MakingForm
表单设计器组件,通过可视化方式制作表单页面
代码演示
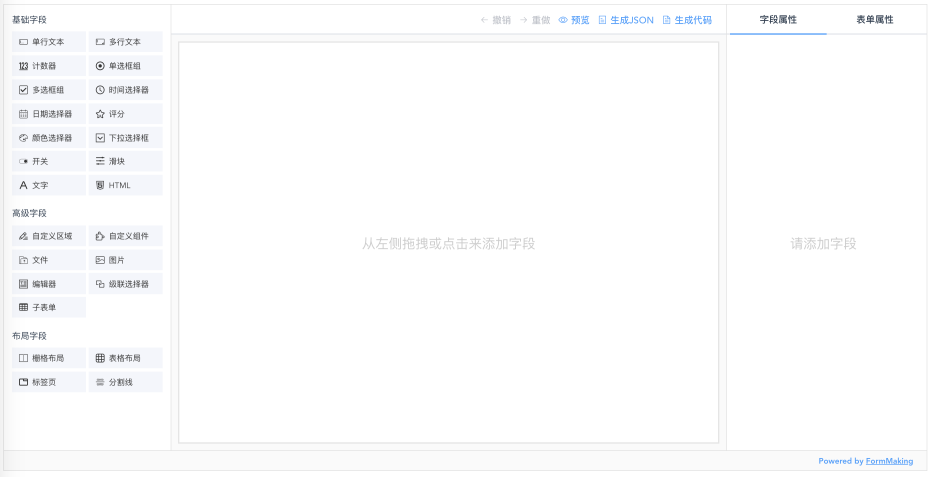
基础用法
vue
<template>
<fm-making-form
ref="makingform"
style="height: 700px;"
preview
generate-code
generate-json
>
</fm-making-form>
</template>注意
默认高度是根据父元素高度 100% 来渲染的,如果父级元素没有指定高度,可以为表单设计器指定具体的高度
点击查看效果

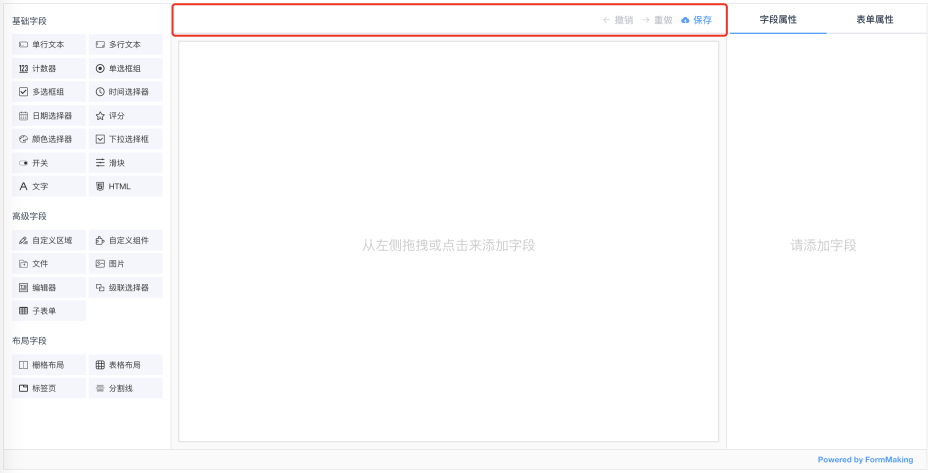
自定义操作按钮
vue
<template>
<fm-making-form
ref="makingform"
style="height: 700px;"
>
<template slot="action">
<!-- 自定义操作区域插槽 -->
<el-button type="text" icon="el-icon-upload">保存</el-button>
</template>
</fm-making-form>
</template>点击查看效果

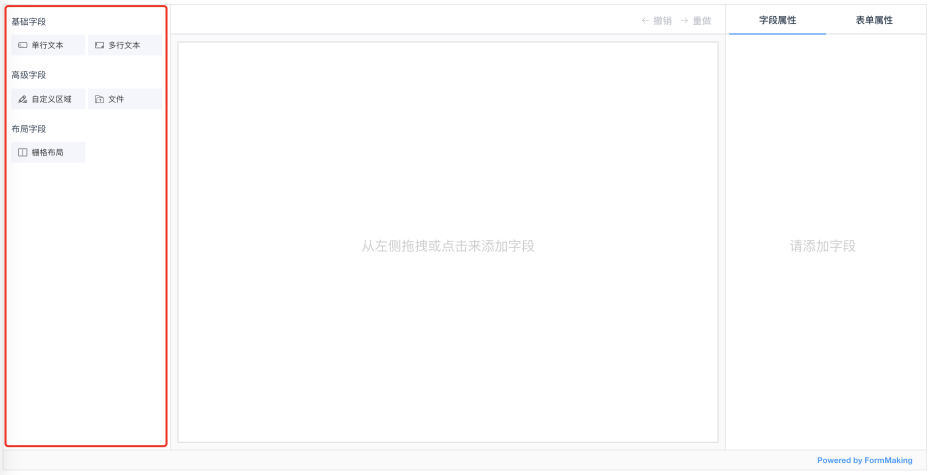
设计器左侧字段配置
vue
<template>
<fm-making-form
ref="makingform"
style="height: 700px;"
:basic-fields="['input', 'textarea']"
:advance-fields="['blank', 'fileupload']"
:layout-fields="['grid']"
>
</fm-making-form>
</template>点击查看效果

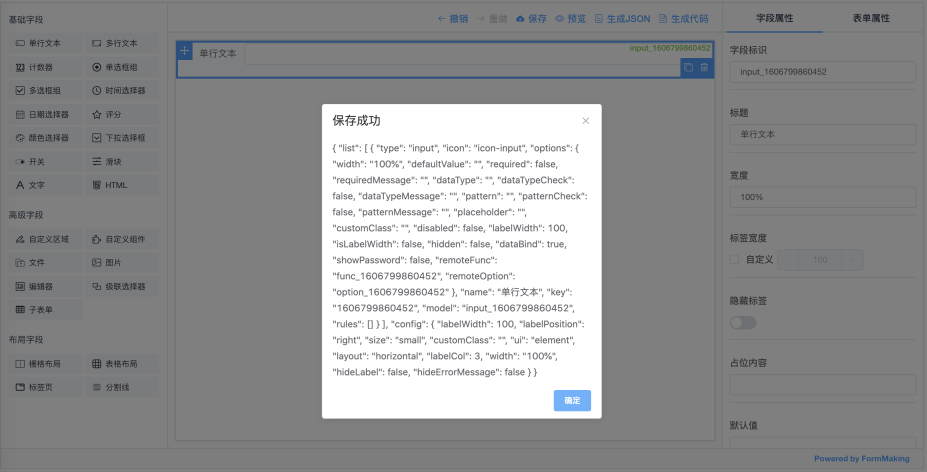
保存表单配置
vue
<template>
<fm-making-form
ref="makingform"
style="height: 700px;"
preview
generate-code
generate-json
>
<template slot="action">
<el-button type="text" icon="el-icon-upload" @click="handleSave">保存</el-button>
</template>
</fm-making-form>
</template>
<script>
export default {
methods: {
handleSave () {
const json = this.$refs.makingform.getJSON()
this.$alert(json, '保存成功')
}
}
}
</script>点击查看效果

