省市区数据联动
该例子通过直接配置数据源和事件脚本来直接实现省市区数据联动效果。
效果预览
配置步骤
1. 设计表单字段
使用行内布局,并将市、区字段设置成隐藏;

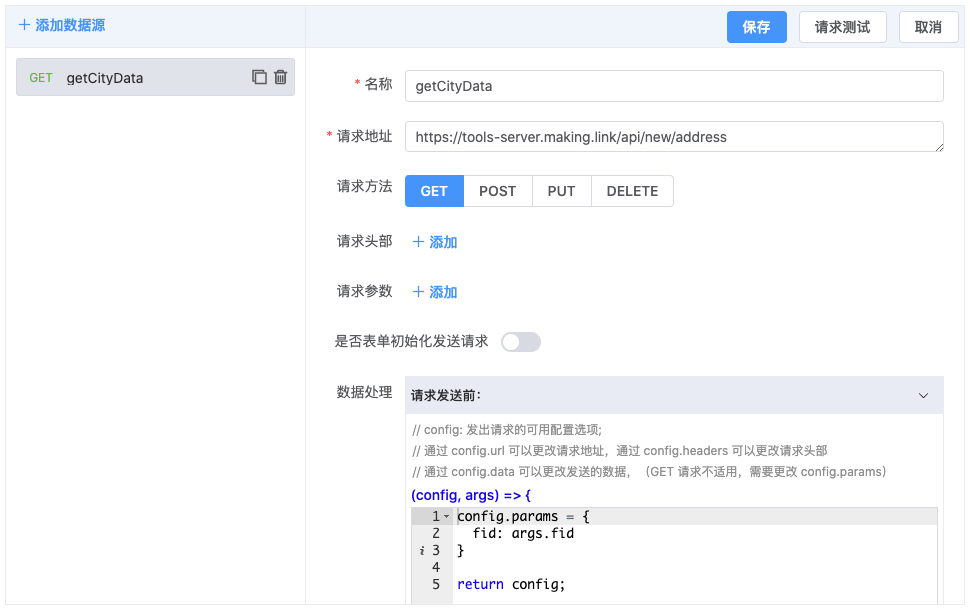
2. 配置省市区使用的数据源

TIP
- 关闭表单初始化发送请求,使数据通过上一级选择的值传递到下一级。
- 通过请求发送前函数来动态添加请求参数
3. 绑定数据源
选择省、市、区字段,在选项中选择对应的数据源绑定;

TIP
值和标签通过返回的数据进行配置,这里后端返回的格式为 {id, name}。
4. 绑定事件
为省、市组件添加动作设置,在值改变时执行动态操作。
省字段值发生改变时:
js
function () {
const {value} = arguments[0] // 获取省份字段的值
if (value) {
this.display(['city'])
this.hide(['district'])
// 刷新绑定的数据源,发送数据源请求
this.refreshFieldDataSource('city', {fid: value})
this.setData({
city: '',
district: ''
})
}
}市字段值发生改变时:
js
function () {
const {value} = arguments[0]
if (value) {
this.display(['district'])
this.refreshFieldDataSource('district', {fid: value})
this.setData({
district: ''
})
}
}因为在前面关闭了默认请求数据,所以这里需要在 mounted 事件中,刷新省份数据来获取数据:
js
function () {
this.refreshFieldDataSource('province')
}这样,一个省市区数据联动的表单就完成了,直接使用我们的生成器就可以直接渲染出联动的表单。
JSON 配置
该示例完整的 JSON 可以点击下方链接下载,导入设计器中可查看配置,直接点击预览即可查看效果。

