Field Options Dynamic Data Setting
When option data needs to be dynamically loaded in fields such as radio box groups, multi-box groups, and drop-down selection boxes, dynamic data needs to be configured, which can be done through data sources, assignment variables, or method functions.
TIP
When configuring dynamic data, select any of the following configurations.
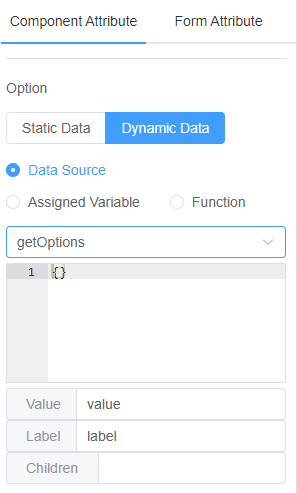
Use Data Sources

After selecting the data source option, select the desired data source in the drop-down box. For the details, please refer to [Configure Data Source](./data-source.md#Configure Data Source)。
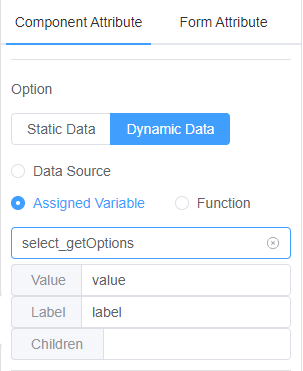
Use Assignment Variables

When using the GenerateForm generator component, you can directly assign values to the configured variables, and the data can be bound to the fields, as follows:
vue
<template>
<fm-generate-form
:remote-option="dynamicData" // [!code hl]
ref="generateForm"
>
</fm-generate-form>
</template>
<script>
export default {
data () {
return {
dynamicData: {
select_options : [],
}
}
},
mounted () {
this.dynamicData.select_options = [
/** value 、label 分别是选项设置的时候配置的值和标签 */
{value: 1, label: '动态数据1'},
{value: 2, label: '动态数据2'}
]
}
}
</script>View the effect
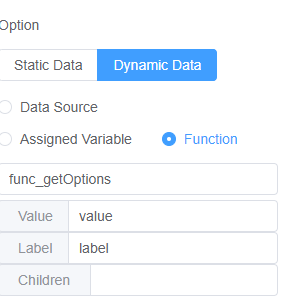
Use Method Functions

vue
<template>
<div>
<fm-generate-form
:remote="remoteFuncs" // [!code hl]
ref="generateForm"
>
</fm-generate-form>
</div>
</template>
<script>
export default {
data () {
return {
remoteFuncs: {
func_options (resolve) {
const options = [
/** value,label are the values and labels configured when the option is set, respectively **/
{value: 1, label: 'data1'},
{value: 2, label: 'data2'}
]
resolve(options)
},
},
}
}
}
</script>