导入表单配置
将设计好的表单配置 JSON Schema 导入到新的设计器中。
vue
<template>
<fm-making-form
ref="makingform"
style="height: 700px;"
preview
generate-code
generate-json
@ready="handleFormReady"
>
</fm-making-form>
</template>
<script>
export default {
methods: {
handleFormReady () {
this.$refs.makingform.setJSON(
// 表单 JSON 对象
)
}
}
}
</script>注意
需要在设计器初始化完成后导入json,在 ready 事件中进行操作
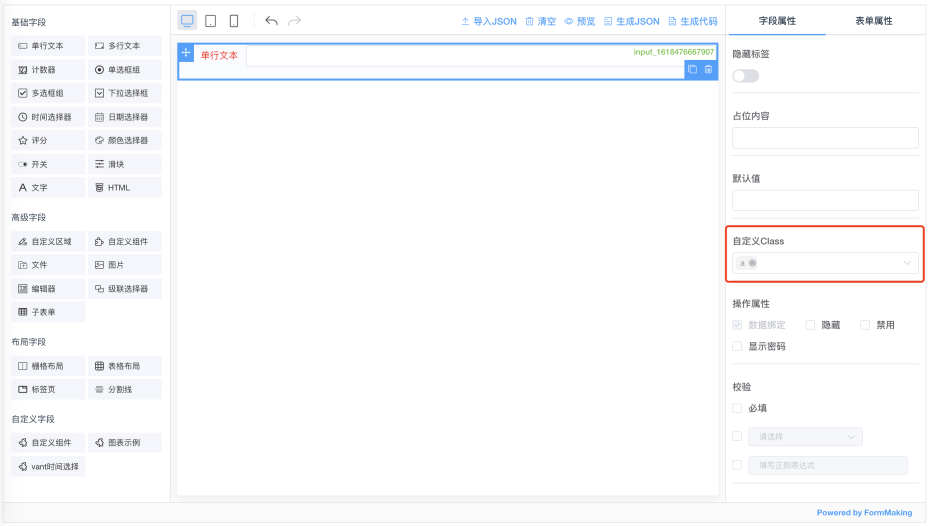
初始化表单样式表
vue
<template>
<fm-making-form ref="makingForm" clearable upload preview generate-code generate-json
:global-config="globalConfig"
>
</fm-making-form>
</template>
<script>
export default {
data() {
return {
globalConfig: {
// 可以将表单预设的样式放入到设计器中
styleSheets: '.a .el-form-item__label{color: red;}'
}
}
}
}
</script>注意
设计器初始化时会自动解析配置的样式表,取出一级类名,在 自定义Class 中进行配置。
点击查看效果

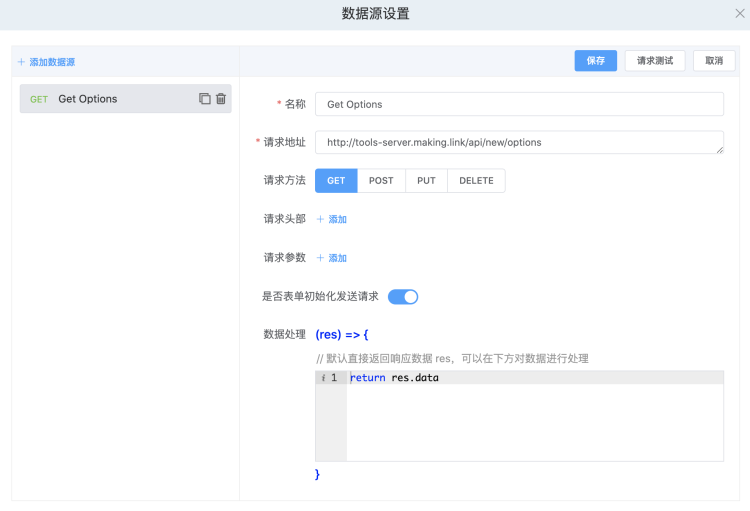
初始化表单数据源
可以对表单数据源进行预先定义,方法如下:
vue
<template>
<fm-making-form ref="makingForm" clearable upload preview generate-code generate-json
:global-config="globalConfig"
>
</fm-making-form>
</template>
<script>
export default {
data() {
return {
globalConfig: {
dataSource: [
{
key: 'getoptions', // 指定的唯一值
name: 'Get Options', // 数据源名称,唯一值
url: 'http://tools-server.making.link/api/new/options', // 请求接口地址
method: 'GET',
auto: true, // 是否表单初始化时发送请求
