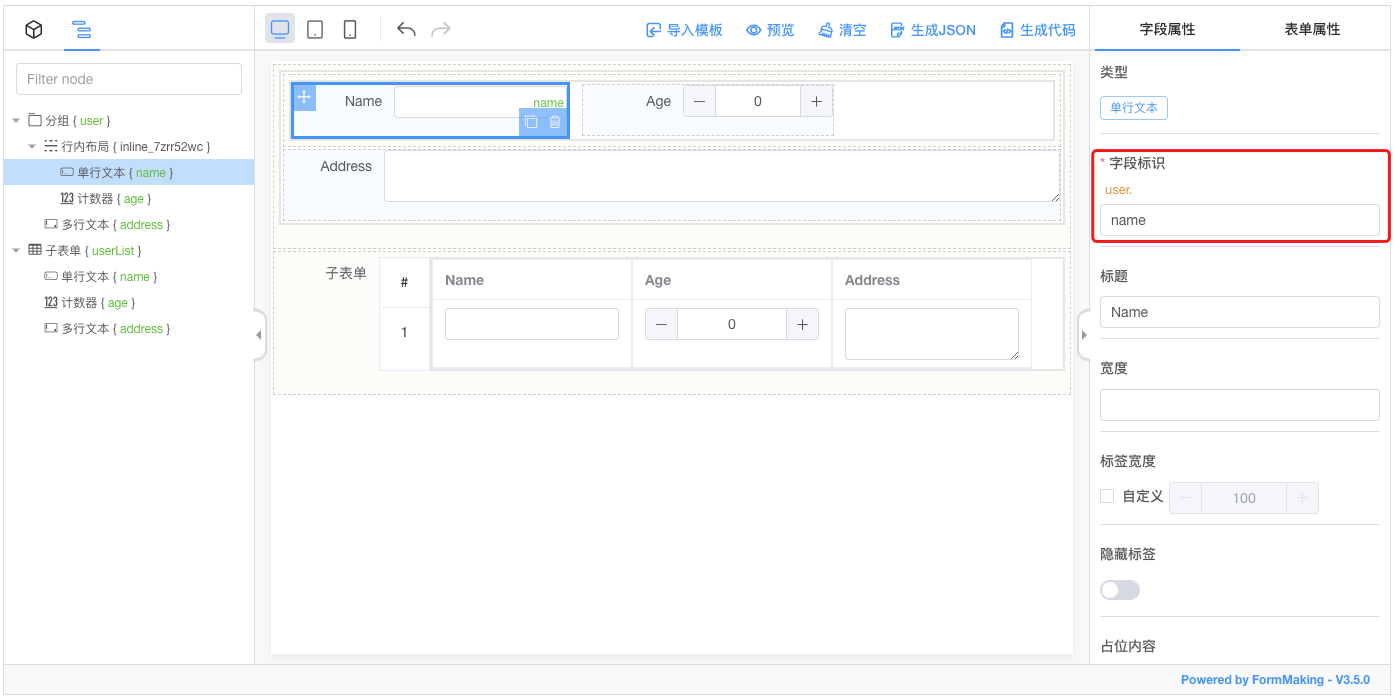
可通过 容器字段 来实现表单的复杂数据,比如拥有列表、对象子集的表单。

json
{
"user": {
"name": "name",
"age": 9,
"address": "address"
},
"userList": [
{
"name": "name",
"age": 2,
"address": "address"
},
{
"name": "name2",
"age": 4,
"address": "address2"
}
]
}TIP
复杂表单绑定时,字段标识会将完整的层次结构展示出来,比如:user.name , userList.name
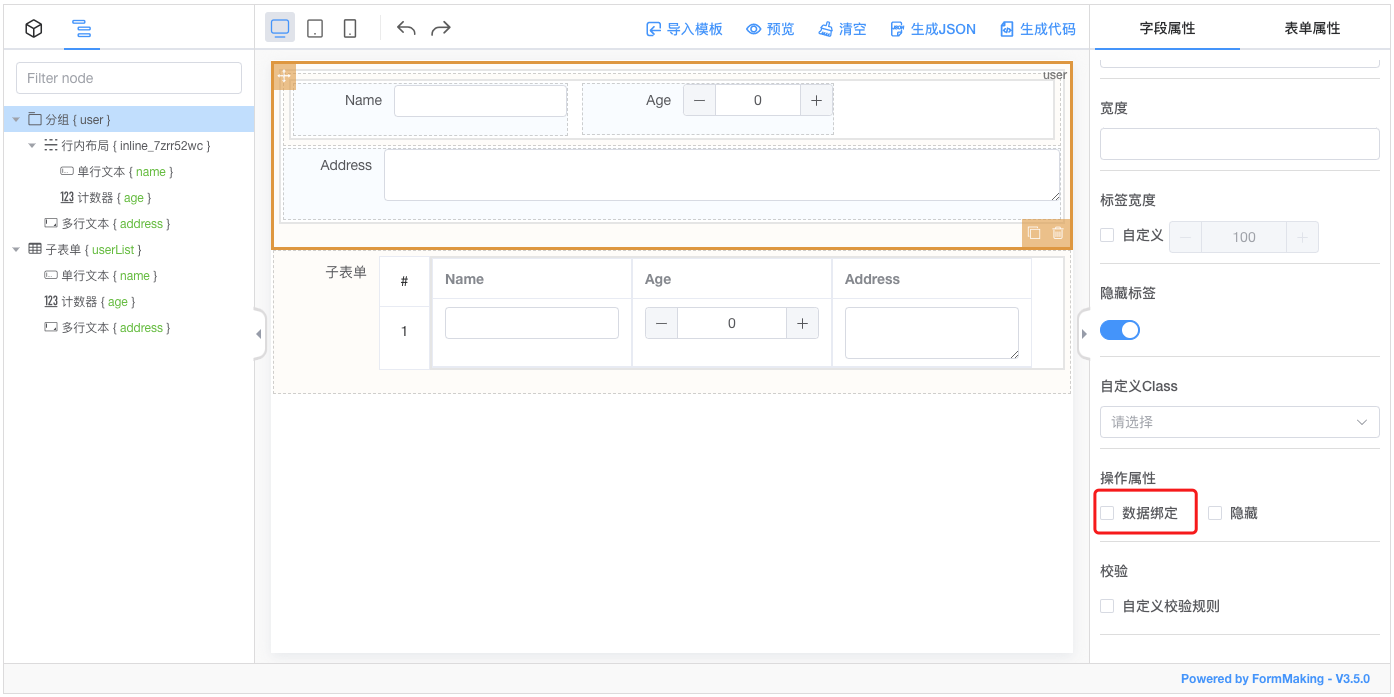
取消数据绑定
表单数据是默认进行绑定的,如果不需要获取对应字段的数据,可以在 【字段属性面板】 - 【操作属性】 下取消数据绑定的默认勾选框。

