表单业务规则
在表单设计时,可以对表单的业务逻辑(显示、隐藏、禁用等)进行处理。
动作事件
通过配置表单字段的事件,在事件函数中对表单进行逻辑处理。
js
function () {
// 隐藏表单字段
this.hide('id')
// 显示表单隐藏的字段
this.display('id')
// ...
}详细配置可以查看 JS 动作面板。
可视化配置 ^1.6.0 ^3.6.0
在动作设置中选择可视化配置,可以通过图形界面方便直观的配置表单业务,无需在函数中书写 Javascript 代码。
打开/关闭对话框

说明
- 目标字段: 选择需要操作的对话框字段标识。
- 执行条件: 满足该执行条件后,才会执行该动作,需要是表达式,这里相当于IF条件语句:if(/*执行条件表达式*/)。可以前往表达式章节查看具体使用。
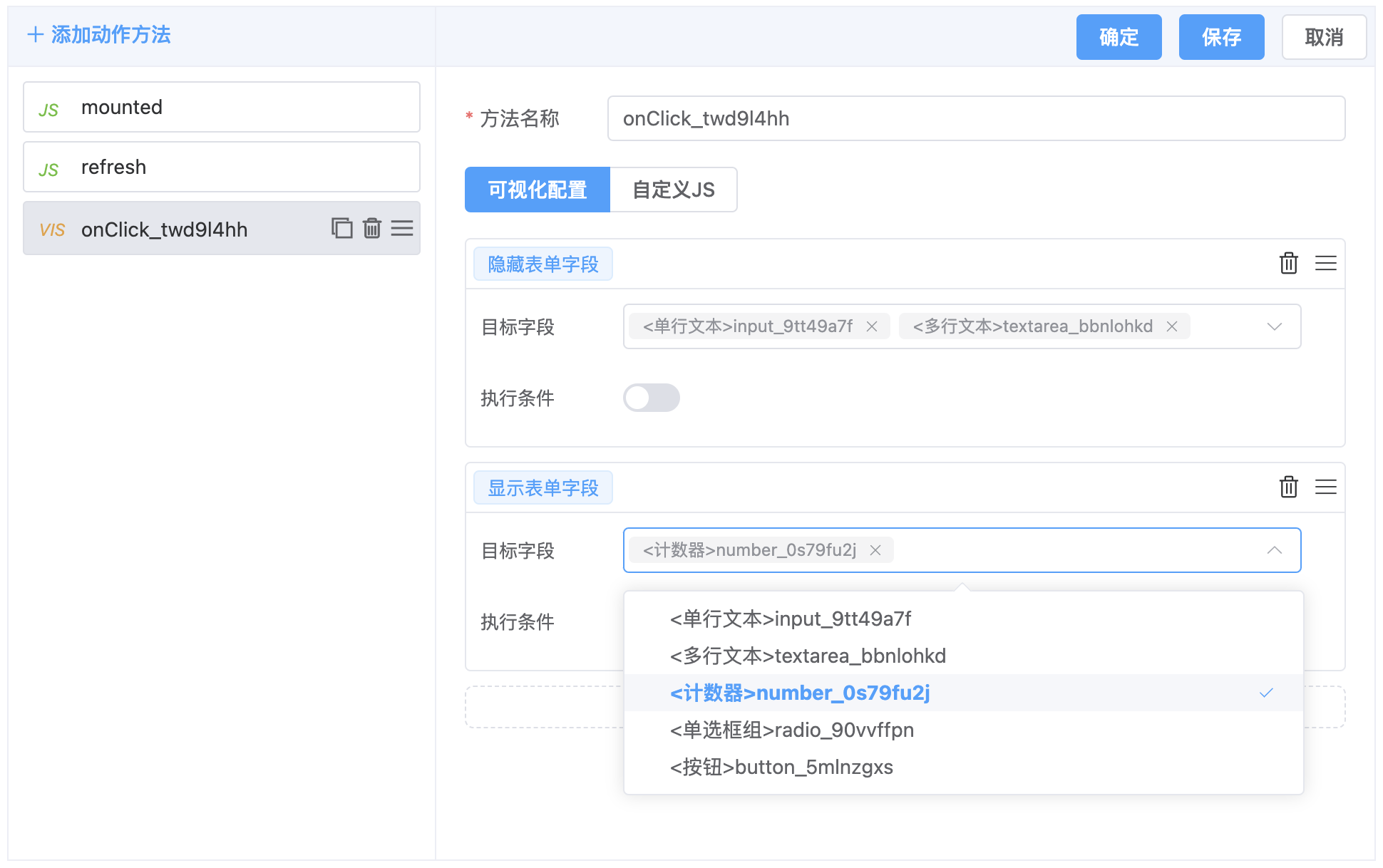
隐藏/显示表单字段

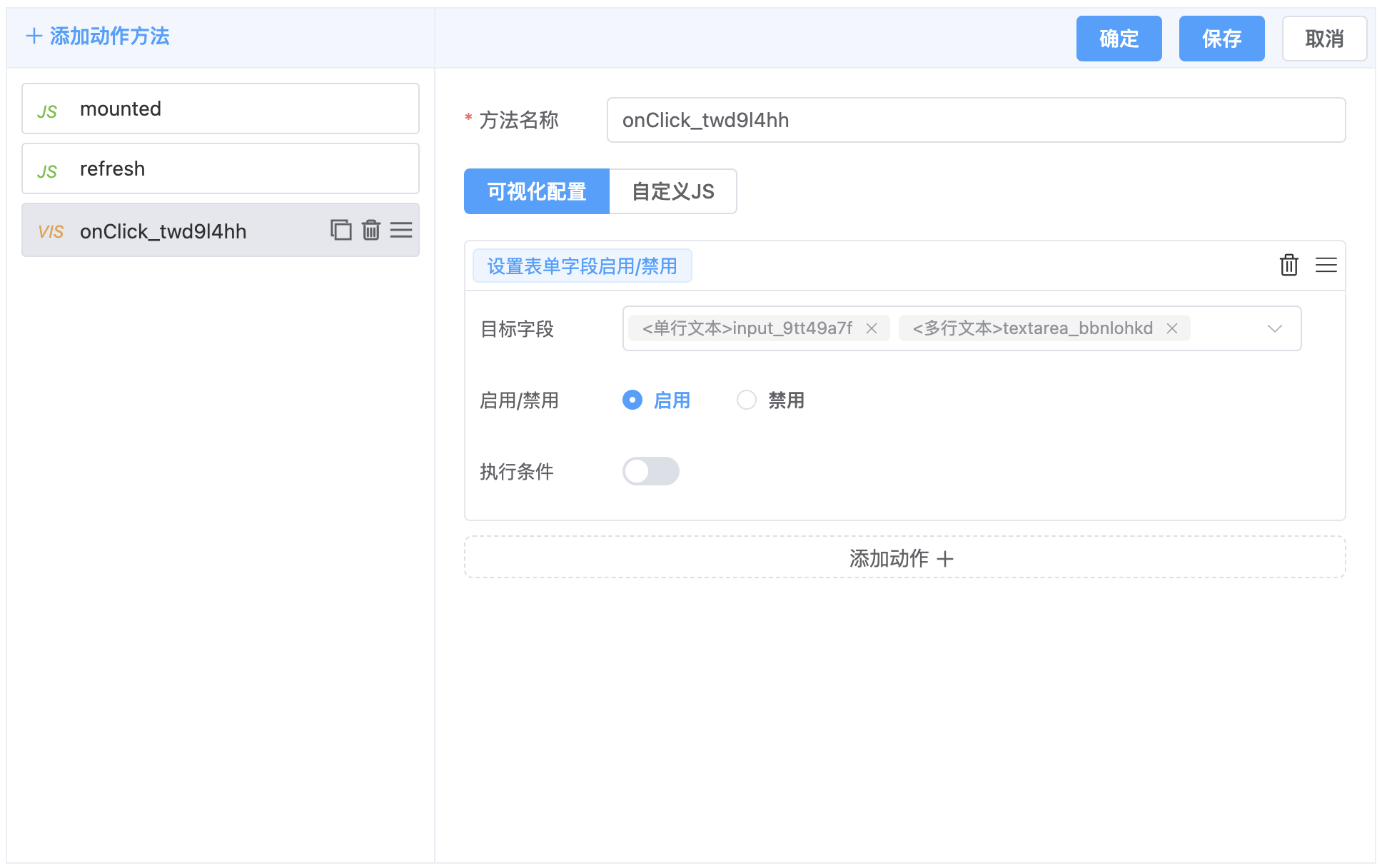
