字段选项动态数据设置
单选框组、多选框组、下拉选择框等字段需要动态加载选项数据时,需要配置动态数据,可以通过数据源、表达式进行配置。
TIP
配置动态数据的时候,选择以下任一种配置即可。
使用数据源

选择数据源选项后,在下拉框中选择需要的数据源,并配置数据源参数。关于如何配置数据源可以查看文档 数据源配置。
使用表达式
特别说明
V3.7.2 版本后我们弃用了赋值变量和方法函数,使用表达式进行编辑,将不需要单独在生成器组件中去定义逻辑代码。

可以前往 表达式面板 查看具体使用。
使用赋值变量 已废弃
全新配置
使用表达式直接返回变量
js
[
/** value 、label 分别是选项设置的时候配置的值和标签 */
{value: 1, label: '动态数据1'},
{value: 2, label: '动态数据2'}
]以下配置已被弃用

在使用 GenerateForm 生成器组件时可以直接对配置的变量进行赋值,数据就可以绑定到字段上,代码如下:
vue
<template>
<fm-generate-form
:remote-option="dynamicData"
ref="generateForm"
>
</fm-generate-form>
</template>
<script>
export default {
data () {
return {
dynamicData: {
select_options : [],
}
}
},
mounted () {
this.dynamicData.select_options = [
/** value 、label 分别是选项设置的时候配置的值和标签 */
{value: 1, label: '动态数据1'},
{value: 2, label: '动态数据2'}
]
}
}
</script>查看效果
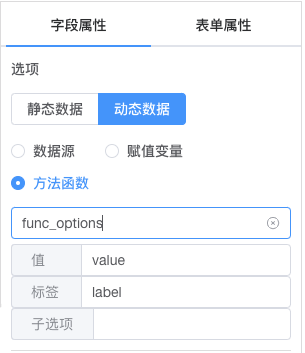
使用方法函数 已废弃
全新配置
使用函数表达式
js
(() => {
let options = [
{value: 1, label: '动态数据1'},
{value: 2, label: '动态数据2'}
]
return options
})()以下配置已被弃用

vue
<template>
<div>
<fm-generate-form
:remote="remoteFuncs"
ref="generateForm"
>
</fm-generate-form>
</div>
</template>
<script>
export default {
data () {
return {
remoteFuncs: {
func_options (resolve) {
const options = [
/** value 、label 分别是选项设置的时候配置的值和标签 */
{value: 1, label: '动态数据1'},
{value: 2, label: '动态数据2'}
]
resolve(options)
},
},
}
}
}
</script>