TIP
只有在通过调用 getData 方法获取表单数据时生效,不影响其它 API 。
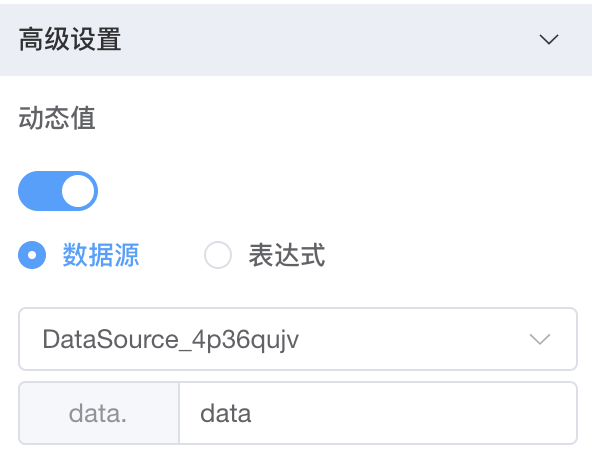
动态值绑定 ^3.7.2
表单值除了通过字段标识绑定数据,还可以通过数据源和表达式进行赋值。
数据源

选择需要绑定的数据源,在数据源返回数据后,会将值绑定到该字段上。
可以配置返回数据的数据结构,默认为data (数据源返回值) (例如:返回数据为{user: {id, name}}, 可配置data.user.id 进行绑定 )。
表达式

表达式使用前往查看表达式面板。
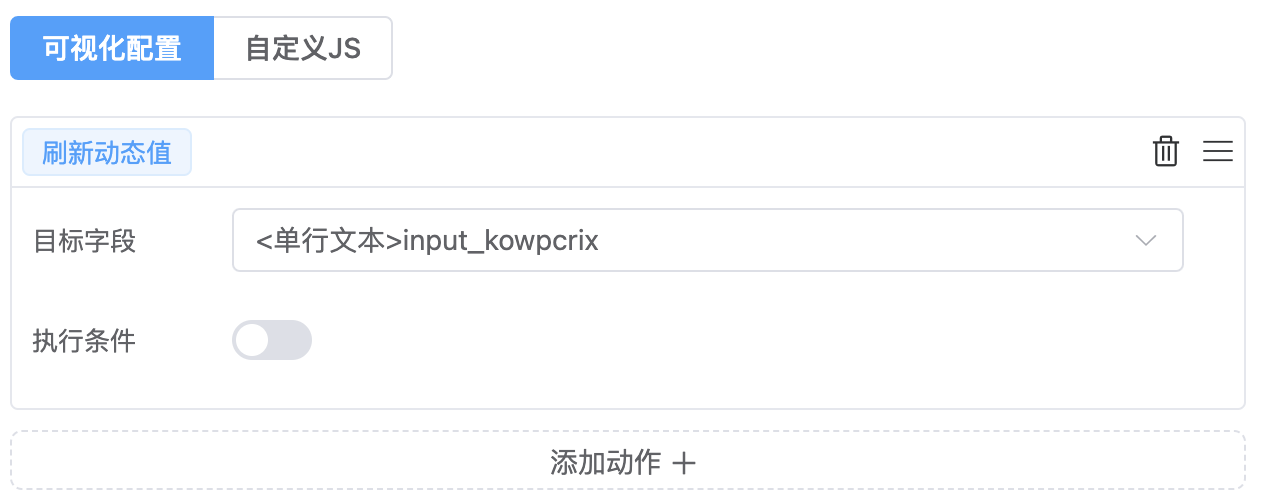
刷新动态值 ^3.8.0
可以在动作设置面板中对表单字段的动态值进行刷新,以显示最新的数据。


特别说明
V3.8.0 版本后配置的动态值,如需值改变,需要在动作事件中手动调用刷新方法。