设置表单字段启用/禁用

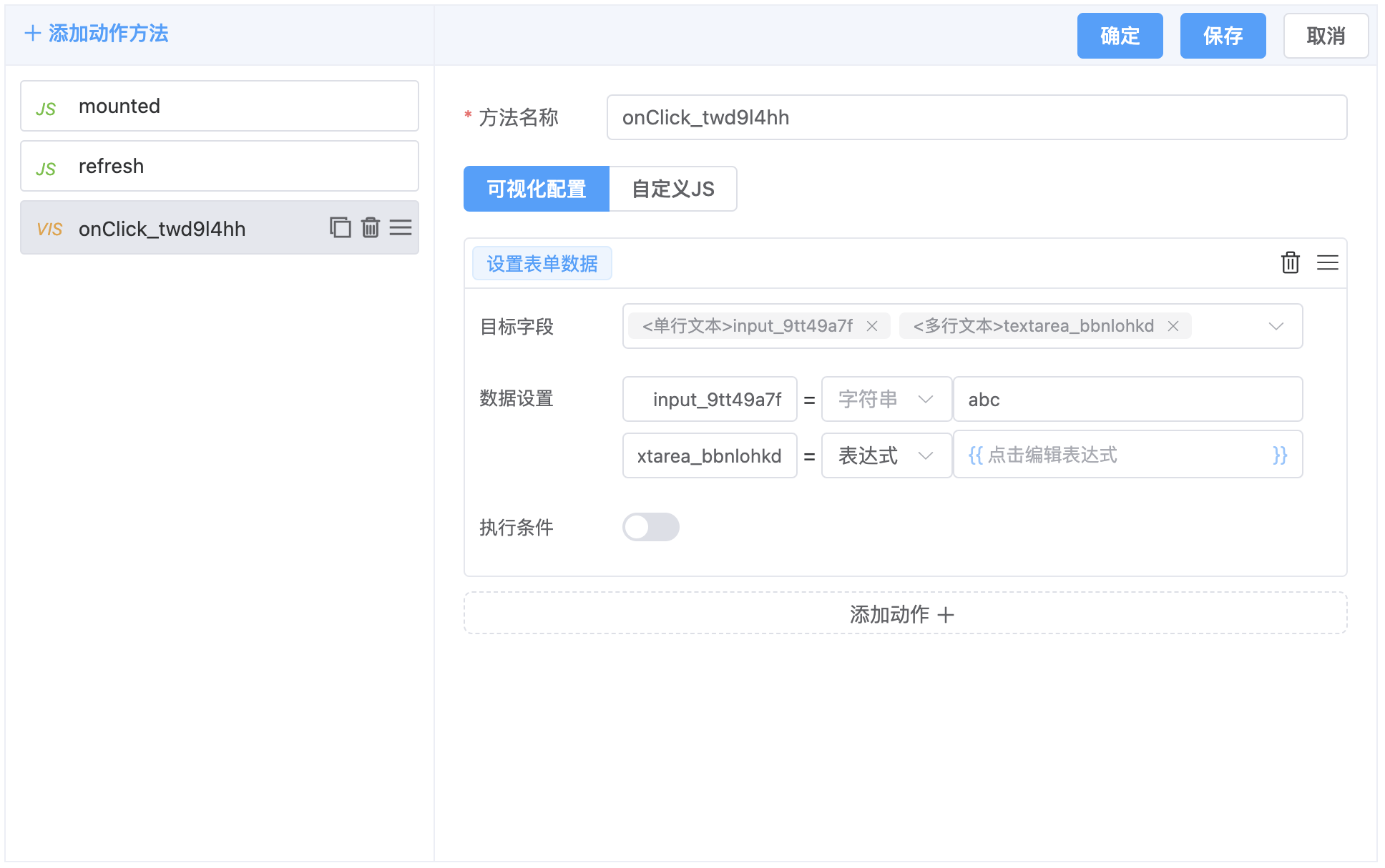
设置表单数据

说明
- 数据设置: 支持 字符串、数值、布尔值、表达式 赋值,动态数据可以通过 表达式面板 进行编辑。
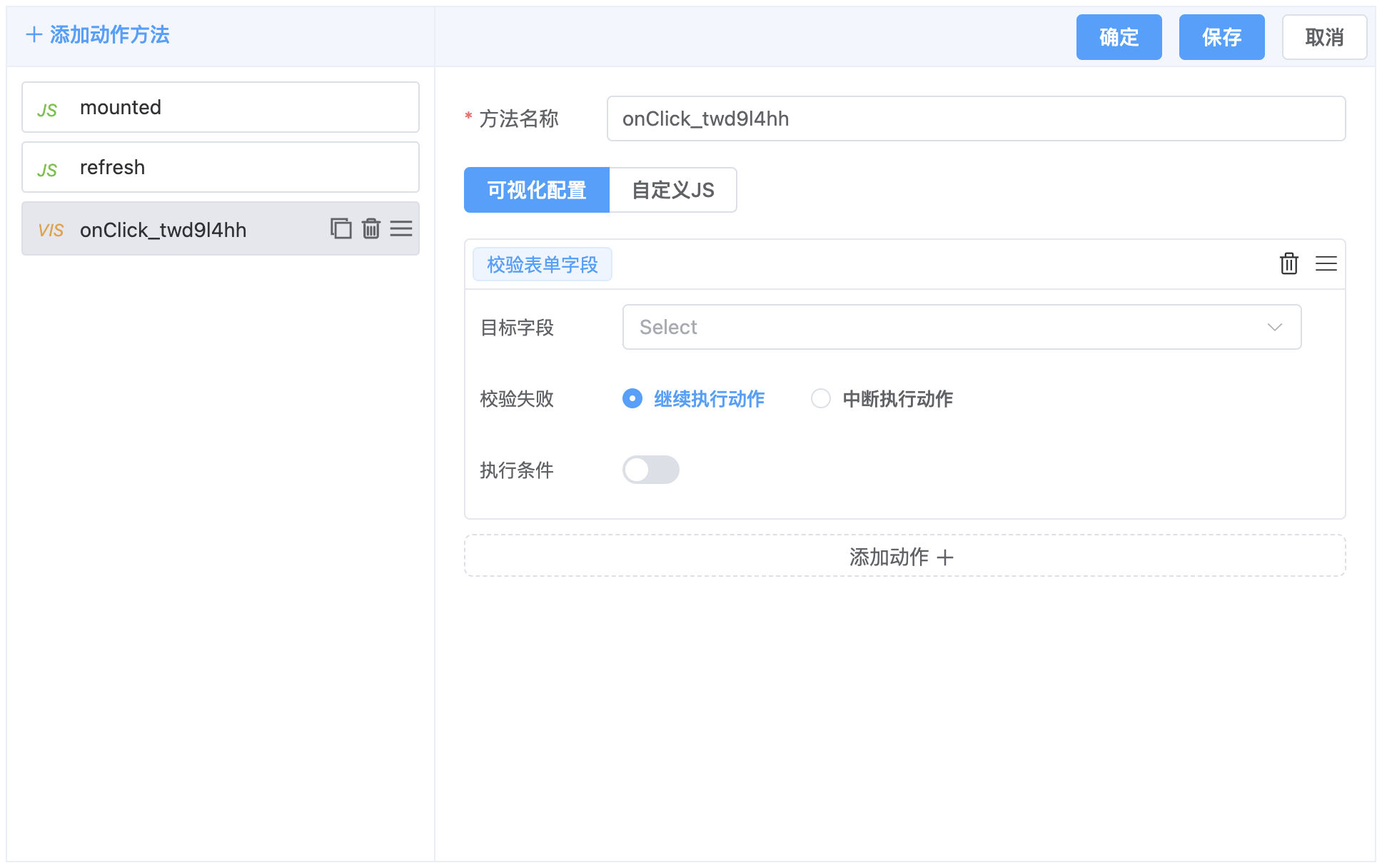