responseFunc: 'return res.data', // 数据处理函数内容
headers: {}, // 数据请求头部,可选
params: {}, // 数据请求参数,可选,(查询参数)
}
]
}
}
}
}
</script>点击查看效果

表单字段默认配置
可以通过 field-config 对设计器中字段的默认属性进行配置。
vue
<template>
<fm-making-form ref="makingForm" clearable upload preview generate-code generate-json
:field-config="fieldConfig"
>
</fm-making-form>
</template>
<script>
export default {
data() {
return {
fieldConfig: [
{
type: 'fileupload',
options: {
// 对上传组件地址进行配置
domain: 'http://tcdn.form.making.link/',
action: 'http://tools-server.making.link/api/transfer',
}
},
{
type: 'select',
options: {
// 对下拉框组件配置静态选项数据
options: [
{value: '1111'},
{value: '2222'},
{value: '3333'}
]
}
}
]
}
}
}
</script>更多字段可配置属性可以参考 字段可配置项。
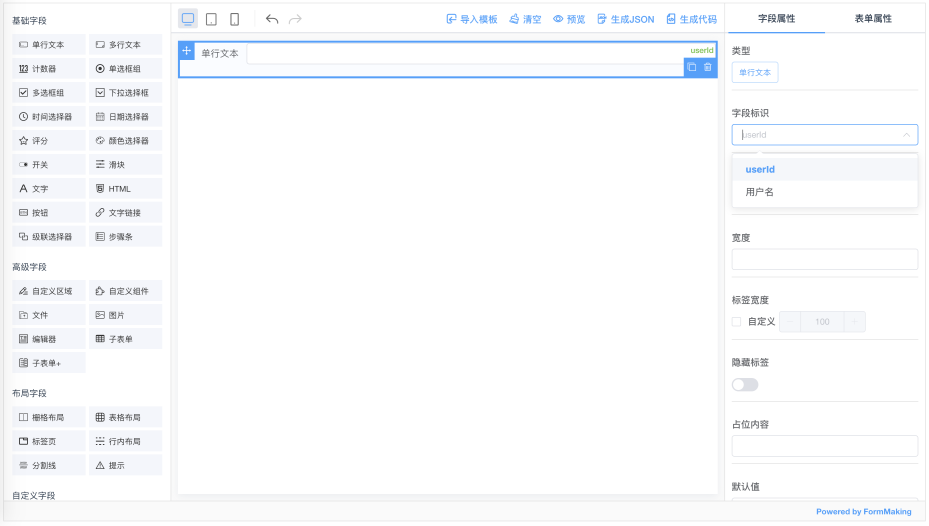
字段标识下拉选择绑定
有时候我们在设计表单时,数据字段标识已经指定好,这时候可以通过field-models传入到设计器中,在设计的时候即可通过选择进行字段绑定。
vue
<template>
<fm-making-form
ref="makingForm"
:field-models="fieldModels"
>
</fm-making-form>
</template>
<script>
export default {
data() {
return {
fieldModels: [{
fieldId: 'userId'
},
{
fieldId: 'userName',
fieldLabel: '用户名'
}]
}
},
}
</script>点击查看效果

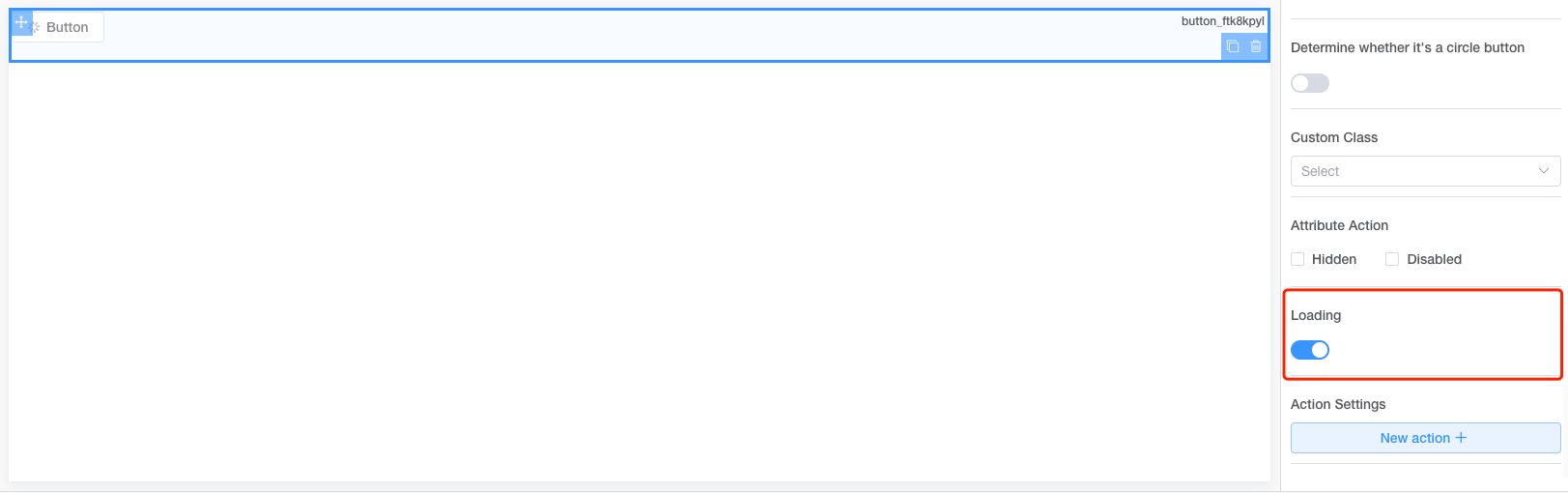
字段属性自定义扩展
在字段属性配置中,我们可以通过插槽引入自己的扩展配置。
vue
<fm-making-form>
<template #widgetconfig="{type, data, customProps}">
<el-form-item v-if="type === 'button'" label="Loading">