校验表单字段

说明
- 当目标字段没有选择时,将对整个表单进行校验。
- 选择中断执行动作,当校验失败后,后续的动作将不执行。
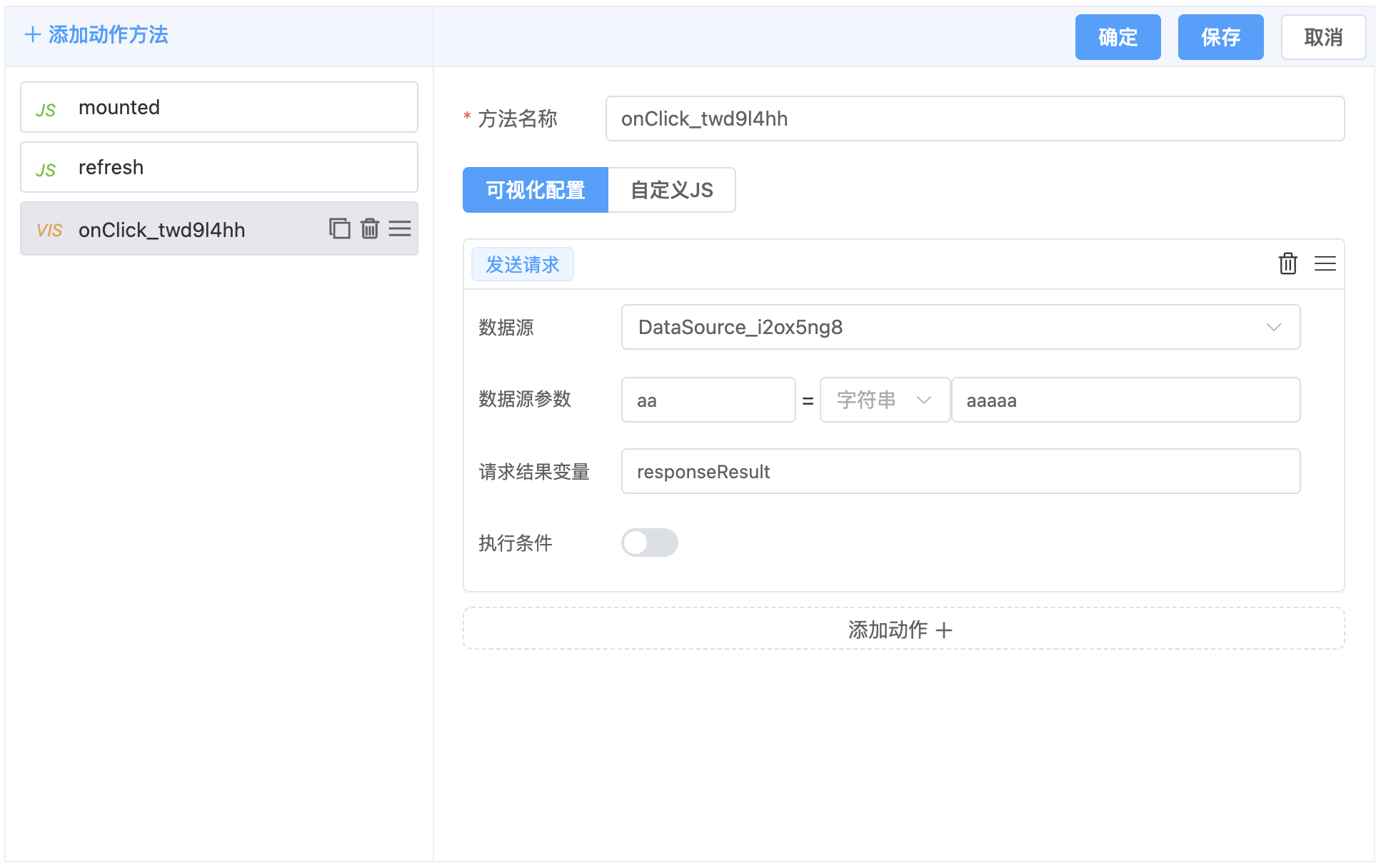
发送请求

说明
- 数据源: 数据源面板中配置的数据源。
- 数据源参数: 需要传递给数据源的参数,可以查看数据源参数配置。
- 请求结果变量: 请求响应的数据可以定义个变量接收,后续可以直接通过该变量操作数据。
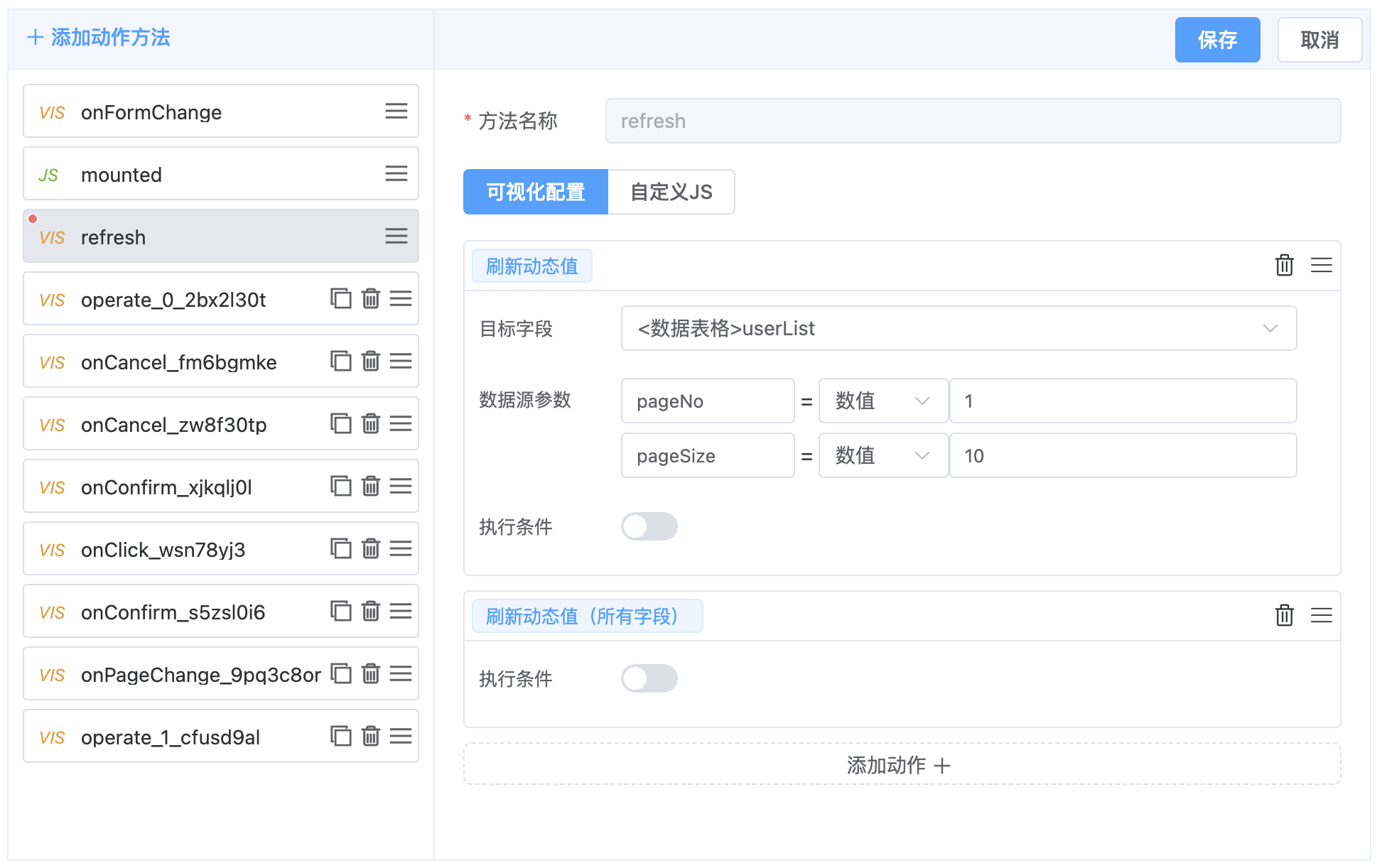
刷新动态值 ^3.8.0

说明