<el-switch v-model="customProps.loading"></el-switch>
</el-form-item>
</template>
</fm-making-form>这里我们通过widgetconfig插槽自由配置字段的属性,并且接收 type:(字段类型) data:(字段json数据) customProps:(字段自定义扩展的属性,用于绑定配置项) 参数。
点击查看效果

API
属性
| 参数 | 说明 | 类型 | 默认值 | 版本 |
|---|---|---|---|---|
| preview | 预览操作 | boolean | false | |
| generate-json | 生成json操作 | boolean | false | |
| generate-code | 生成代码操作 | boolean | false | |
| clearable | 清空操作 | boolean | false | |
| upload | 导入json操作 | boolean | false | |
| basic-fields | 左侧基础字段配置, 配置项见 字段说明-基础字段 | array | - | |
| advance-fields | 左侧高级字段配置, 配置项见 字段说明-高级字段 | array | - | |
| layout-fields | 左侧布局字段配置, 配置项见 字段说明-布局字段 | array | - | |
| collection-fields | 左侧容器字段配置, 配置项见 字段说明-容器字段 | array | - | 1.5.0 |
| custom-fields | 自定字段配置 | array | - | |
| global-config | 表单初始化全局配置, 配置项参考 Global Config Options | object | - | 1.3.0 |
| field-config | 表单字段默认配置项,配置项参考字段可配置项 | array | - | 1.3.6 |
| name | 设计器名称 | 1.4.0 | ||
| cache | 是否将json缓存到浏览器,可以通过配置name属性进行差异化存储 | boolean | false | 1.4.0 |
| json-templates | 模板库配置; {
title: '中文模板名称',
enTitle: '英文模板名称',
json: '模板json',
url: '模板预览缩略图'
} | array | [] | 1.4.0 |
| init-from-template | 初始化时是否开启从模板库选择 | boolean | false | 1.4.0 |
| field-models | 字段标识配置,为设计器字段标识提供下拉绑定。 {
fieldId: 绑定字段标识,
fieldLabel: 显示名称
} | array | [] | 1.4.1 |
| panel | 左侧面板默认展示类型: field : 组件库面板 outline : 大纲树面板 | string | field | 1.4.5 |
插槽
| name | 说明 | 版本 |
|---|---|---|
| action | 设计器头部操作按钮自定义区域 | |
widgetConfig widgetconfig | 字段属性自定义扩展区域,参见字段属性自定义扩展 | 1.4.5 1.5.2 |
方法
通过 this.$refs 可以获取到 MakingForm 实例并调用实例方法
| 方法名 | 说明 | 参数 | 版本 |
|---|---|---|---|
| getJSON | 获取设计器配置的json数据 | - | |
| getHtml | 获取设计器生成的可以直接使用的代码 - | - | |
| setJSON | 设置设计器配置的json数据 | (value) 设计器获取的json数据 | |
| clear | 清空设计器操作 | - | |
| handleUndo | 撤销 | - | |
| handleRedo | 重做 | - | |
| setSelect | 设置设计器目前选中的组件 | (field) 字段标识 | 1.3.6 |
| getFormModels | 获取表单字段结构列表 | - | 1.5.3 |
| generatePreviewQrcode | 生成手机预览二维码 | (url) 二维码地址 | 1.5.5 |
Events
| 事件名 | 说明 | 回调参数 | 版本 |
|---|---|---|---|
| ready | 设计器初始化完成 | - | 1.2.18 |
| preview | 表单预览 | (json) 表单JSON配置 | 1.5.5 |
Global Config Options
| 参数 | 说明 | 类型 | 默认值 | 版本 |
|---|---|---|---|---|
| ui | 表单使用的组件库, Element: element Ant Design: antd | string | element | 1.3.0 |
| width | 表单宽度 | string | 100% | 1.3.0 |
| customClass | 自定义样式表类名 | string | - | 1.3.0 |
| styleSheets | 参见初始化表单样式表 | string | - | 1.3.0 |
| dataSource | 参见初始化表单数据源 | array | - | 1.3.0 |
| eventScript | 表单事件 | array | - | 1.3.0 |
| platform | 设备,可选 pc、pad、mobile | string | - | 1.3.4 |