- 字段配置有动态值时,调用该动作进行刷新。
- 刷新动态值(所有字段): 该动作将对表单中所有设置有动态值的字段进行刷新。
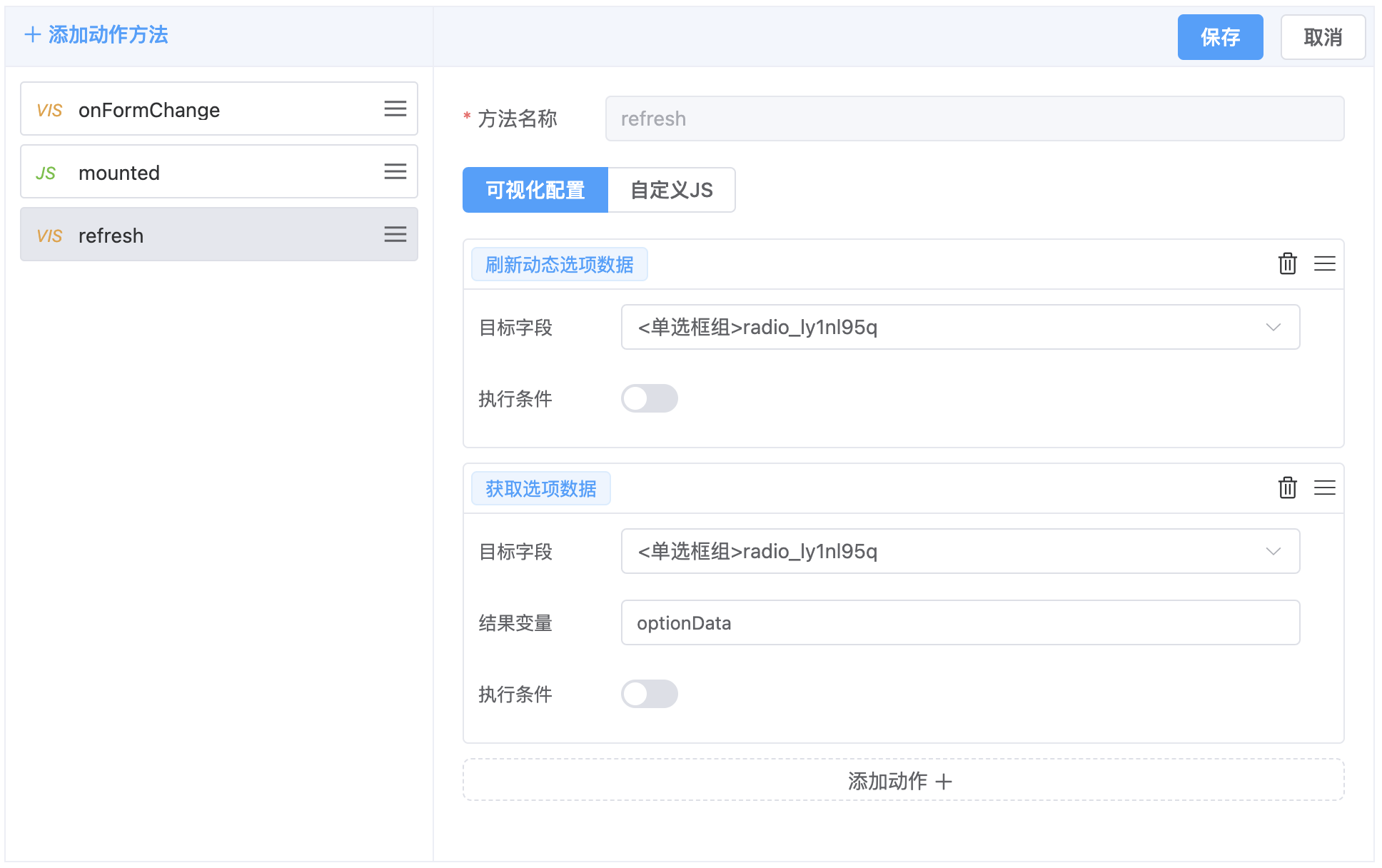
刷新动态选项数据 ^3.8.0
原 刷新请求数据 动作,新版本更新成 刷新动态选项数据 ,支持表达式的刷新。